利用Python搭建用户画像系统
用户画像是当下很多企业都会提及的概念,多数情况下会和大数据以及营销挂钩。本文将对用户画像的相关知识进行进行简单的介绍,并利用Python去实现一个简单的用户画像系统。
1.什么是用户画像
用户画像可以理解成是海量数据的标签,根据用户的目标、行为和观点的差异,将他们区分为不同的类型,然后每种类型中抽取出典型特征,赋予名字、照片、一些人口统计学要素、场景等描述,形成一个人物原型 。
用户画像 = 自我介绍
简单的来说用户画像等于自我介绍,比如:我的一个好友叫王小震,25岁,摩羯座,从事软件开发工作,超级无敌工作狂,平时喜欢外出爬山,打球、喜欢看书,类型多偏技术和管理,偶尔玩玩LOL等游戏,喜欢美食,但对海鲜过敏,目前还是单身狗一只……
看完之后,是不是感到这个人物十分清晰了?这是因为一个完整的人物画像已经呈现在了你的脑海里。当标签被描述得越多,你的用户画像就越清晰。
2.做用户画像的意义
a.从公司战略层面来说,好的用户画像可以帮助企业进行市场洞察、预估市场规模,从而辅助制定阶段性目标,指导重大决策,提升ROI;更有助于避免同质化,进行个性化营销。
b.从产品本身角度来说,用户画像可以围绕产品进行人群细分,确定产品的核心人群,从而有助于确定产品定位,优化产品的功能点。例如美妆类app,则前期可大致锁定画像一二线城市,喜欢时尚,年龄段在18至35之间的女性。
c.从数据管理角度来说,用户画像有助于建立数据资产,挖掘数据的价值,使数据分析更为精确,甚至可以进行数据交易,促进数据流通。互联网营销行业中常用的DMP(Data Management Platform)就是用户画像使用的一个好例子。
3.用户画像的基本要素

用户画像主要从静态属性、动态属性、消费属性和心理属性来划分。
静态属性是勾勒用户画像的基础:性别、年龄、学历、角色、收入、地域、婚姻等。
动态属性是指用户在互联网上的上网行为、娱乐偏好、社交习惯、出行方式以及获取知识的方式,这些都直接反应了用户对你的内容是否感兴趣。
消费属性是指用户的消费水平、消费心理、消费嗜好等,这反映的是用户对花钱有什么看法。到底是喜欢质量好的还是追求品质高的呢?到底是倾向于功能价值还是情感价值?
心理属性是指用户在生活、工作、情感、社交等方面所拥有的个人价值观。
4.构建用户画像的步骤

采集数据:数据的来源有多种,很多公司有自己的CRM系统,或者有智能采集系统日志的工具,常用的采集方式包括API、SDK和传感器采集等,可以通过想要挖掘什么标签来反推需要的数据源。
数据清洗:原始数据源存在“脏数据”,包括数据空缺和噪声、不一致、重复、错误等问题,为了保证后期挖掘的准确性,避免对决策造成影响,须对原始数据进行预处理。
数据标准化:用户画像的建立需要有整合多源数据(跨屏跨媒体)的能力,例如一个实体可能使用多个设备,拥有网络世界的多个账号,则须把多个身份ID组合,建立统一的标准,才能完整标识实体的用户画像。
用户建模:通过算法模型来定义人群的用户画像,常见为分类模型和聚类模型,例如朴素贝叶斯、决策树、SVM,神经网络,k-means等。
标签挖掘:通过平台来进行标签的加工和计算,通常需要部署环境,如通过Hadoop平台进行训练和学习,大规模的并行计算。
标签验证:须通过真实case验证标签挖掘结果的正确性,保证标签对应的处理结果跟预期大体相符。此步骤有时可以跟上个步骤(标签挖掘)对调,即可以先用小样本数据验证模型的可靠性,再依照结果进行调整,再进行挖掘。
数据可视化:即视觉呈现群体或个人的用户画像,包括柱状图/饼状图/表格等,可根据实际情况选择合适的可视化方式。
5.利用Python生成用户画像
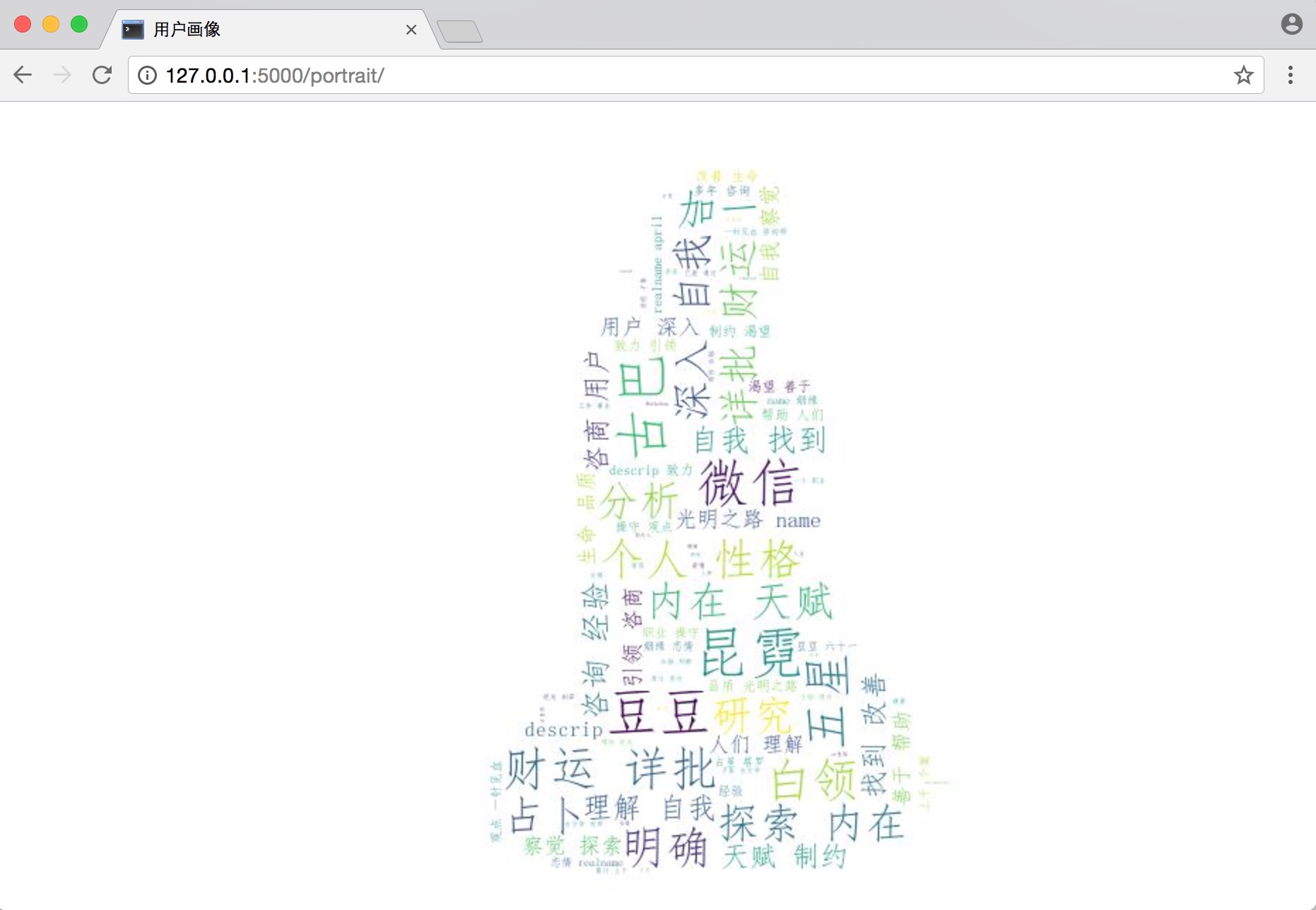
上面介绍了用户画像的相关概念、基本要素和构建步骤,下面介绍如何去完成开发,先附上效果图一张

步骤为:获取数据-->分析数据-->生成用户画像-->网站实现
获取数据:在我们的实际开发中,原始数据是通过在数据库中获取,本文为了方便通过test.txt文件读取数据;
分析数据:在该步骤中,我们需要对读取的数据进行切割,并提取关键词及计算关键词的权重,这里我们我们利用Python的一个中文分词工具jieba,如果还没安装的可以使用pip安装(安装命令为:pip install jieba);
生成用户画像:在这个步骤中,我们需要把获得关键词生成云词图,这里借用wordcloud生成云词图(如果还没安装可以通过命令pip install wordcloud进行安装)
-
# -*- coding: utf-8 -*- -
__author__ = 'heroli' -
#wordcloud生成中文词云 -
from wordcloud import WordCloud -
import jieba -
# 词频计算 -
import jieba.analyse as analyse -
from scipy.misc import imread -
import os -
from os import path -
import matplotlib.pyplot as plt -
class WC(object): -
# 绘制词云 -
def draw_wordcloud(self): -
#读入一个txt文件 -
comment_text = open('static/test.txt','r').read() -
#结巴分词,生成字符串,如果不通过分词,无法直接生成正确的中文词云 -
cut_text = " ".join(jieba.cut(comment_text)) -
result = jieba.analyse.textrank(cut_text, topK=1000, withWeight=True) -
# 生成关键词比重字典 -
keywords = dict() -
for i in result: -
keywords[i[0]] = i[1] -
d = path.dirname(__file__) # 当前文件文件夹所在目录 -
color_mask = imread("static/images/alice.png") # 读取背景图片 -
cloud = WordCloud( -
#设置字体,不指定就会出现乱码 -
font_path="./fonts/Simfang.ttf", -
# font_path=path.join(d,'simsun.ttc'), -
width=200, -
height=200, -
#设置背景色 -
background_color='white', -
#词云形状 -
mask=color_mask, -
#允许最大词汇 -
max_words=2000, -
#最大号字体 -
max_font_size=40 -
) -
word_cloud = cloud.generate(cut_text)# 产生词云 -
word_cloud.to_file("static/images/user_img.jpg") #保存图片 -
# 显示词云图片 -
# plt.imshow(word_cloud) -
# plt.axis('off') -
# plt.show() -
if __name__ == '__main__': -
wc = WC() -
wc.draw_wordcloud()
网站实现:网站通过flask实现,Flask是一个使用python编写的轻量级 Web 应用框架。由于其简单易学,非常适合与编写轻量级的web应用,故本文选择flask进行网站的实现。代码比较简单,下面为主要代码:
-
# -*- coding:utf-8 -*- -
from flask import Flask -
from flask import render_template -
import userWordCould -
app = Flask(__name__) -
@app.route('/') -
def all(): -
return '开启探索用户画像的大门' -
@app.route('/portrait/') -
@app.route('/portrait/<name>') -
def portrait(name=None): -
wc = userWordCould.WC() -
wc.draw_wordcloud() -
return render_template('portrait.html', name=name) -
if __name__ == '__main__': -
app.run(debug=True,host='127.0.0.1')
以下为html代码:
-
<!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>用户画像</title> -
</head> -
<body> -
<div class="body"> -
<img src="{{ url_for('static', filename='images/user_img.jpg') }}"> -
</div> -
<style> -
.body{ -
margin: 0 auto; -
text-align: center; -
} -
.body img{ -
margin: 0 auto; -
text-align: center; -
} -
</style> -
</body> -
</html>
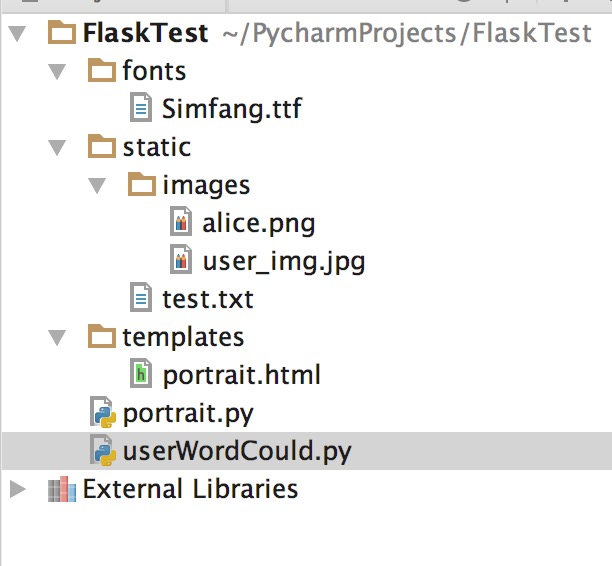
应用实现完毕,项目结构如下:

进入项目文件夹,启动项目:
python portrait.py
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 263-119-555
然后再浏览器打开http://127.0.0.1:5000/portrait地址即可看到上面的用户画像效果页面。
文章来源: wenyusuran.blog.csdn.net,作者:文宇肃然,版权归原作者所有,如需转载,请联系作者。
原文链接:wenyusuran.blog.csdn.net/article/details/81132940
- 点赞
- 收藏
- 关注作者


评论(0)