Qt 精美的button合集
【摘要】
文章目录
精美button展示代码路径:qss样式如下:
精美button展示
代码路径:
包含了很多的小例子,可以给我个星哦。 https://github.com/hiwoshi...
精美button展示

代码路径:
包含了很多的小例子,可以给我个星哦。
https://github.com/hiwoshixiaoyu/Qt-Demo
qss样式如下:
QPushButton#pushButton
{
background-color:rgb(134,183,200);
border:2px solid #5F92B2;
border-radius:5px;
color:white
}
QPushButton#pushButton:hover
{
background-color:rgb(0,130,150);
border:2px solid #5F92B2;
border-radius:5px;
color:white;
}
QPushButton#pushButton:hover:pressed
{
background-color:rgb(85,170,255);
border:2px solid #3C80B1;
border-radius:5px;
color:white;
}
QPushButton#pushButton_2{
border: 1px solid #333333;
padding: 4px;
min-width: 65px;
min-height: 12px;
}
QPushButton#pushButton_2:hover {
background-color: #333333;
border-color: #444444;
}
QPushButton#pushButton_2:pressed {
background-color: #111111;
border-color: #333333;
color: yellow;
}
QPushButton#pushButton_2:disabled {
color: #333333;
}
QPushButton#pushButton_3
{
color:white;
background-color:rgb(14 , 150 , 254);
border-radius:5px;
}
QPushButton#pushButton_3:hover
{
color:white;
background-color:rgb(44 , 137 , 255);
}
QPushButton#pushButton_3:pressed
{
color:white;
background-color:rgb(14 , 135 , 228);
padding-left:3px;
padding-top:3px;
}
QPushButton#pushButton_4{
border: 1px solid #C0C0C0;
background-color:#C0C0C0;
border-style: solid;
border-radius:0px;
width: 40px;
height:20px;
padding:0 0px;
margin:0 0px;
}
QPushButton#pushButton_4:pressed{
border: 1px solid black;
background-color:#C0C0C0;
border-style: solid;
border-radius:0px;
width: 40px;
height:20px;
padding:0 0px;
margin:0 0px;
}
QPushButton#pushButton_5{
border: 1px solid #C0C0C0;
background-color:#FFFFFF;
border-style: solid;
border-radius:0px;
width: 100px;
height:20px;
padding:0 0px;
}
QPushButton#pushButton_5:hover{
border: 1px solid #E3C46F;
background-color:#FEF4BF;
border-style: solid;
border-radius:2px;
width: 40px;
height:20px;
padding:0 0px;
}
QPushButton#pushButton_5:pressed{
background-color:#EAF0FF;
border: 1px solid #AAB4C4;
width: 40px;
height:20px;
padding:0 0px;
border-radius:1px;
}
QPushButton#pushButton_6{
color:red;
background-color:rgb(30,75,10);
border-style:outset;
border-width:2px;
border-color:rgb(10,45,110);
border-radius:10px;
font:bold 14px;
min-width:100px;
min-height:20px;
padding:4px;
}
QPushButton#pushButton_6:pressed {
background-color:rgb(40,85,20);
border-style:inset;
padding-left:6px;
padding-top:6px;
}
QPushButton#pushButton_7{
border:2px solid red;
}
QPushButton#pushButton_7:pressed {
border:2px solid black;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
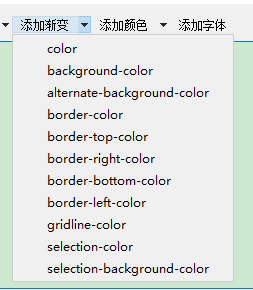
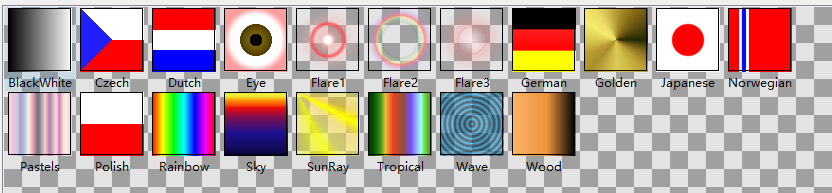
Qt添加渐变色:
右键控件

渐变色的样式

文章来源: yujiang.blog.csdn.net,作者:鱼酱2333,版权归原作者所有,如需转载,请联系作者。
原文链接:yujiang.blog.csdn.net/article/details/84393496
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)