ES6学习笔记01:Symbol数据类型
【摘要】
ES6学习笔记01:Symbol数据类型
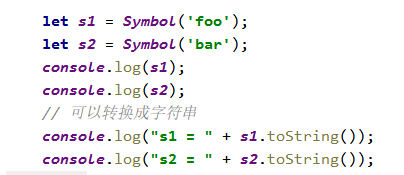
1、Symbol定义
浏览demo01.html:
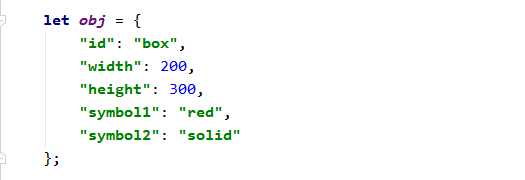
2、Symbol作对象属性名
Symbol函数可以接收一个字符串作为参数,表示对Symbol实例的描述,输出的时候就能够分清,到底是哪一个值。如果不加参数,它们在控制台的输出都是Symbol(),不利于区分。
3、Sy...
ES6学习笔记01:Symbol数据类型
1、Symbol定义

浏览demo01.html:

2、Symbol作对象属性名


Symbol函数可以接收一个字符串作为参数,表示对Symbol实例的描述,输出的时候就能够分清,到底是哪一个值。如果不加参数,它们在控制台的输出都是Symbol(),不利于区分。
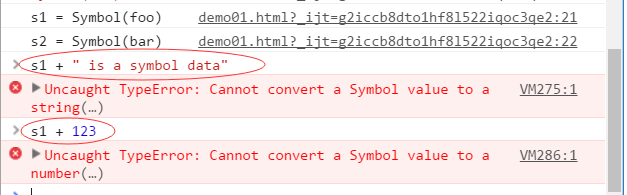
3、Symbol值不能与其它类型的值进行运算

4、Symbol永远不相等

即便创建它们时传入相同值的参数,Symbol也不相等,因此,可借助此特性解决属性名的冲突问题,这也是该数据类型存在的主要用途。
使用场景
为某个对象添加属性,可能会遇到如下问题:
(1)新添加的属性与原有属性重名
(2)新添加的属性仅作为标记使用,不需要用遍历器遍历出来
另外,不同人都可以添加属性,不用考虑重名问题,此时,就可以使用Symbol数据类型。


运行结果如下:

文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/99610435
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)