动画系统之按钮动画
动画系统之按钮动画
动画系统是一个比较重要的系统,因为我们做游戏是离不开这个东西的,但是我们又不用自己做动画,而动画系统就是管理美工做的动画,我们加以修饰,使之适配我们的游戏
而按钮动画也是一个点,当然重不重要其实还是你说了算,而按钮动画适配我们的2D和3D游戏
用于UI界面
1. 按钮Botton
按钮是我们的UI系统里面的一个重要的UI组件,是交互式的,可以通过绑定时间来控制游戏,比如登录按钮注册按钮,而我们一般使用的UI是UGUI,官方内置的UI插件,也是比较好用的。
2. 创建一个Button按钮
打开我们的工程,在hierarchy面板右键UI->Button,即可创建出一个Button,而一个按钮有四个状态,分别是默认,被选中,被点击,禁用
就不一一解释了,看名字应该就知道是什么意思了
3. 按钮动画
想要改变按钮,其实有三种方法,一个是修改颜色,一个是修改按钮图像,一个是修改按钮动画
3.1 改变颜色
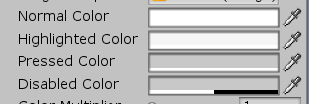
点击按钮后,打开inspector面板,在下面有四个选择颜色的选项,就是这四个状态

Normal就是默认状态的颜色
Highlighter就是被选中
Perssed就是按下
Disabled就是被禁用
禁用一般不会用到,而且使用一般也是使用灰色,所以就不改变了
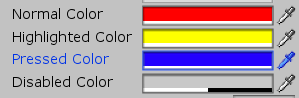
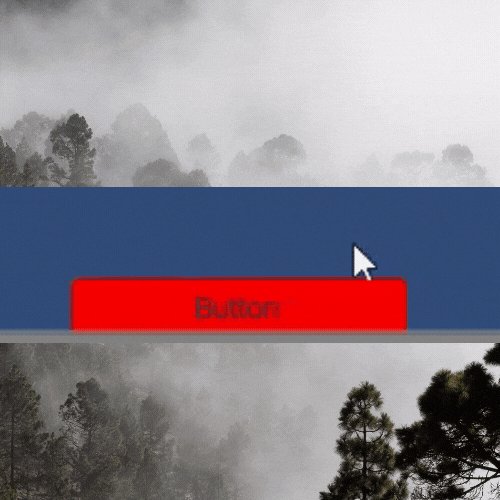
我们调一下,为了明显对比,就使用红黄蓝三原色吧

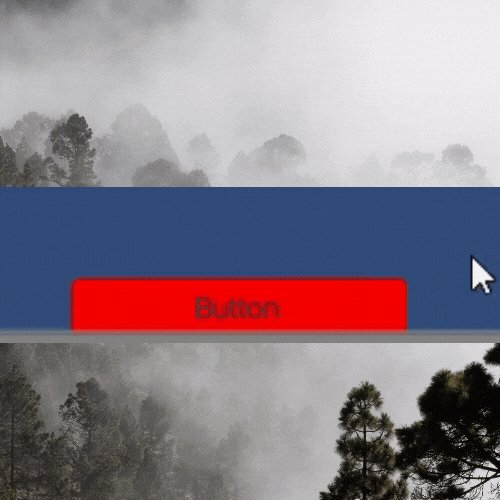
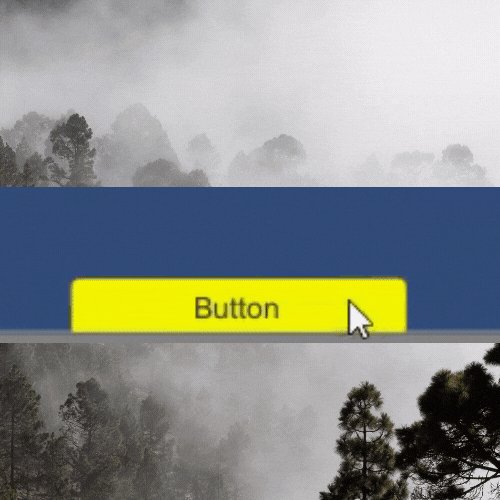
然后我们运行Unity,试试看效果吧

不错,成功了
3.2 改变图片
所以,我们就需要三个图片,当然,禁用我们还不改
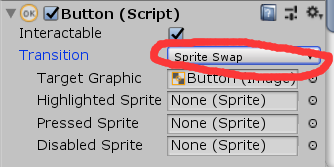
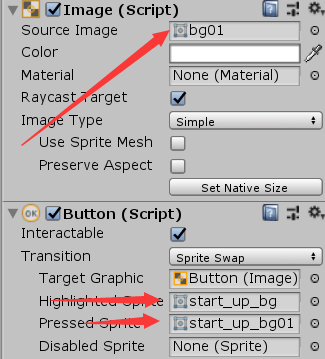
我们先把按钮的这个Transition修改一下,修改为Speite Swap

然后我们就可以改变图片了
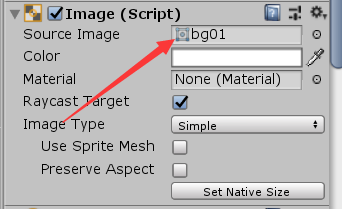
默认的图片去上面的这个地方改

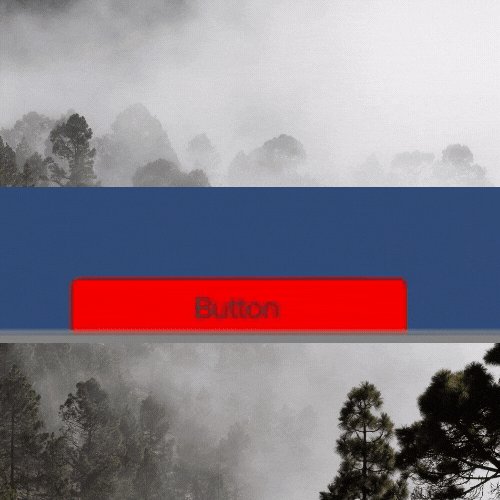
然后就是这个样

然后运行看看

OK,完成
3.3 改变动画
然后将Transition修改为Animation
默认动画就不用修改,命名为NormalAnimationm
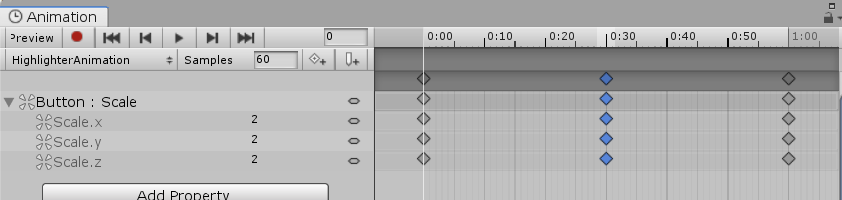
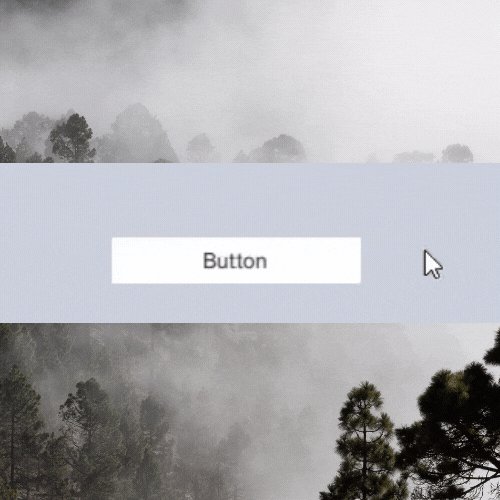
被选中我们让按钮放大2倍,创建一个HighlighterAnimation
添加一个Scale的属性,将最中间的帧修改为xyz都是2,当然z不修改也是也可以的,因为UI一般都是2d的

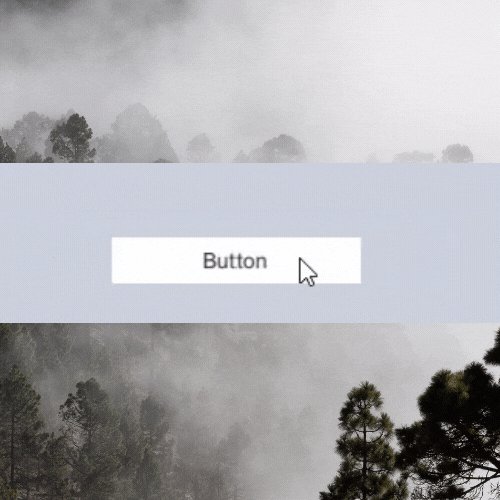
然后设置按下的动画,设置为1.5倍,命名为PerssedAnimation
同样设置。
然后设置状态机,点击自动创建的Button状态机,点击Any State右键Make Transition给三个动画,然后点击左边的

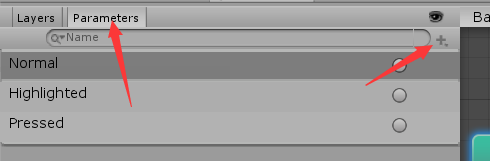
创建3个tigger,命名为

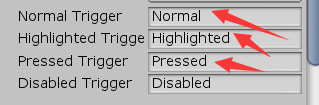
然后点击箭头,设置三个tigger

然后运行看看效果

完美
结语
学习永无止境,保持学徒心理,才能勇攀高峰
欢迎喜爱Python,Unity(游戏开发引擎)的爱好者,让我们一步步走向大神,成功离得不远,也就两个字,坚持罢了!!
Unity游戏引擎宣言:
你是否热爱游戏呢?
你是否曾经幻想着有一天自己做出一款属于自己的游戏呢?
不要犹豫了,赶快学习吧!
点击链接查看Python社区:Python交流社区
n交流社区](https://bbs.csdn.net/forums/GuHanZhe_Python)
点击链接查看Unity社区:游戏开发爱好者
- 点赞
- 收藏
- 关注作者


评论(0)