ES6学习笔记02:let 与 const
【摘要】
ES6学习笔记02:let 与 const
用var声明的变量会造成全局污染,于是就产生了新的声明方式。
1、let
用let声明变量,必须先声明后使用。
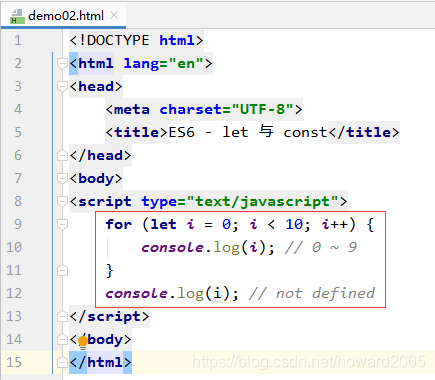
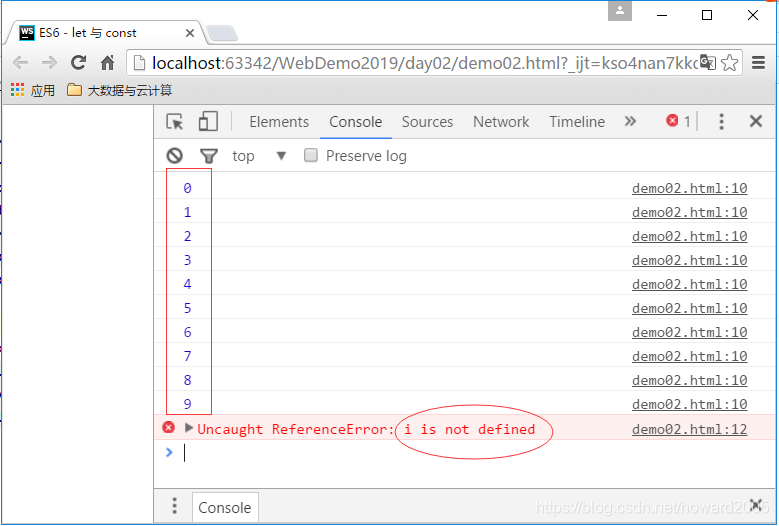
在for循环头里用let定义循环变量i,那么i只在循环体里有效,循环结束之后,i也就释放,因此用let定义的变量是块级变量。
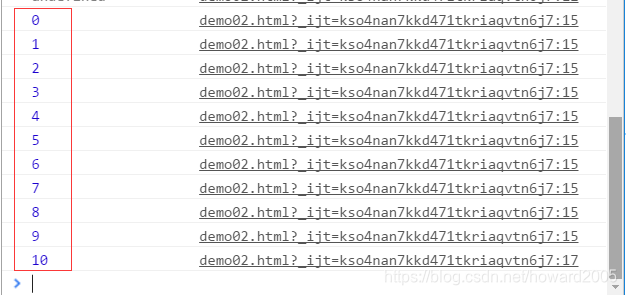
如果不用let而用var来定义循环变量...
ES6学习笔记02:let 与 const
用var声明的变量会造成全局污染,于是就产生了新的声明方式。
1、let
用let声明变量,必须先声明后使用。


在for循环头里用let定义循环变量i,那么i只在循环体里有效,循环结束之后,i也就释放,因此用let定义的变量是块级变量。
如果不用let而用var来定义循环变量i,结果将会如下所示:




2、const
const声明一个只读的常量,一旦声明,就不能再赋值修改。

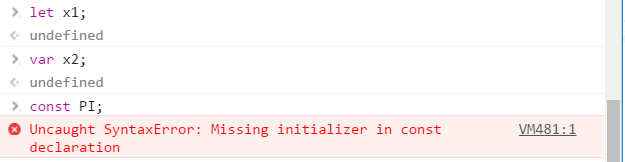
3、初始化

var与let声明的变量可以不赋初值,但是const声明的常量必须赋初值。
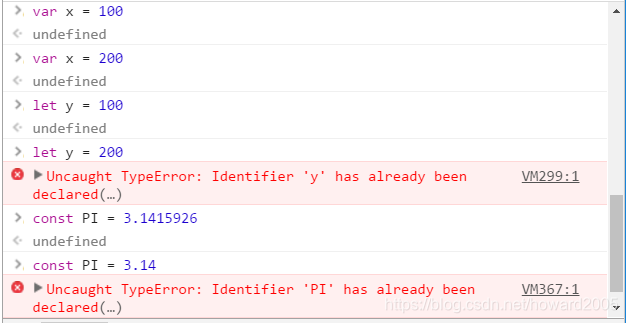
4、重复声明

var可重复声明变量,而let与const均不可重复声明。
5、var、let、const特性对比

文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/99613707
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)