Android修行手册-看看Button都有哪些属性?
漫天的冰雪冻结了我的心,但它冻结不了我心中的正义,我愿用我严寒的身躯冰冻这世间的邪恶。
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提
前两天我们刚学问TextView的属性详解,应该是最全的了,今天我们学学按钮(Button)这个控件。
这是小空坚持写的Android系列,欢迎品尝。
👉实践过程
😜基础属性
今天我们只聊属性,因为Button是继承TextView的,所以TextView有的她全都有,不过就是不一定全部都起作用。
- android:gravity:内部对齐方式:左对齐,右对齐,居中对齐,顶部对齐,底部对齐这些。
- android:inputType:设置文本的数据类型,如果包含非该类型的文本则不显示,她只有个别几种有效果,具体大家在代码中试验吧。
- android:text:设置显示的文本,必用。
- android:textSize:设置文本大小,必用。
- android:textColor:设置文本的颜色,必用。
- android:textStyle:设置文本样式。
- android:drawableBottom:Button底部出现一个图片,使用率不高。
- android:drawableEnd:Button右侧出现一个图片,使用率不高。
- android:drawableRight:Button右侧出现一个图片,使用率不高。
- android:drawableLeft:Button左侧出现一个图片,使用率不高。
- android:drawableStart:Button左侧出现一个图片,使用率不高。
- android:drawableTop:Button上部出现一个图片,使用率不高。
- android:shadowColor:设置所有文本阴影的颜色,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
- android:shadowDx:设置所有文本x轴即水平偏移,右为正,左为负,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
- android:shadowDy:设置所有文本y轴即垂直偏移,下为正,上为负,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
- android:shadowRadius:设置所有文本阴影的半径,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
- android:clickable:设置按钮是否可以点击,请注意当你布局中写了false,又在Java文件中写了点击事件时,会被重置为true,所以要想无法点击,需要在你逻辑的最后一行写。当然了还有个不错的属性android:enabled也可以是实现不可点击,这个在你主动设置为true之前都无法交互。
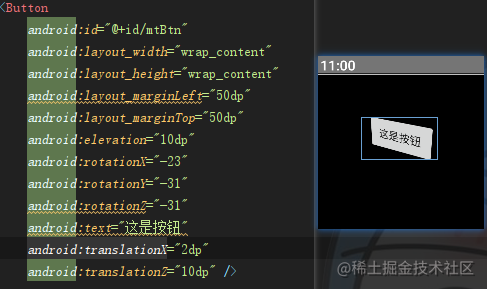
- android:rotationX:支持旋转,除了x还有y和z。
- android:translationX:同样的也支持位移属性。

对了,此Button是继承TextView的,还有一个继承Imageview的Imagebutton,Imagebutton没有text属性,主要是靠图片来显示的,如果开发中说服了UI让他们尽量直接出切图的按钮啊文本啊这些,可以省掉你部分工作(注意适用范围是那些实现复杂又不易改动的内容)。
除去上面之外,Button还支持一个重要的属性,那就是shape,基本上所有市面的按钮都需要用到此属性。
😜Shape属性
Selector是背景选择器,主要控制按钮背景的一些变化,比如按下抬起选中状态。
Shape是设置按钮背景的,如圆形,矩形,渐变,圆角等
他们可以单独的用于Button,也可以【selector】内嵌【shape】,实现更多的按钮效果。
他们的优点就是我们自己可以很方便的自定义背景,相对于使用图片来说,可以减少安装包大小,而且能更好的在不同的设备上不失真。
缺点嘛,就是你的开发时间长了,毕竟之前是直接用图片现在成了用代码来实现。看实际开发情况,选择用图片还是自定义shape。
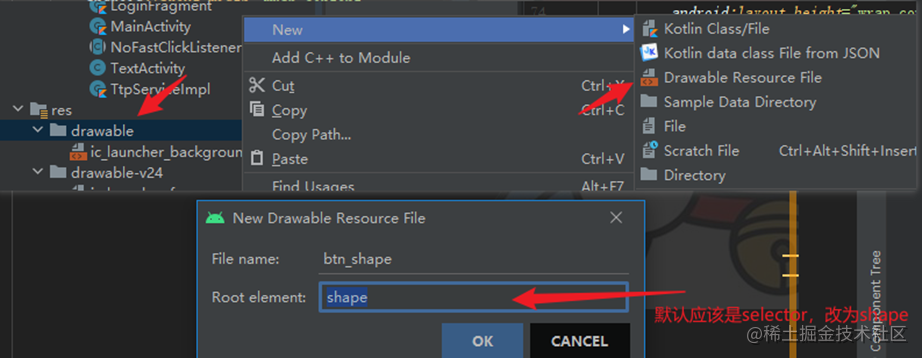
在【res-drawable】右键创建个Drawable Resource File ,弹出框写文件名创建文件,设置默认【Root element】为shape。

我们来看看shape内部第一层都有什么属性:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid></solid>
<gradient></gradient>
<corners></corners>
<padding></padding>
<size></size>
<stroke></stroke>
</shape>
从名字我们就能大致猜出意思了:
corners:此属性是来定义四边圆角的。
gradient:是用来定义渐变颜色的,和solid不同时出现。
solid:是用来绘制实心内部填充色的,和gradient不同时出现。
stroke:描边效果,边缘实线虚线颜色等。
size和padding:何止大小和内边距,padding多数情况下不使用。
示例如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".TextActivity">
<!--圆形-->
<Button
android:id="@+id/mtBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="10dp"
android:background="@drawable/btn_shape"
android:elevation="10dp"
android:rotationX="-23"
android:rotationY="-31"
android:rotationZ="-31"
android:text="这是按钮"
android:translationX="2dp"
android:translationZ="10dp" />
<!--空心圆形背景-->
<Button
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="70dp"
android:background="@drawable/btn_shape0"
android:elevation="10dp"
android:text="芝麻粒儿"
android:translationX="2dp"
android:translationZ="10dp" />
<!-- 这是圆角按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="150dp"
android:background="@drawable/btn_shape1"
android:elevation="10dp"
android:rotationX="-10"
android:rotationY="20"
android:rotationZ="-30"
android:text="空名先生"
android:translationX="2dp"
android:translationZ="10dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:elevation="30dp"
android:text="this button"
android:textAllCaps="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:padding="6dp"
android:layout_marginTop="220dp"
android:autoLink="web"
android:background="@drawable/btn_shape2"
android:gravity="center"
android:text="文本:知乎-掘金"
android:textColor="#ffffff"
android:textSize="16sp" />
</RelativeLayout>
btn_shape0.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="30dp"
android:shape="ring"
android:thickness="2dp"
android:useLevel="false">
<solid android:color="#ff0000" />
</shape>
btn_shape1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#00ff00" />
<corners android:radius="12dp" />
</shape>
btn_shape2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="50dp" />
<gradient
android:angle="0"
android:centerColor="#0000ff"
android:endColor="#00ff00"
android:startColor="#ff0000"/>
</shape>

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
https://juejin.cn/user/4265760844943479
📢欢迎点赞👍收藏🌟留言📝
- 点赞
- 收藏
- 关注作者


评论(0)