cocos2d-lua3.7控件篇(二)-进度条
【摘要】
通过认真学习,如果想要使用更多的进度条效果,我们应该去看cocos2d官方C++的demo,然后我们在用lua写
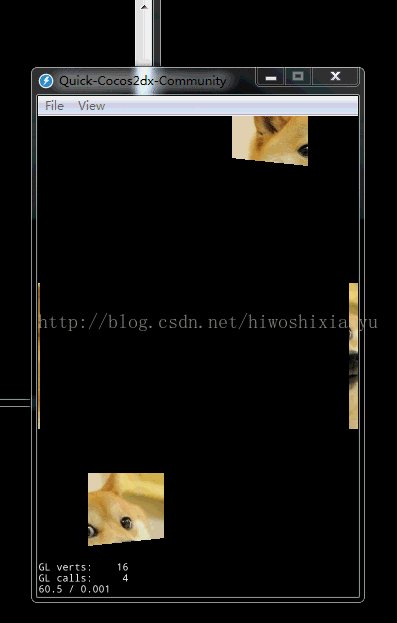
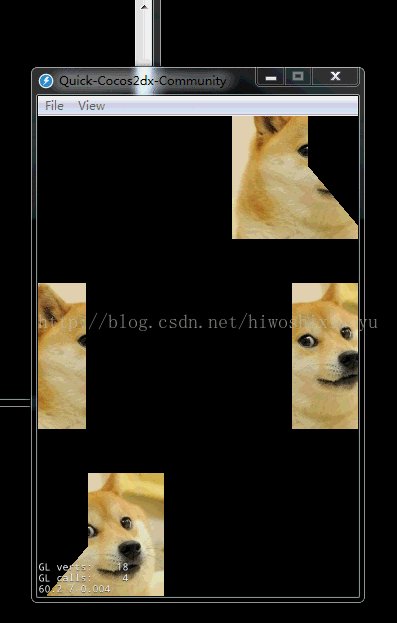
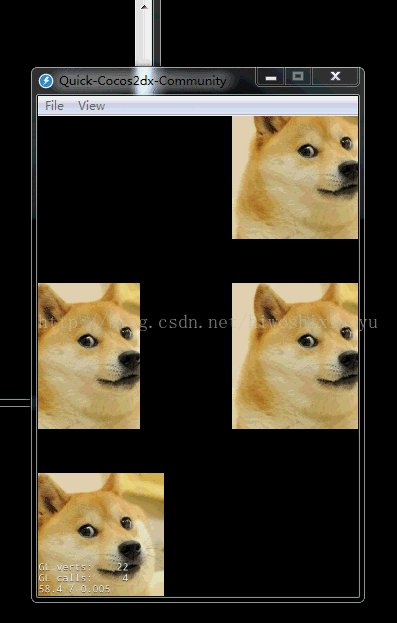
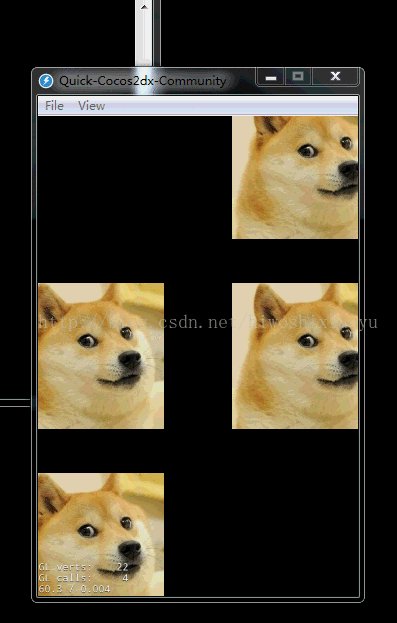
一、组件bar 目前写好了如下的效果。
代码如下:
local LoginScene = class("LoginScene", func...
通过认真学习,如果想要使用更多的进度条效果,我们应该去看cocos2d官方C++的demo,然后我们在用lua写
一、组件bar 目前写好了如下的效果。

代码如下:
-
local LoginScene = class("LoginScene", function()
-
return display.newScene("LoginScene")
-
end)
-
-
-
-
function LoginScene:onInterval()
-
-
--实现一个进度条
-
-
--实现一个游客登录
-
-
end
-
-
-
-
function LoginScene:loadbar()
-
-
-
-- 创建并初始化进度,第一个参数是duration持续时间,100为进度
-
local to1 = cc.ProgressTo:create(2, 100)
-
local to2 = cc.ProgressTo:create(2, 100)
-
-
-- ProgressTimer是Node的子类。 该类根据百分比来渲染显示内部的Sprite对象。 变化方向包括径向,水平或者垂直方向。
-
local left1 = cc.ProgressTimer:create(cc.Sprite:create("dog.png"))
-
-- 设置进度计时的类型,这里是绕圆心
-
left1:setType(cc.PROGRESS_TIMER_TYPE_RADIAL)
-
-- 设置显示位置
-
left1:setPosition(cc.p(100, 100))
-
-- 运行动作
-
left1:runAction(cc.RepeatForever:create(to1))
-
-- 添加到层当中
-
left1:addTo(self)
-
-
-- 右边的方块
-
local right1 = cc.ProgressTimer:create(cc.Sprite:create("dog.png"))
-
-- 设置进度计时的类型
-
right1:setType(cc.PROGRESS_TIMER_TYPE_RADIAL)
-
-- Makes the ridial CCW
-
right1:setReverseDirection(true) -- 设置反向
-
-- 设置位置
-
right1:setPosition(cc.p(display.width - 100,display.height-100))
-
-- 运行动作,无限循环
-
right1:runAction(cc.RepeatForever:create(to2))
-
-- 添加到层当中
-
right1:addTo(self)
-
-
-
-
-- 创建进度条
-
local to1 = cc.ProgressTo:create(2.5, 100)
-
local to2 = cc.ProgressTo:create(2, 100)
-
-
-- 创建进度条的动画渲染器
-
local left = cc.ProgressTimer:create(cc.Sprite:create("dog.png"))
-
-- 设置进度条类型,这里是条形进度类型
-
left:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-
-- 设置圆心位置为左下角
-
left:setMidpoint(cc.p(0, 0))
-
-- 设置横向进度条变化率,y=0意味着没有竖向的变化
-
left:setBarChangeRate(cc.p(1, 0))
-
-- 设置在x=100,y为屏幕宽度一半的位置
-
left:setPosition(cc.p(100, display.height / 2))
-
-- 执行动作
-
left:runAction(cc.RepeatForever:create(to1))
-
-- 添加到层中
-
left:addTo(self)
-
-
-
-
-
-- 进度条渲染器,这是右边演示的进度条
-
local right = cc.ProgressTimer:create(cc.Sprite:create("dog.png"))
-
-- 设置渲染类型
-
right:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-
-- Setup for a bar starting from the left since the midpoint is 1 for the x
-
-- 用来设定进度条横向前进的方向从左向右或是从右向左,这里是从右往左
-
right:setMidpoint(cc.p(1, 0))
-
-- Setup for a horizontal bar since the bar change rate is 0 for y meaning no vertical change
-
-- 用来设置进度条增长按横向或是按纵向增长,这里是横向增长
-
right:setBarChangeRate(cc.p(1, 0))
-
-- 设置渲染器到右边
-
right:setPosition(cc.p(display.width - 100, display.height / 2))
-
-- 让它运行一个无限循环的进度动画,进度变化由控制器2来控制
-
right:runAction(cc.RepeatForever:create(to2))
-
right:addTo(self)
-
-
-
end
-
-
-
function LoginScene:ctor()
-
-
self:loadbar()
-
end
-
-
-
function LoginScene:onEnter()
-
end
-
-
function LoginScene:onExit()
-
end
-
-
return LoginScene
二、点击增长
进度条其实也是比较简单的控件
详细的可以看UILoadingBar.h类中的实现
我们要是先如下的效果:

代码如下:
-
function MenuScene:ctor()
-
local x = 100
-
local loadBar = ccui.LoadingBar:create("loading.png",x)
-
:setPosition(display.width/2,display.height/2)
-
:setCapInsets(cc.rect(0,0,10,10))
-
:addTo(self)
-
-
local btn = ccui.Button:create("button/btnDog_N.png", "button/btnDog_P.png", "button/btnDog_D.png", 0)
-
:pos(display.cx, 100)
-
:addTo(self)
-
--按钮文字
-
btn:setTitleText("按钮")
-
--按钮的回调函数
-
btn:addTouchEventListener(function(sender, eventType)
-
if (0 == eventType) then
-
print("pressed")
-
x= x-10
-
loadBar:setPercent(x)
-
end
-
end)
-
-
-
end
不会的话看C++文件其实很方便
文章来源: yujiang.blog.csdn.net,作者:鱼酱2333,版权归原作者所有,如需转载,请联系作者。
原文链接:yujiang.blog.csdn.net/article/details/78708934
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)