JavaScript学习笔记:语句
JavaScript学习笔记:语句
JavaScript程序由语句组成,语句遵守特定的语法规则。例如:var语句、if语句、while语句、with语句、switch语句等。
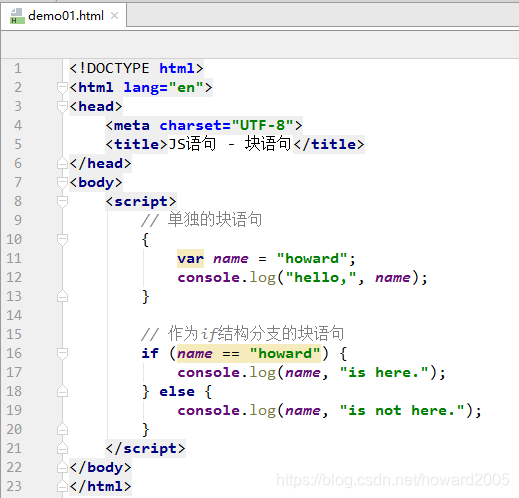
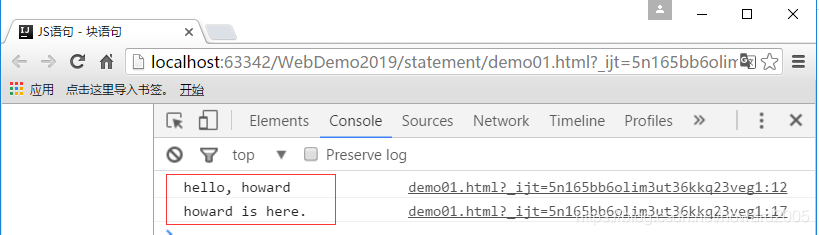
1、块语句
块语句常用于组合0~多个语句,块语句用一对花括号定义。
语法:
{
语句1;
语句2;
……
语句n;
}


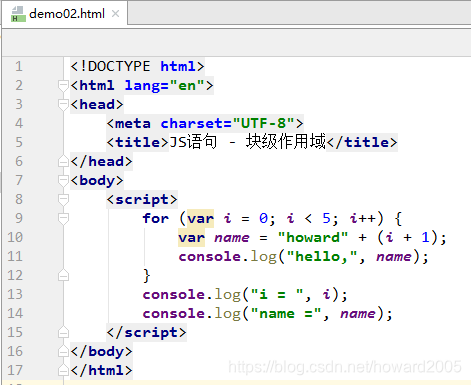
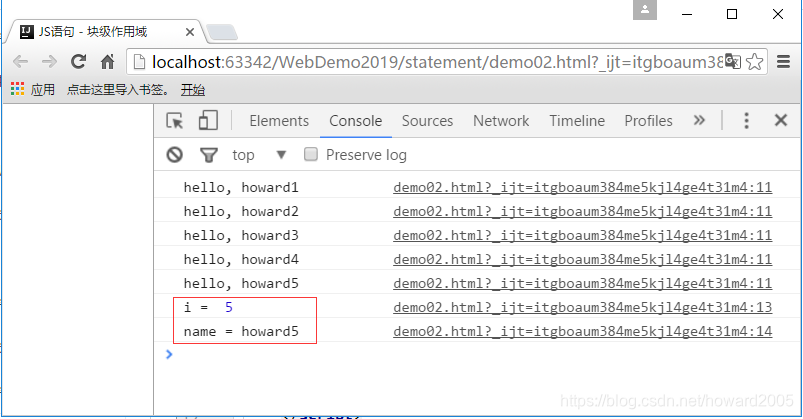
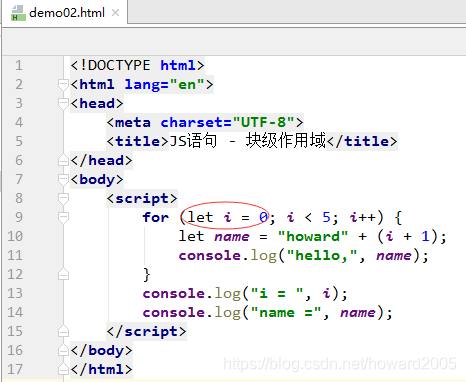
注意: 用var定义的变量没有块级作用域,而用let定义的变量才有块级作用域。


在for循环里用var定义变量i与name,在for循环结束之后,依然可以访问,由此可见用var定义的变量是没有块级作用域的。


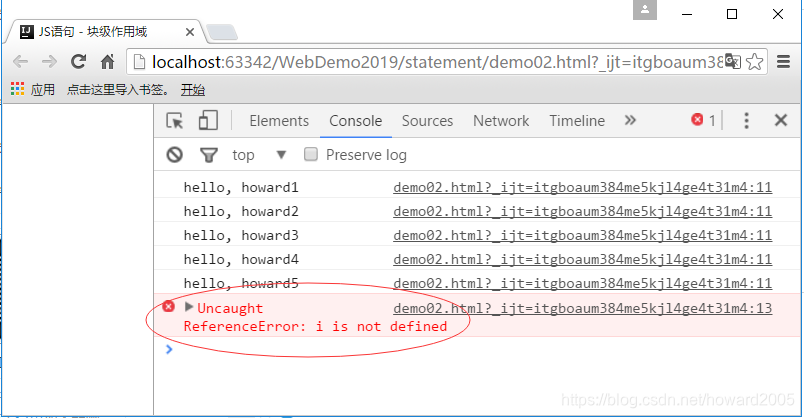
在for循环里用let定义的变量,在for循环结束后就不能访问,显示“i is not defined”,由此可见用let定义的变量是有块级作用域的。
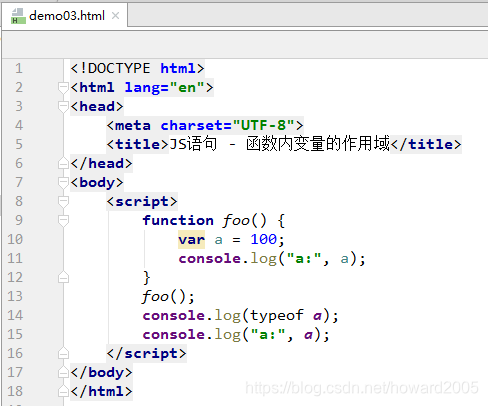
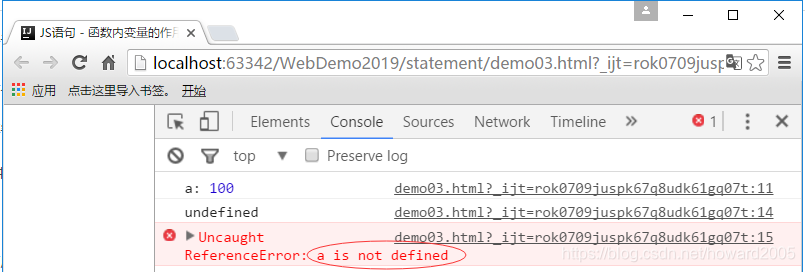
在函数体内用var定义的变量是有作用域的,称为局部变量。


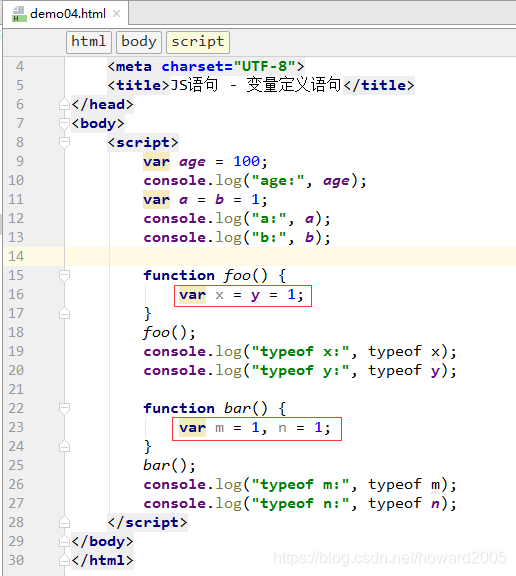
2、变量定义语句


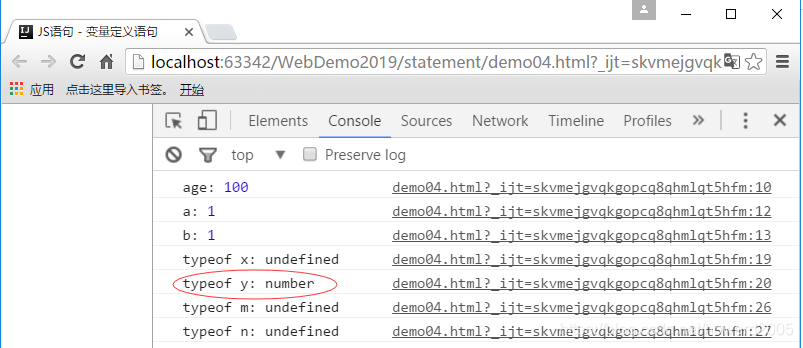
在函数foo()里用var x = y = 1;定义两个变量x与y,x是局部变量,y是全局变量,因此调用函数之后,输出x的类型是undefined,y的类型是number。
在函数bar()里用var m = 1, n = 1;定义两个变量m与n,两个都是局部变量,因此调用函数之后,输出m和n的类型都是undefined。
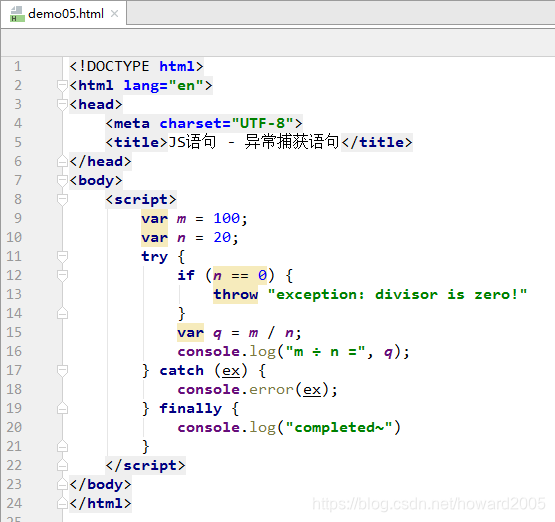
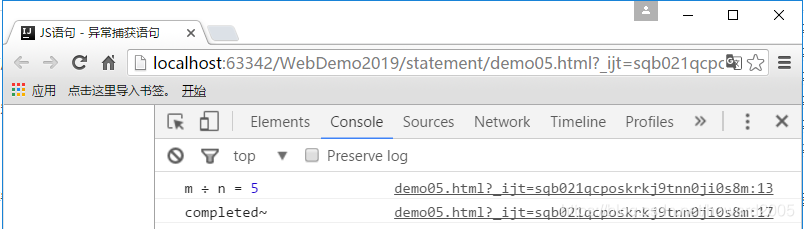
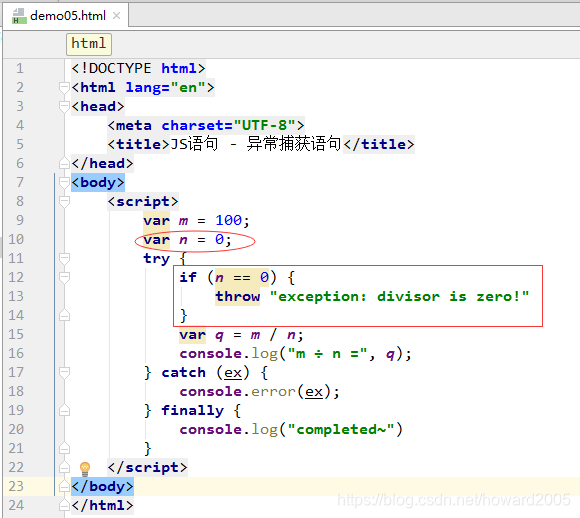
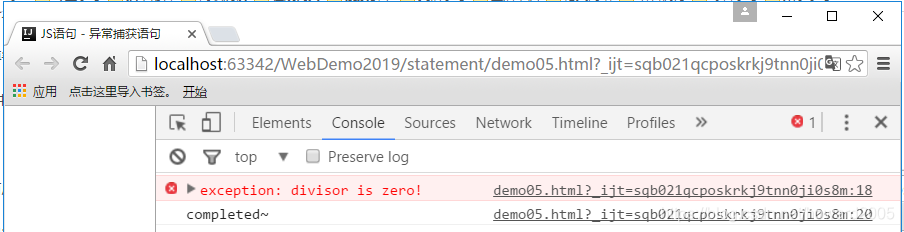
3、try-catch-finally语句




注意:try部分代码无论有没有异常,都会执行finally代码,只有遇到异常,才会执行catch代码。
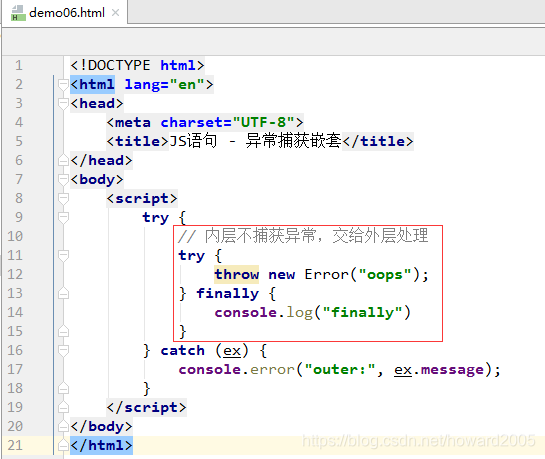
异常捕获的嵌套演示:

内层抛出的异常,如果内层不捕获,那么就由外层来捕获:


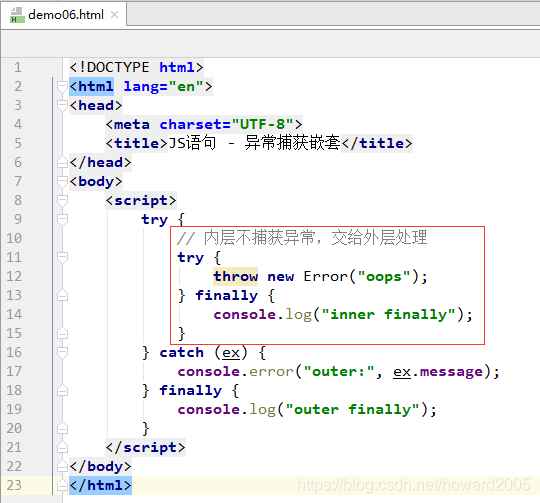
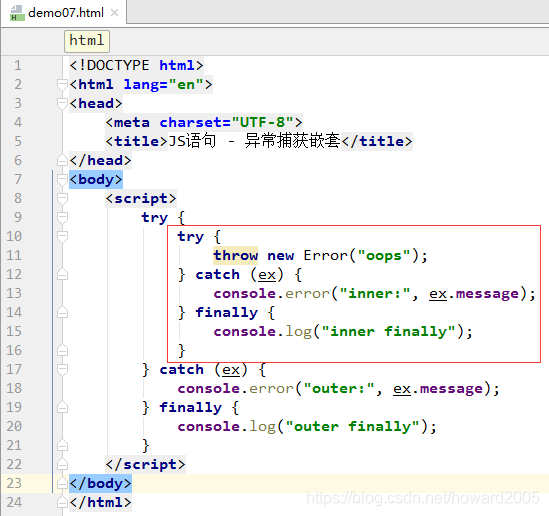
内层抛出的异常,如果内层已捕获,那么就不用外层来捕获:


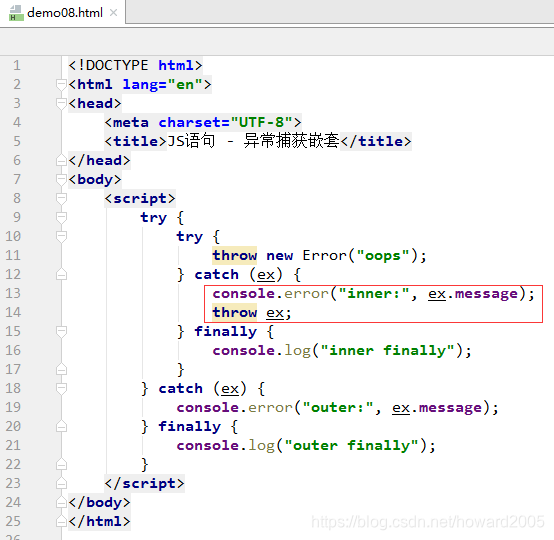
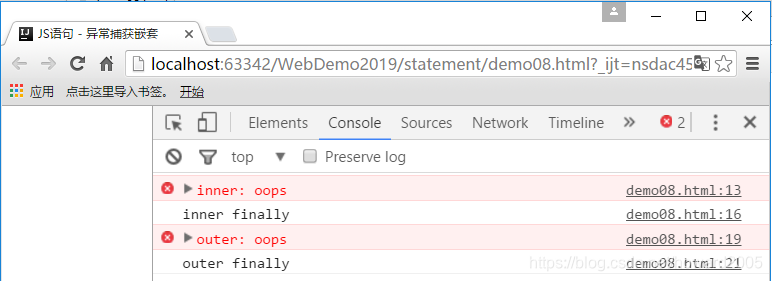
内层捕获异常之后,还可以抛出异常,让外层去处理:


4、function语句
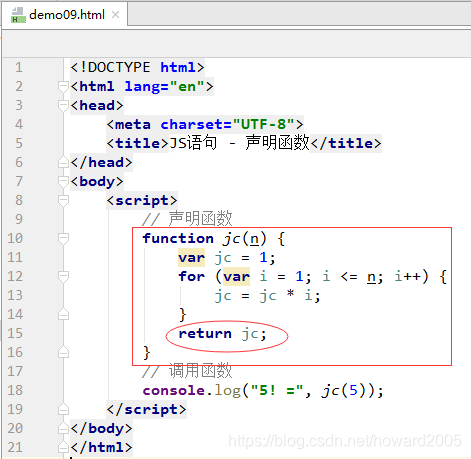
(1)声明函数


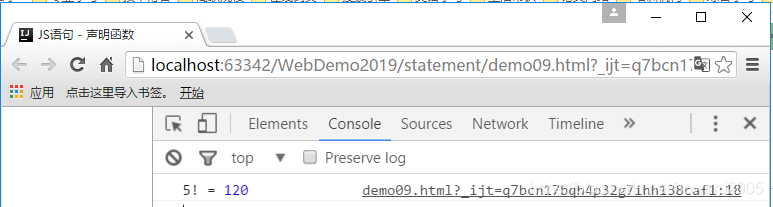
声明函数方式定义的函数对象,可以前置调用:


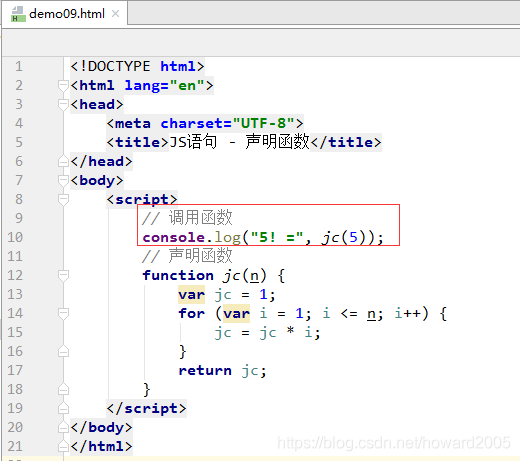
(2)函数表达式


用函数表达式定义的函数对象,不能前置调用:


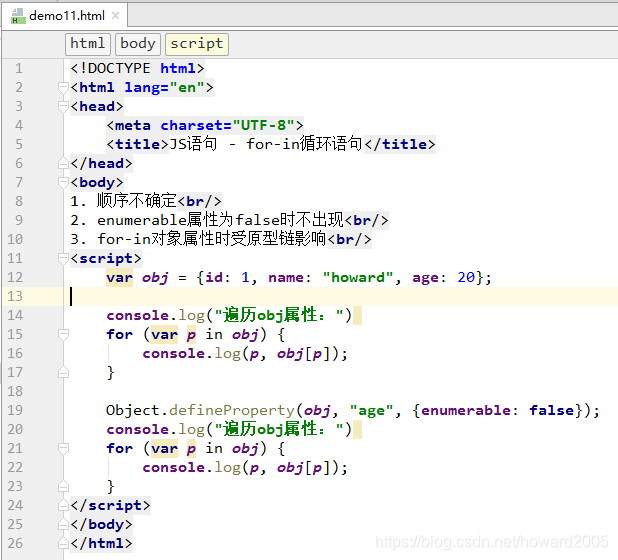
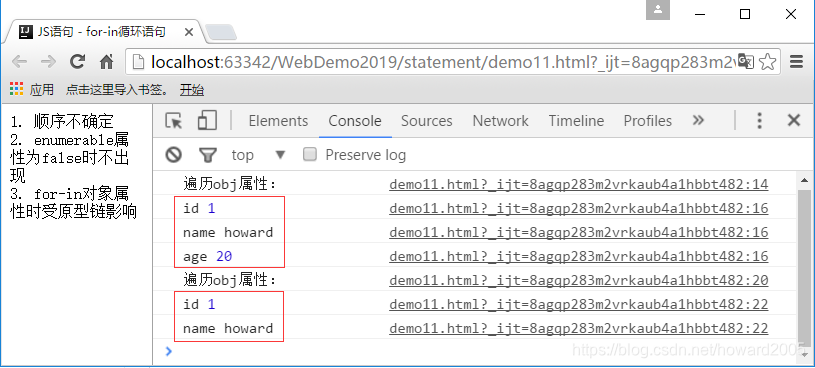
5、for-in遍历对象属性


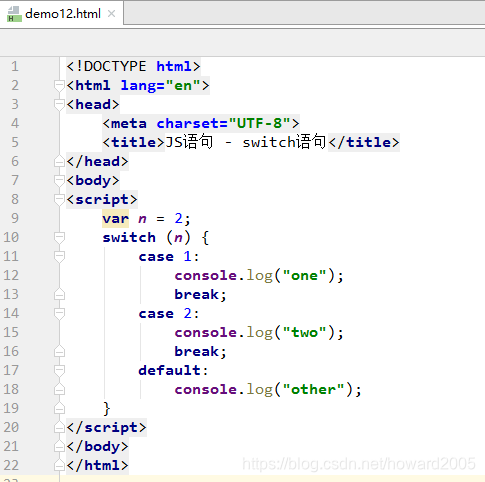
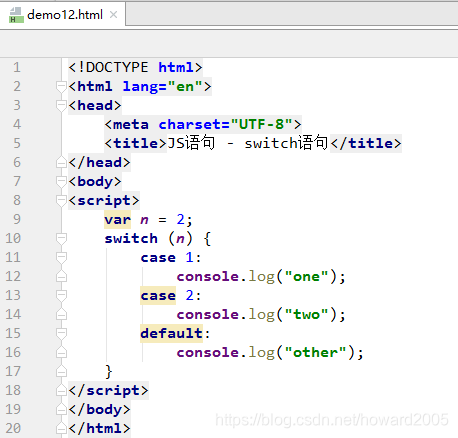
6、switch语句


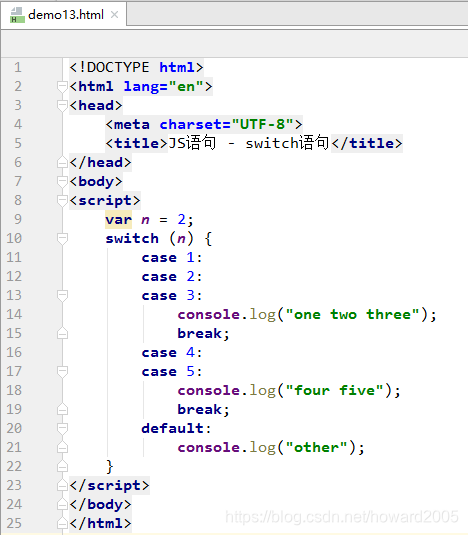
去掉break语句,情况如何?




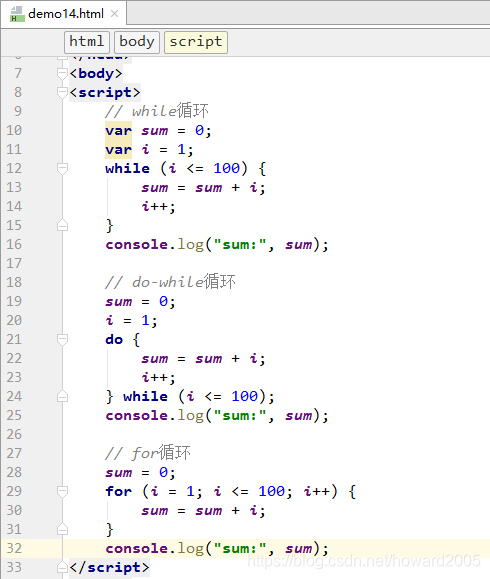
7、循环语句
(1)while循环
(2)do-while循环
(3)for循环


文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/99849598
- 点赞
- 收藏
- 关注作者


评论(0)