cocos-lua学习笔记(六)一个简单的Button
【摘要】
注意:使用版本为3.7.1版本,最新版本。
旧版本使用cc.ui,新版本直接使用ccui。
local MainScene = class("MainScene", function()
return display.newScene("MainScene")
end)
function MainScene:...
注意:使用版本为3.7.1版本,最新版本。
旧版本使用cc.ui,新版本直接使用ccui。
local MainScene = class("MainScene", function()
return display.newScene("MainScene")
end)
function MainScene:ctor()
--这是一个按钮
local btn = ccui.Button:create("button/btnDog_N.png", "button/btnDog_P.png", "button/btnDog_D.png", 0)
:pos(display.cx, 100)
:addTo(self)
--按钮文字
btn:setTitleText("按钮")
--字体大小
btn:setTitleFontSize(25)
--偏移
btn:setTitleOffset(20, 100)
--字体颜色
btn:setTitleColor(cc.c3b(255, 255, 255))
--按钮的回调函数
btn:addTouchEventListener(function(sender, eventType)
if (0 == eventType) then
print("pressed")
elseif (1 == eventType) then
print("move")
elseif (2== eventType) then
print("up")
elseif (3== eventType) then
print("cancel")
end
end)
--按钮无效
--btn:setEnabled(false)
end
function MainScene:onEnter()
end
function MainScene:onExit()
end
return MainScene
我们在res下面建立一个button文件夹
复制这三张图片,然后改一下名字
button/btnDog_N.png", "button/btnDog_P.png", "button/btnDog_D.png


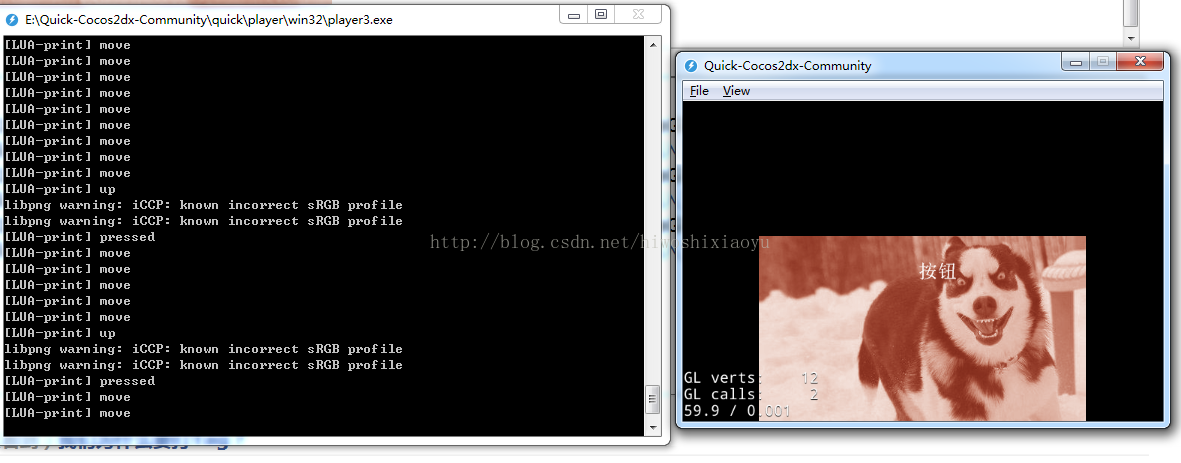
最后效果

嘿嘿,搞定
文章来源: yujiang.blog.csdn.net,作者:鱼酱2333,版权归原作者所有,如需转载,请联系作者。
原文链接:yujiang.blog.csdn.net/article/details/78557757
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)