分享一些免费的网站速度测试工具
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布
@TOC
在今天的文章中,让我们了解测试网站速度以提高可见性,改善用户体验并加快网站页面加载速度的工具!

为什么速度对网站开发很重要?
如我所见,由于以下原因,网站速度是我们在构建和设计网站时需要考虑的主要因素之一:
- 留下深刻的印象,并增强用户体验:首先是要打动用户和顾客,因为他们不必如此。阅读您网站上的内容需要花费很长时间。有统计数据表明,当网络加载时间超过3秒时,将有40%的用户退出。最理想的页面加载速度约为1.8至2.7秒。
- 提高转化率:从统计上讲,页面加载速度太慢时,将有70%的购物者不会返回。如果该网站的销售量很高,它将比竞争对手的网站加载速度快26%。
- 访问移动设备:移动设备通常具有内存和处理速度限制。因此,该网站可以快速加载,以帮助您在移动设备上吸引更多客户。
- 对Google排名的影响:虽然不太大,但这也是您的网站在Google排名上的影响因素。
- 未来在线业务的影响:如您所知,页面加载速度将影响客户的转换率。因此,网站速度测试将帮助您分析服务器负载容量,这将随着将来用户数量的迅速增加来计算成本和提升站点级别的时间。
影响页面加载速度的因素
- 到第一个字节的时间:自浏览器发送第一页请求和服务器返回的信息以来的时间。
- 取决于HTML,CSS,Javascript的加载时间。
- 在许多流行的浏览器和世界各地进行速度测试。
- 检查图像格式和大小,字体…
- 查找会减慢页面加载速度的大文件。
- 检查并解析HTTP标头。
- 用户可以在网站上互动的时间。
速度测试工具网站
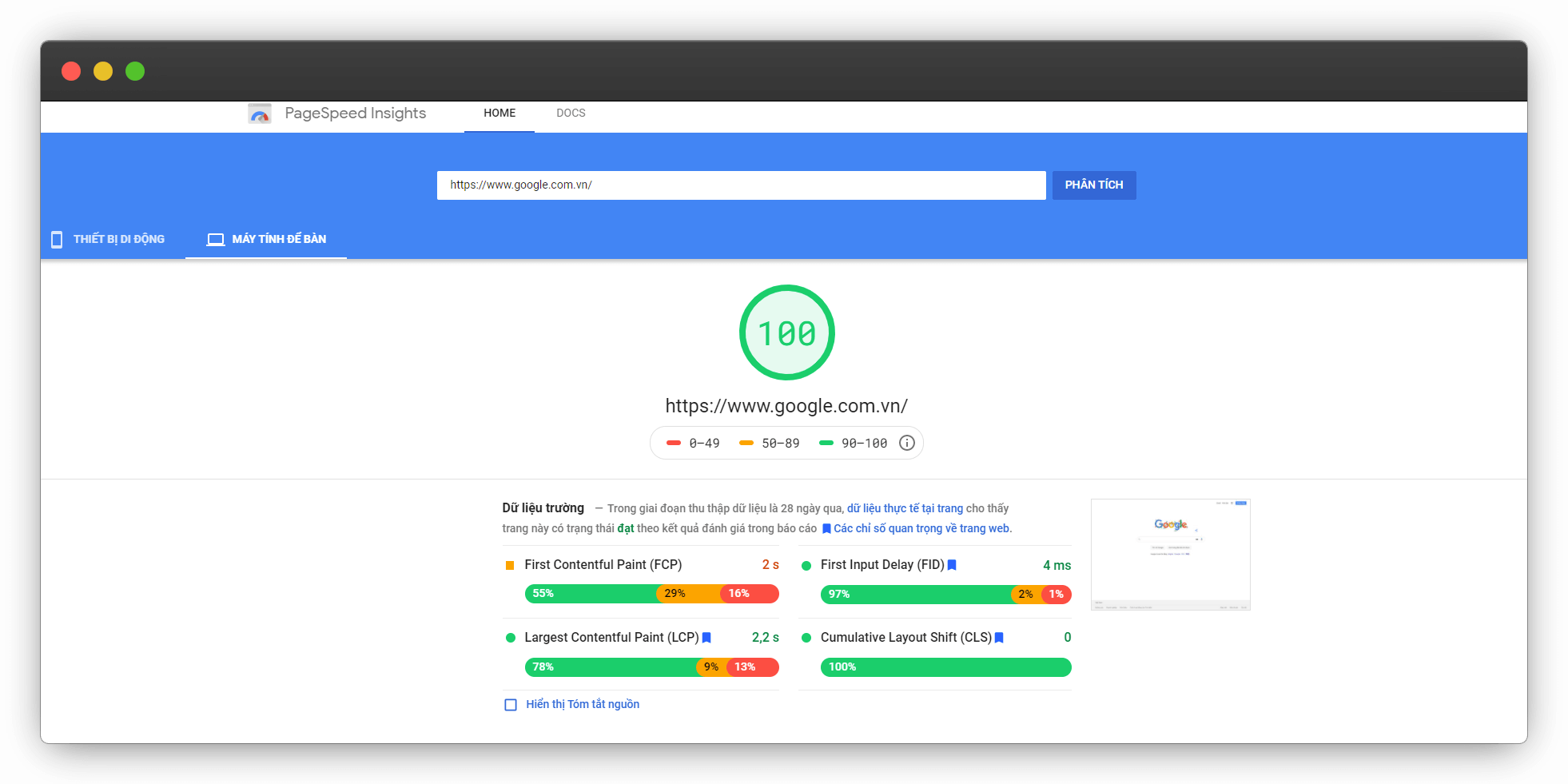
Google PageSpeed Insights
Google PageSpeed Insights可以为您的网站生成效果报告。在移动设备和台式机上都是免费的。它还提供了影响页面加载速度的原因,并提供了解决这些问题的方法。网站速度将以100分制划分:
- 90以上是好的
- 50至90之间被认为需要改进。
- 低于50被认为是差的。

链接到网站:https://developers.google.com/speed/pagespeed/insights/
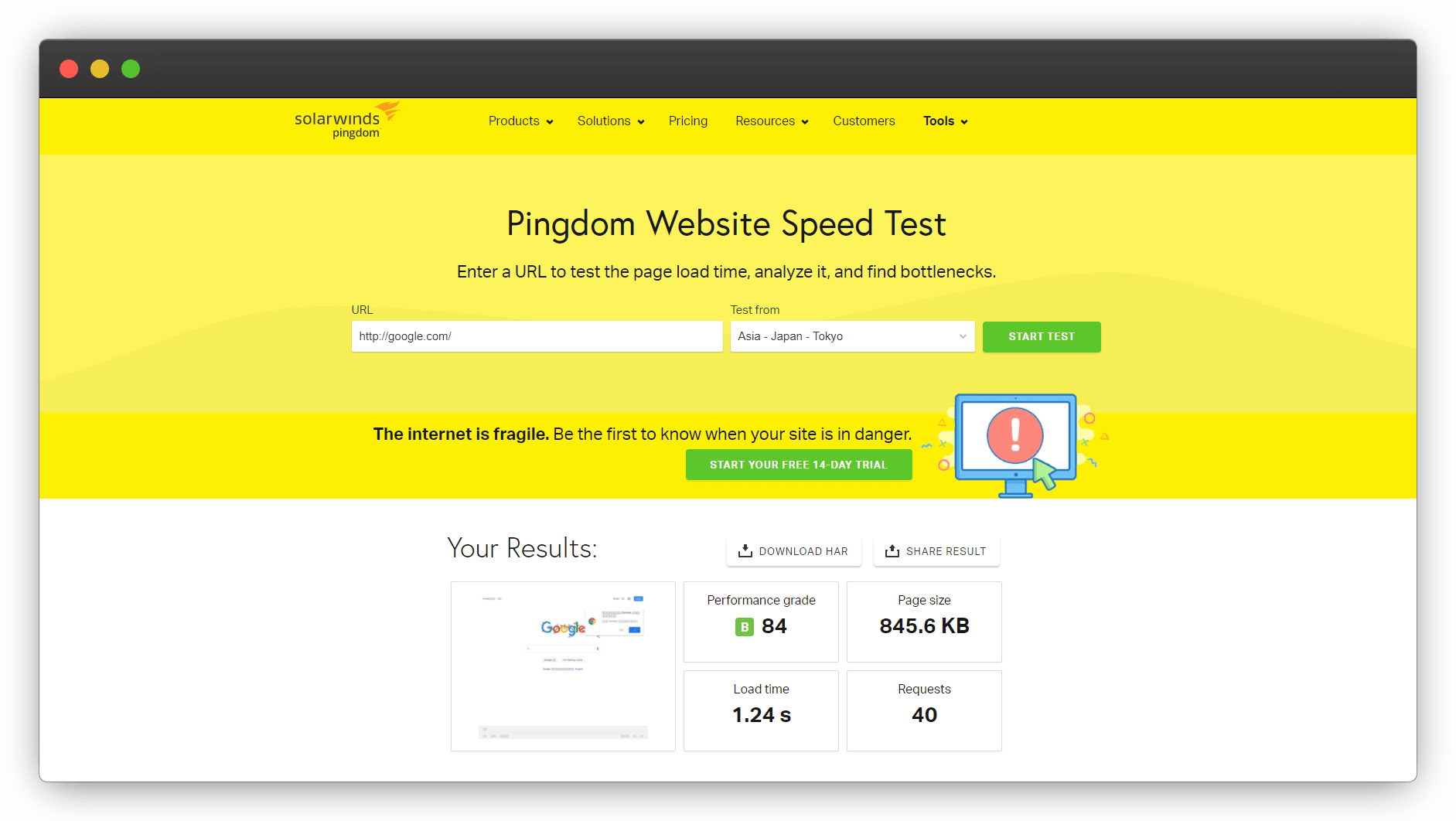
Pingdom网站速度测试
Pingdom网站速度测试可帮助您为程序员和网站管理员全面分析影响网页Web速度的因素。您也可以检查多个地理位置,例如亚洲,欧洲,北美…

链接到网站:https://tools.pingdom.com/
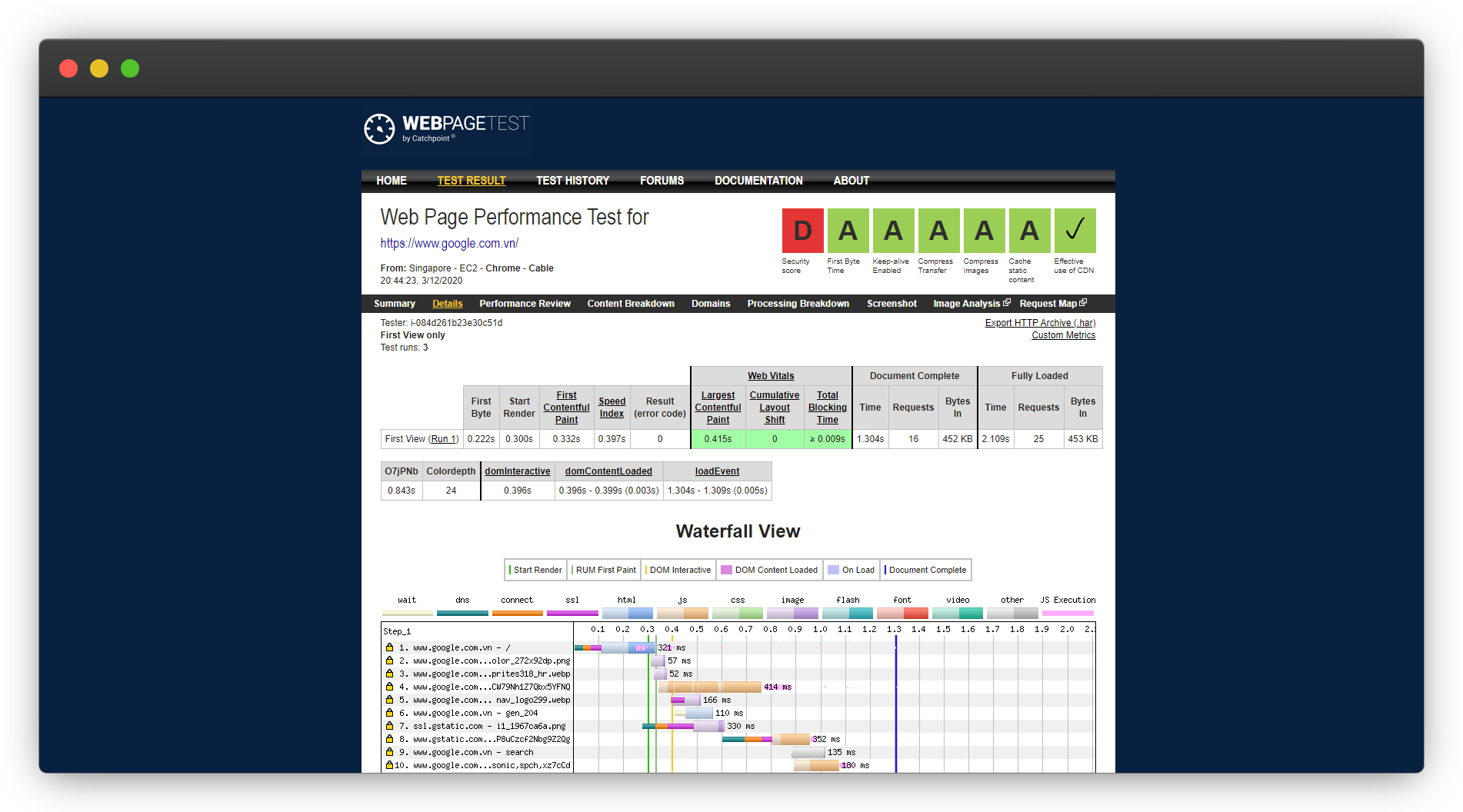
WebPagetest
WebPagetest是AOL开发的工具,并于2008年成为开放的网站链接。许可BSD。它使您可以执行从简单到高级的网站速度测试,包括检查许多步骤,记录随时间推移显示的内容的视频,为网站提出解决方案,图像优化工具,网站缓存的元素…

连接到网站:https://www.webpagetest.org/
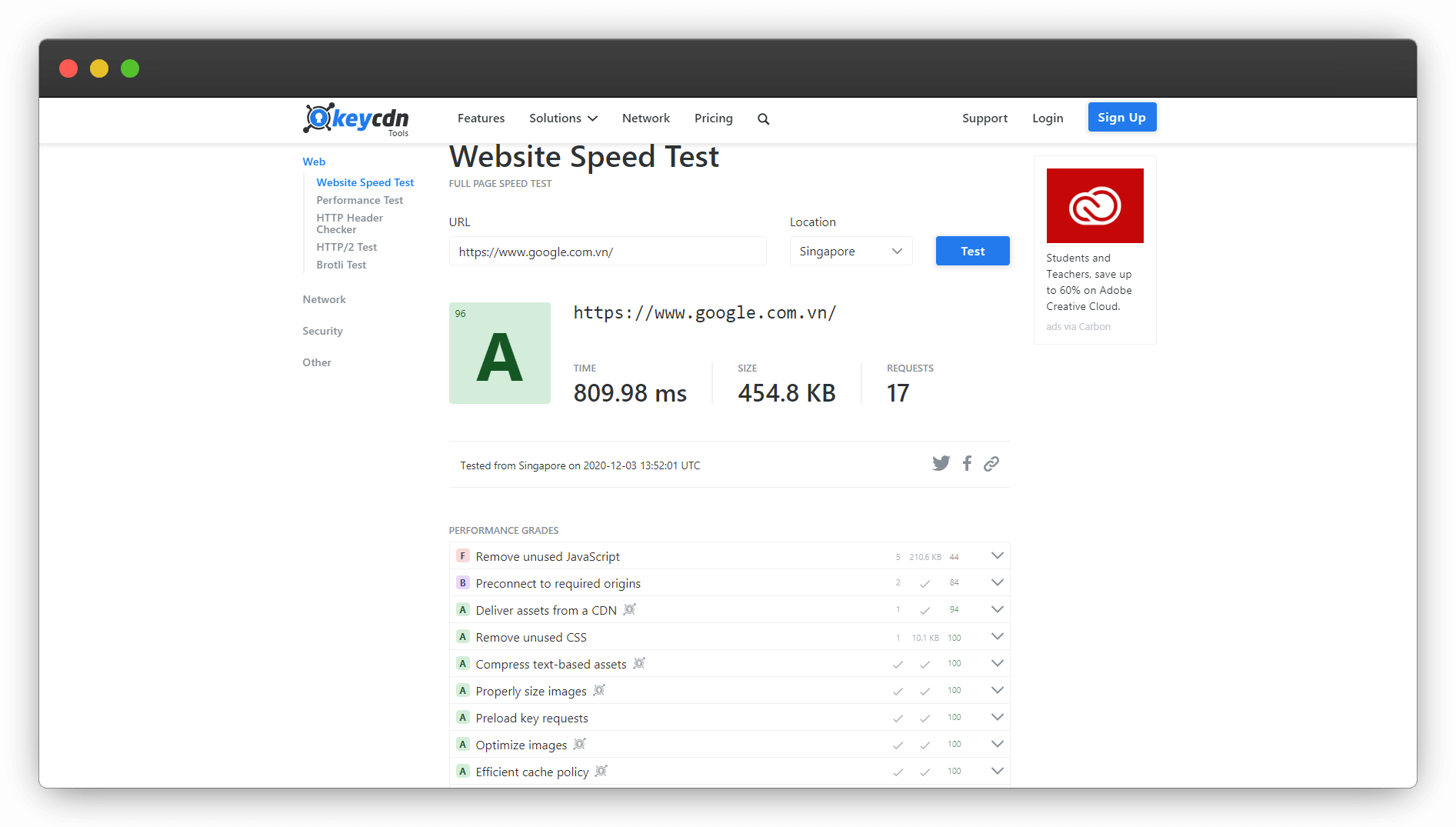
Keycdn工具
Keycdn Tool是一个网站速度测试工具,遍及全球10个不同位置。它可以让您测试任何页面而没有焊接数量的限制。我在工具中发现的一点很像。这是数据的图形显示,可以更轻松地可视化和理解。

连接到网站:https://tools.keycdn.com/speed
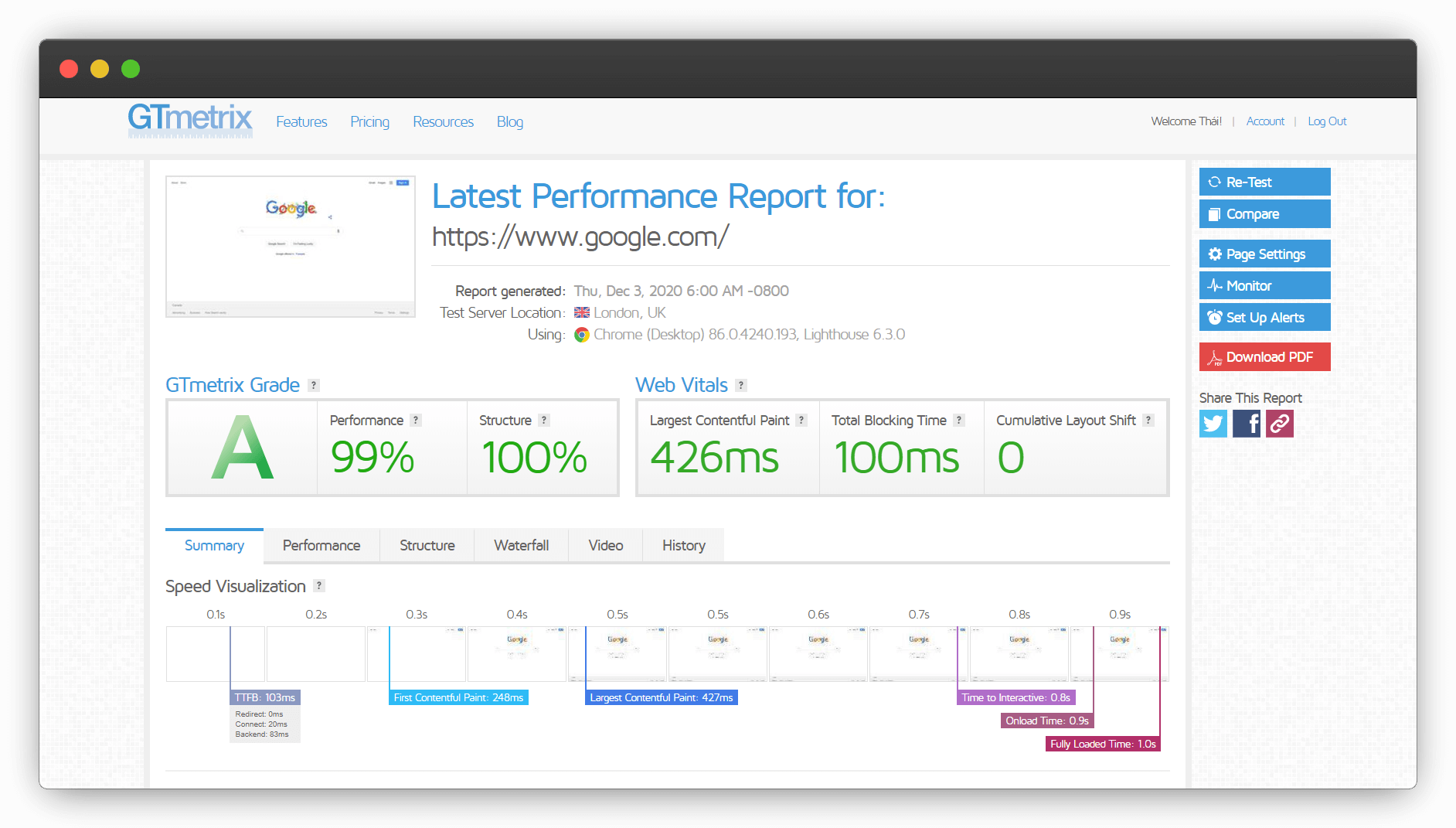
GTmetrix
GTmetrix是一种类似pingdom的工具,可帮助您快速,轻松地测试网站速度。我发现此工具很棒的一些功能是可以选择地理位置,浏览器,加快连接速度……以测试站点,但是这会限制某些选项(如果要打开所有选项,则需要升级到专业版套件) 。

链接到网站:https://gtmetrix.com/
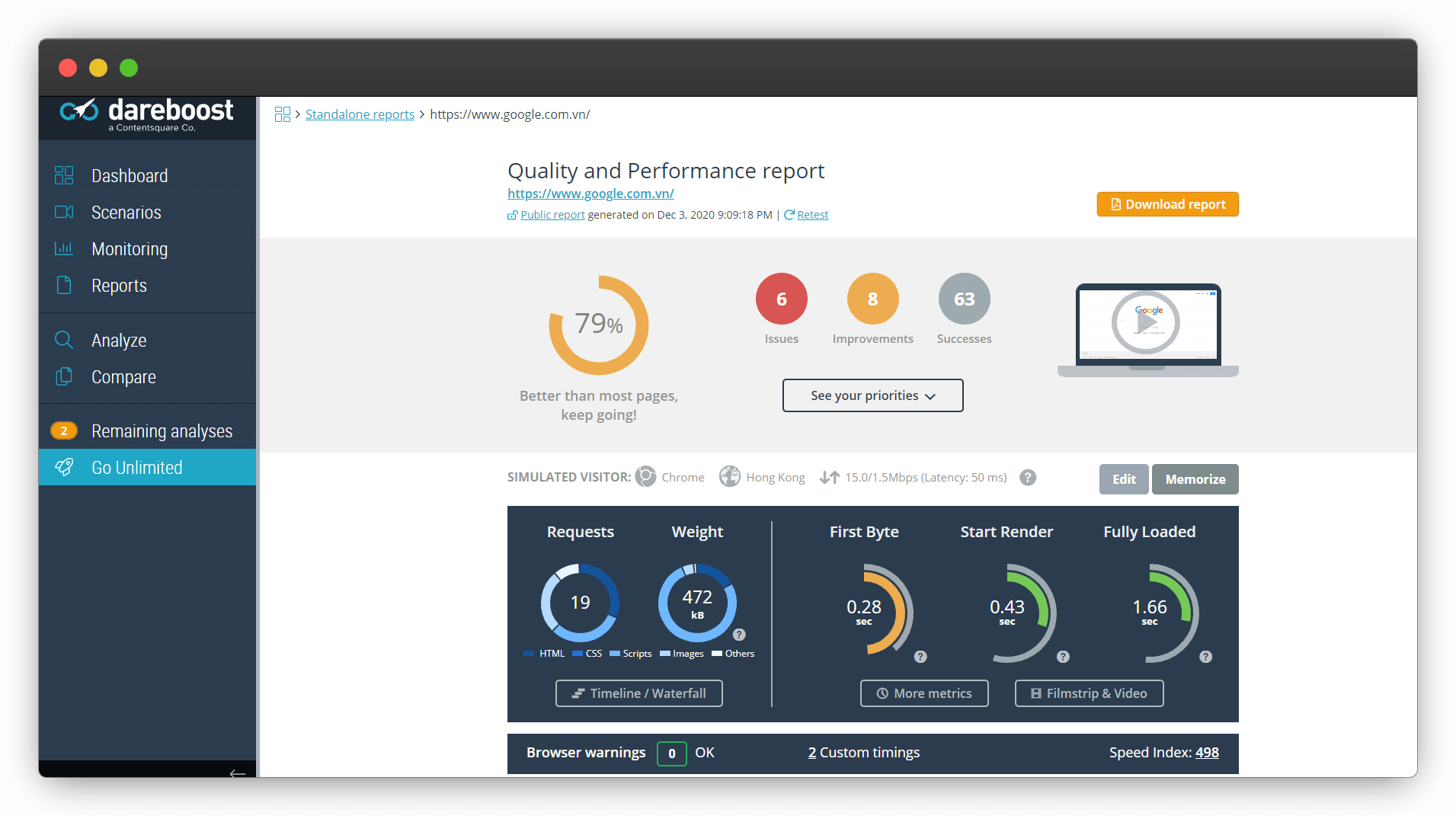
Dareboost

链接到网站:https://www.dareboost.com/en
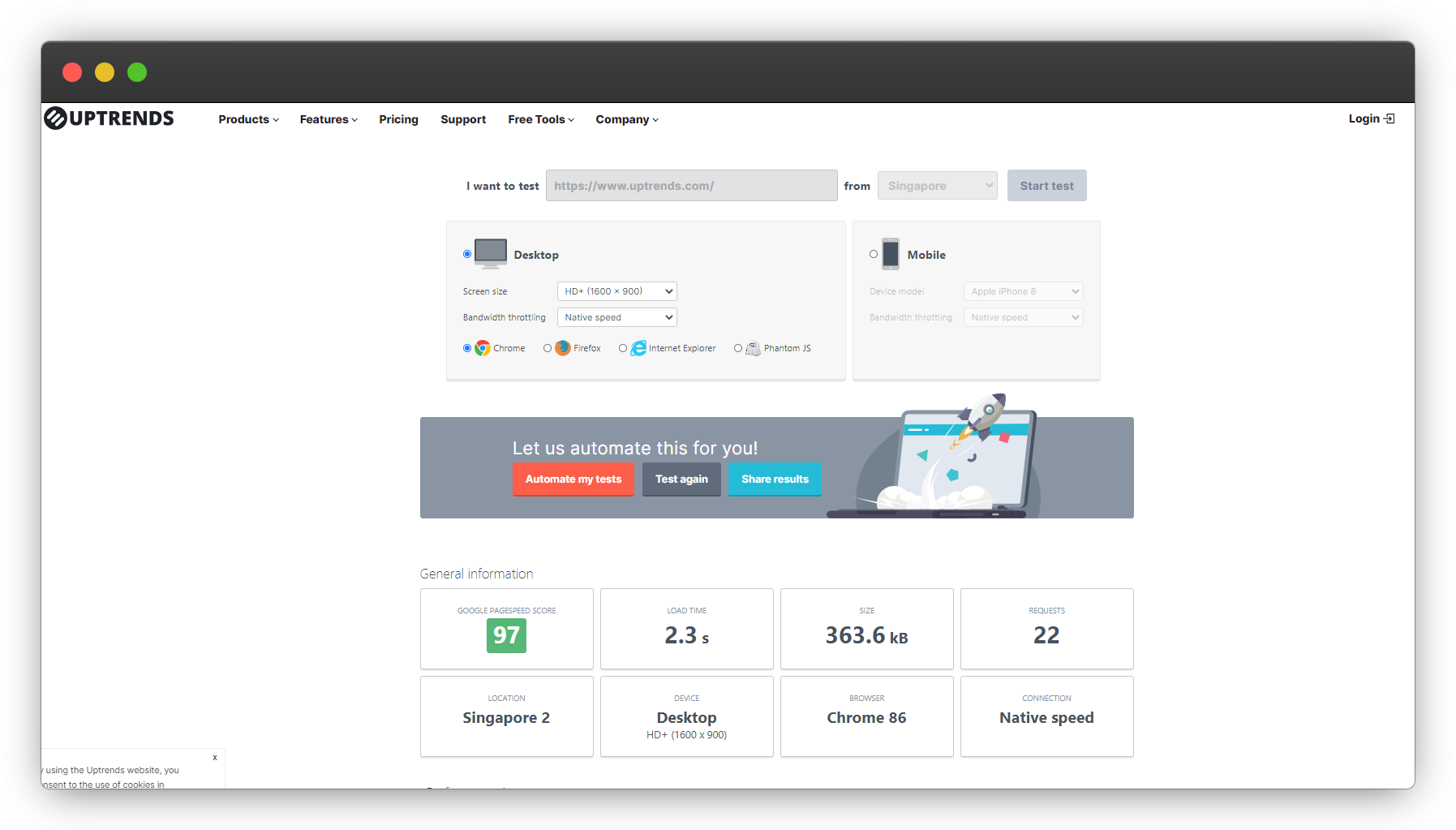
Uptrends

链接到网站:https://www.uptrends.com/tools/website-speed-test
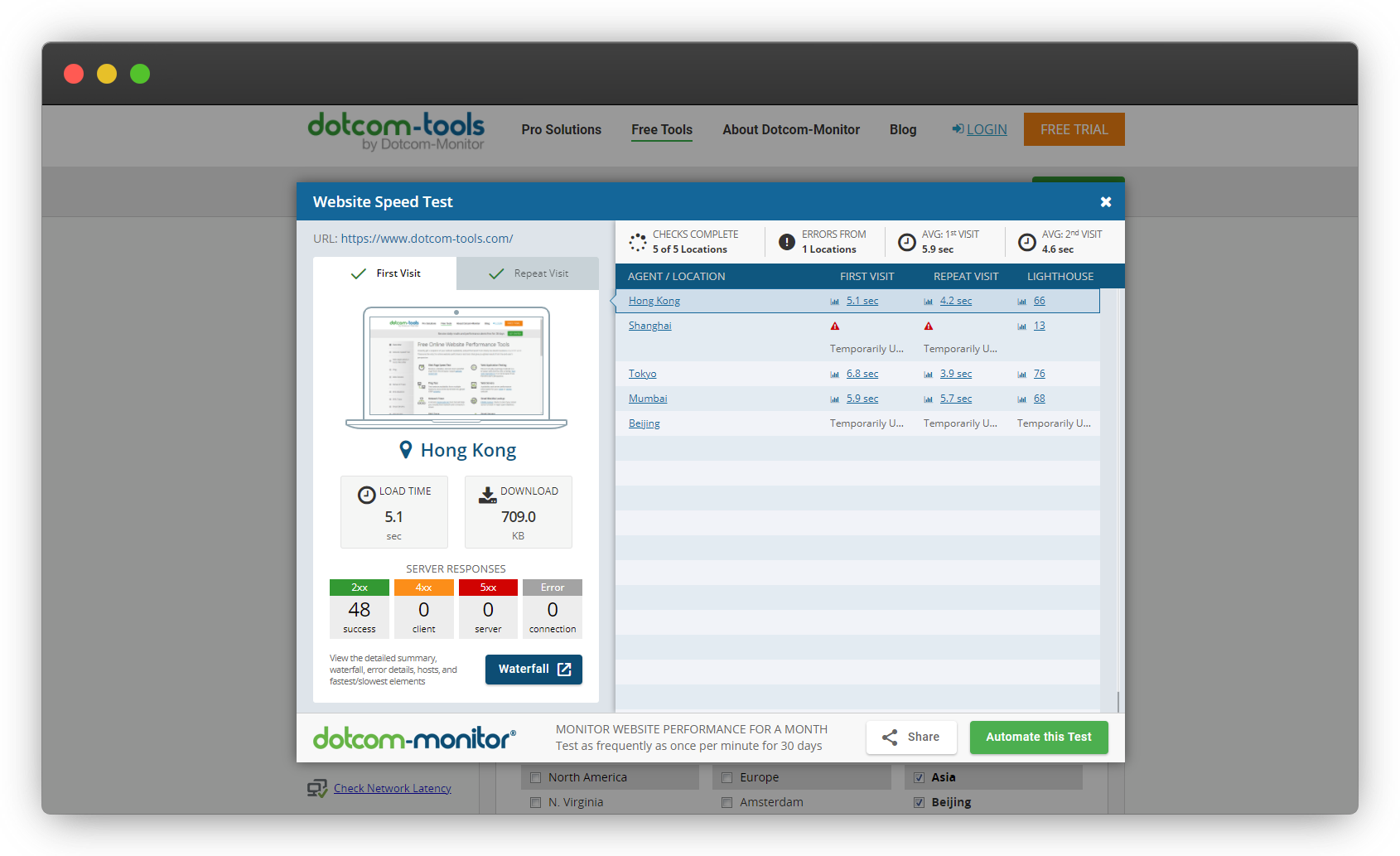
Dotcom-monitor

链接到网站:https://www.dotcom-tools.com/website-speed-test.aspx
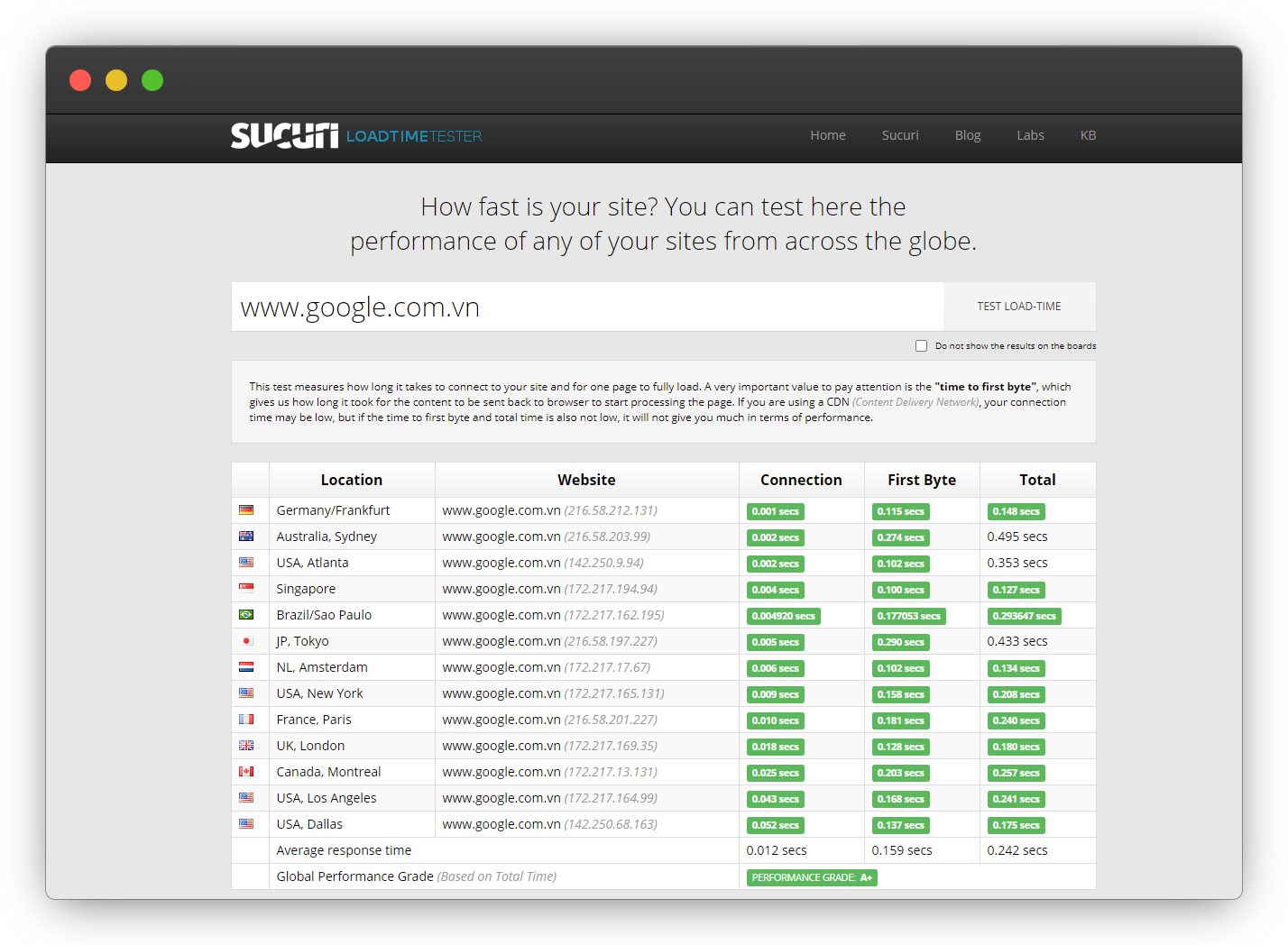
Sucuri Loadtime Tester

链接到网站:https://performance.sucuri.net/
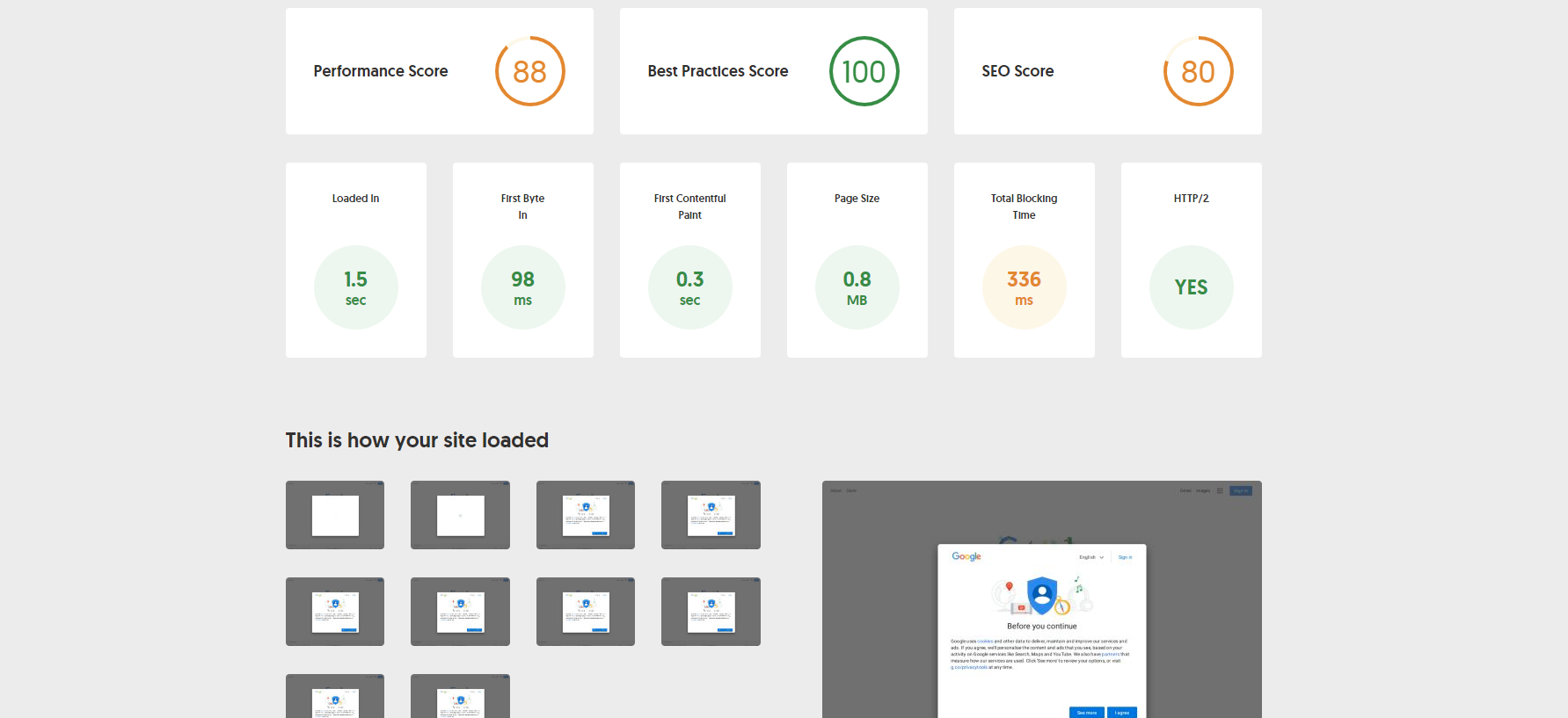
GEEKFLARE

链接到网站:https://gf.dev/
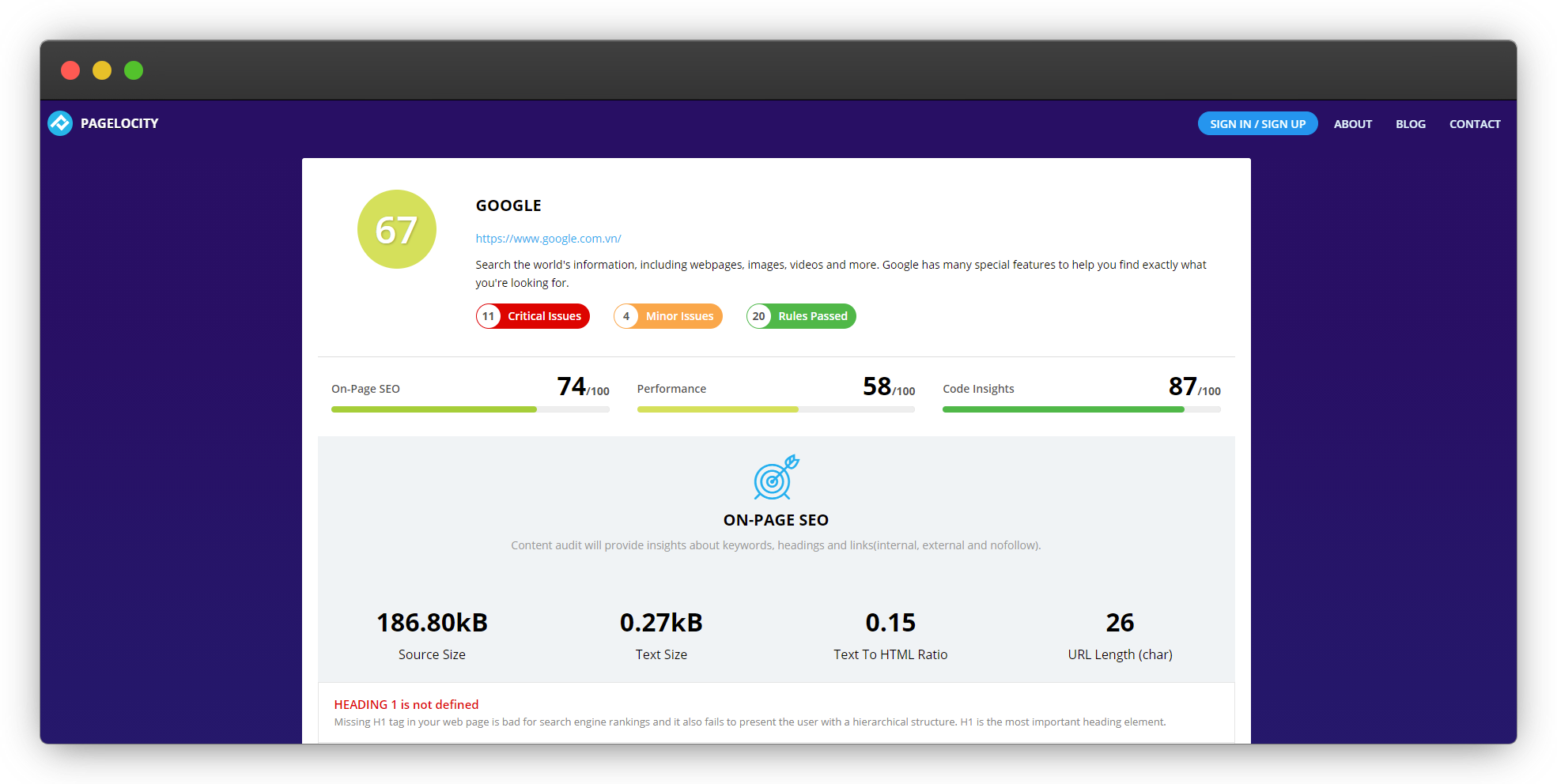
Pagelocity

链接到网站:https://pagelocity.com/
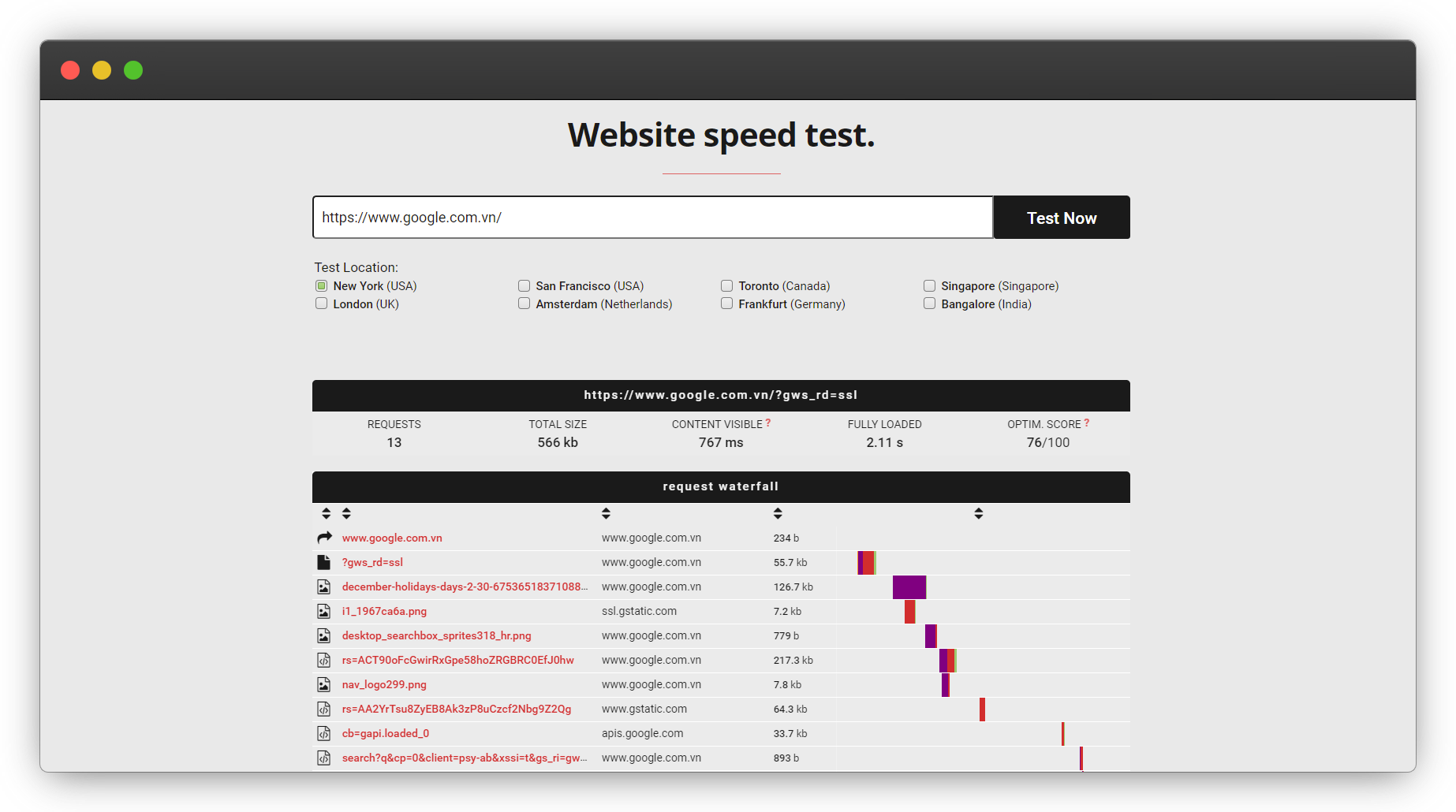
GiftOfSpeed

链接到网站:https://www.giftofspeed.com/
总结
希望本文能为您提供用于Web开发的有用的网站速度测试工具,如果您有任何疑问,可以给我发送电子邮件。我们期待您继续支持我的博客,以便我撰写更多优秀文章。祝你今天愉快!
后面我还会持续更新类似免费好玩的H5小游戏、Java小游戏、好玩、实用的项目和软件等等
最后,不要忘了❤或📑支持一下哦
- 点赞
- 收藏
- 关注作者


评论(0)