【愚公系列】2022年01月 Django商城项目06-注册界面-页面设计
【摘要】 一、HTML页面<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <t...
一、HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小徐商城-注册</title>
<link rel="stylesheet" type="text/css" href="{{ static('css/reset.css') }}">
<link rel="stylesheet" type="text/css" href="{{ static('css/main.css') }}">
<script type="text/javascript" src="{{ static('js/vue-2.5.16.js') }}"></script>
<script type="text/javascript" src="{{ static('js/axios-0.18.0.min.js') }}"></script>
</head>
<body>
<div id="app">
<div class="register_con">
<div class="l_con fl">
<a href="index.html" class="reg_logo"><img src="{{ static('images/logo.png') }}"></a>
<div class="reg_slogan">重品牌 · 重质量 · 欢迎消费</div>
<div class="reg_banner"></div>
</div>
<div class="r_con fr">
<div class="reg_title clearfix">
<h1>用户注册</h1>
<a href="../static/login.html">登录</a>
</div>
<div class="reg_form clearfix">
<form method="post" class="register_form" @submit="on_submit">
{{ csrf_input }}
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" id="user_name" v-model="username" @blur="check_username">
<span class="error_tip" v-show="error_name">[[ error_name_message ]]</span>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" id="pwd" v-model="password" v-on:blur="check_password">
<span class="error_tip" v-show="error_password">[[error_password_message]]</span>
</li>
<li>
<label>确认密码:</label>
<input type="password" name="password2" id="cpwd" v-model="password2" @blur="check_password2">
<span class="error_tip" v-show="error_password2">[[error_password2_message]]</span>
</li>
<li>
<label>手机号:</label>
<input type="text" name="mobile" id="phone" v-model="mobile" @blur="check_mobile">
<span class="error_tip" v-show="error_mobile">[[error_mobile_message]]</span>
</li>
<li>
<label>图形验证码:</label>
<input type="text" name="pic_code" v-model="image_code" id="pic_code" class="msg_input" @blur="check_image_code">
<img :src="image_code_url" @click="generate_image_code" alt="图形验证码" class="pic_code">
<span class="error_tip" v-show="error_image_code">[[error_image_code_message]]</span>
</li>
<li>
<label>短信验证码:</label>
<input type="text" v-model="sms_code" @blur="check_sms_code" name="sms_code" id="msg_code" class="msg_input">
<a style="cursor:pointer;" @click="send_sms_code" class="get_msg_code">[[ sms_code_tip ]]</a>
<span class="error_tip" v-show="error_sms_code">[[ error_sms_code_message ]]</span>
</li>
<li class="reg_sub">
<input type="submit" value="注 册">
</li>
</ul>
</form>
</div>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2022 福建小徐网络科技有限公司 All Rights Reserved</p>
<p>电话:13960699696 闽ICP备*******8号</p>
</div>
<script type="text/javascript" src="{{ static('js/host.js') }}"></script>
<script type="text/javascript" src="{{ static('js/common.js') }}"></script>
<script type="text/javascript" src="{{ static('js/register') }}"></script>
</body>
</html>
二、js文件
common.js
// 获取cookie
function getCookie(name) {
var r = document.cookie.match("\\b" + name + "=([^;]*)\\b");
return r ? r[1] : undefined;
}
// 提取地址栏中的查询字符串
function get_query_string(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
}
// 生成uuid
function generateUUID() {
var d = new Date().getTime();
if(window.performance && typeof window.performance.now === "function"){
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*16)%16 | 0;
d = Math.floor(d/16);
return (c=='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
}
register.js
var vm = new Vue({
el: '#app',
// 修改Vue变量的读取语法,避免和django模板语法冲突
delimiters: ['[[', ']]'],
data: {
host: host,
error_name: false,
error_password: false,
error_password2: false,
error_mobile: false,
error_image_code: false,
error_sms_code: false,
error_name_message: '请输入5-20个字符的用户',
error_password_message: '请输入8-20位的密码',
error_password2_message: '两次输入的密码不一致',
error_mobile_message: '请输入正确的手机号码',
error_image_code_message: '请填写图形验证码',
error_sms_code_message: '请填写短信验证码',
image_code_id: '',
image_code_url: '',
sms_code_tip: '获取短信验证码',
sending_flag: false,
username: '',//用户名
password: '',//密码
password2: '',//确认密码
mobile: '',//电话号码
image_code: '',//图片验证码
sms_code: '',//短信验证码
},
mounted: function () {
// 向服务器获取图片验证码
this.generate_image_code();
},
methods: {
generateUUID: function () {
var d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid;
},
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
generate_image_code: function () {
// 生成一个编号 : 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳
this.image_code_id = this.generateUUID();
// 设置页面中图片验证码img标签的src属性
this.image_code_url = this.host + "/verifications/image_codes/" + this.image_code_id + "/";
},
// 检查用户名
check_username: function () {
// alert('验证用户名');
var re = /^[a-zA-Z0-9_-]{5,20}$/;
if (re.test(this.username)) {
this.error_name = false;
//在这里发送一个axios 请求
//1.组织url
let url = '/usernames/' + this.username + '/count/';
//2.发送请求
axios.get(url).then(response => {
//3.请求成功的回调的业务逻辑
if (response.data.count == 0) {
this.error_name = false
} else {
this.error_name = true;
this.error_name_message = '用户名已注册';
}
}).catch(error => {
})
} else {
this.error_name_message = '请输入5-20个字符的用户名';
this.error_name = true;
}
},
// 检查密码
check_password: function () {
var re = /^[0-9A-Za-z]{8,20}$/;
if (re.test(this.password)) {
this.error_password = false;
} else {
this.error_password = true;
}
},
// 确认密码
check_password2: function () {
if (this.password != this.password2) {
this.error_password2 = true;
} else {
this.error_password2 = false;
}
},
// 检查手机号
check_mobile: function () {
var re = /^1[345789]\d{9}$/;
if (re.test(this.mobile)) {
this.error_mobile = false;
} else {
this.error_mobile = true;
this.error_mobile_message = '您输入的手机号格式不正确';
}
},
// 检查图片验证码
check_image_code: function () {
if (!this.image_code) {
this.error_image_code_message = '请填写图片验证码';
this.error_image_code = true;
} else {
this.error_image_code = false;
}
},
// 检查短信验证码
check_sms_code: function () {
if (!this.sms_code) {
this.error_sms_code_message = '请填写短信验证码';
this.error_sms_code = true;
} else {
this.error_sms_code = false;
}
},
// 发送手机短信验证码
send_sms_code: function () {
if (this.sending_flag == true) {
return;
}
this.sending_flag = true;
// 校验参数,保证输入框有数据填写
this.check_mobile();
this.check_image_code();
if (this.error_phone == true || this.error_image_code == true) {
this.sending_flag = false;
return;
}
// 向后端接口发送请求,让后端发送短信验证码
var url = this.host + '/sms_codes/' + this.mobile + '/?image_code=' + this.image_code + '&image_code_id=' + this.image_code_id;
axios.get(url, {
responseType: 'json'
})
.then(response => {
// 表示后端发送短信成功
if (response.data.code == '0') {
// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮
var num = 60;
// 设置一个计时器
var t = setInterval(() => {
if (num == 1) {
// 如果计时器到最后, 清除计时器对象
clearInterval(t);
// 将点击获取验证码的按钮展示的文本回复成原始文本
this.sms_code_tip = '获取短信验证码';
// 将点击按钮的onclick事件函数恢复回去
this.sending_flag = false;
} else {
num -= 1;
// 展示倒计时信息
this.sms_code_tip = num + '秒';
}
}, 1000, 60)
} else {
if (response.data.code == '4001') {
this.error_image_code_message = response.data.errmsg;
this.error_image_code = true;
} else { // 4002
this.error_sms_code_message = response.data.errmsg;
this.error_sms_code = true;
}
this.generate_image_code();
this.sending_flag = false;
}
})
.catch(error => {
this.sending_flag = false;
})
},
// 表单提交
on_submit(){
this.check_username();
this.check_password();
this.check_password2();
this.check_mobile();
if (this.error_name == true || this.error_password == true || this.error_check_password == true
|| this.error_phone == true || this.error_sms_code == true) {
// 不满足注册条件:禁用表单
window.event.returnValue = false;
}
}
}
});
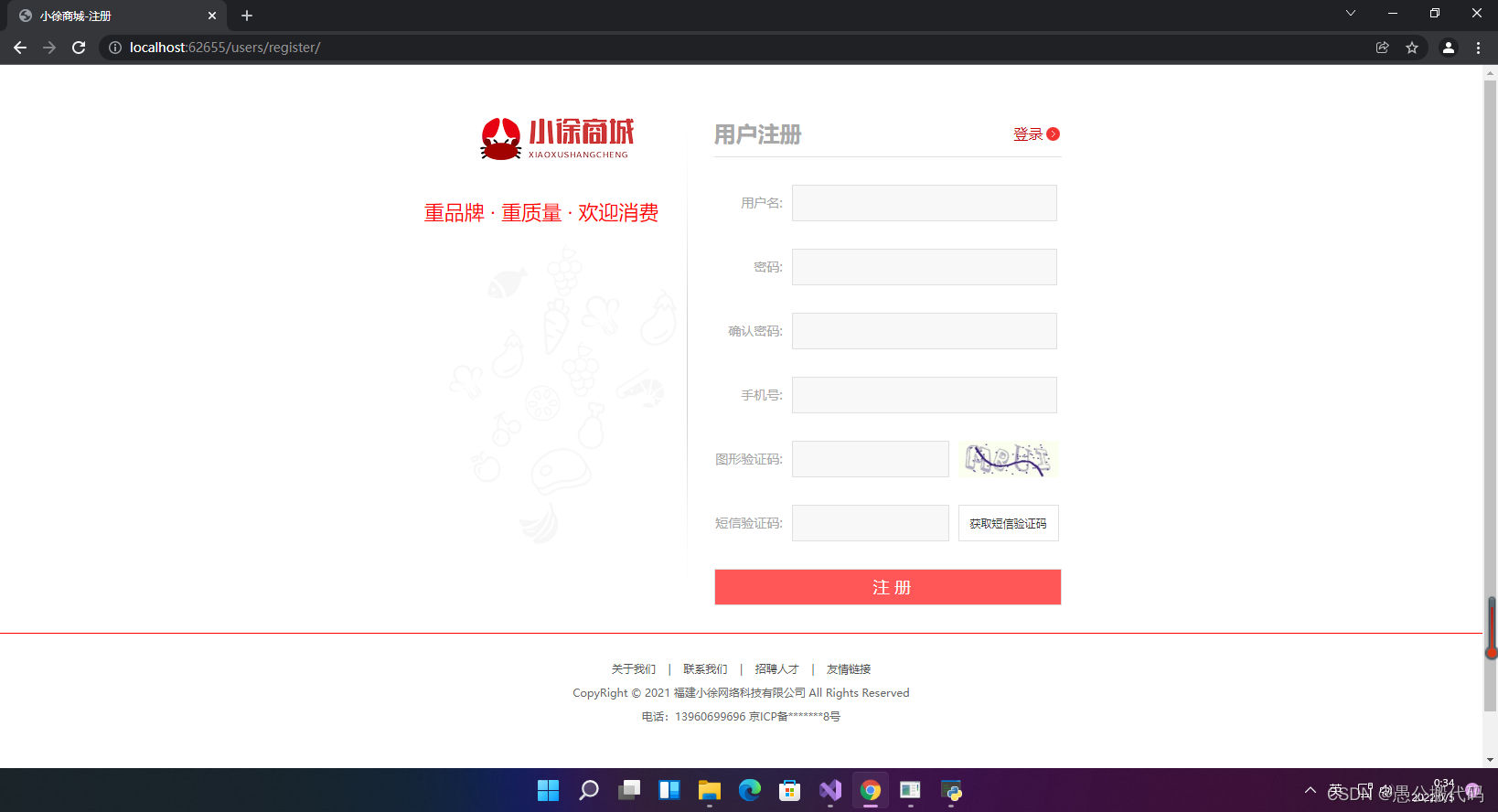
三、页面效果

备注:具体登录逻辑,图片验证码,短信验证码请看后面文章
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)