Flex布局演示01
【摘要】
Flex布局演示01
2009年,W3C 提出了一种新的方案——Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
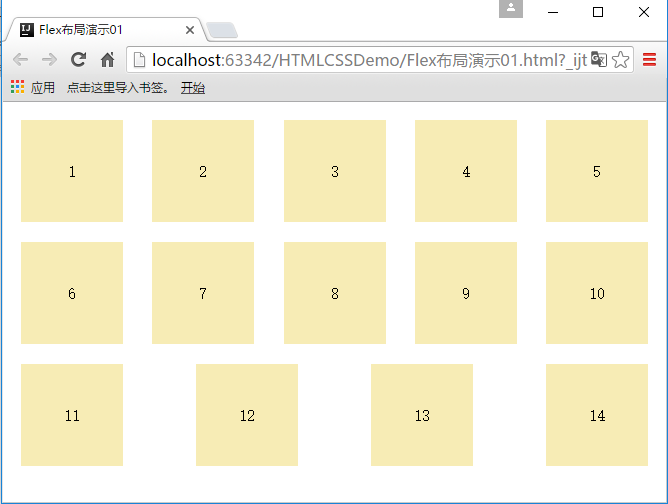
1、效果图
<!DOCTYPE html><html lang="en">&l...
Flex布局演示01
2009年,W3C 提出了一种新的方案——Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
1、效果图

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Flex布局演示01</title>
-
<style type="text/css">
-
.box {
-
display: flex;
-
flex-flow: row wrap;
-
justify-content: space-between;
-
}
-
-
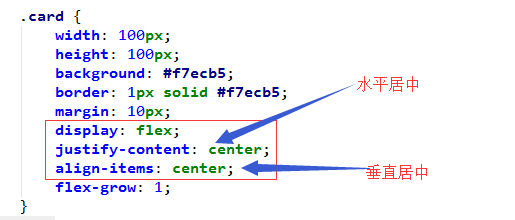
.card {
-
width: 100px;
-
height: 100px;
-
background: #f7ecb5;
-
border: 1px solid #f7ecb5;
-
margin: 10px;
-
display: flex;
-
justify-content: center;
-
align-items: center;
-
}
-
</style>
-
</head>
-
<body>
-
<div class="box">
-
<div class="card">1</div>
-
<div class="card">2</div>
-
<div class="card">3</div>
-
<div class="card">4</div>
-
<div class="card">5</div>
-
<div class="card">6</div>
-
<div class="card">7</div>
-
<div class="card">8</div>
-
<div class="card">9</div>
-
<div class="card">10</div>
-
<div class="card">11</div>
-
<div class="card">12</div>
-
<div class="card">13</div>
-
<div class="card">14</div>
-
</div>
-
</body>
-
</html>
怎么让每张卡片中的文字居中?

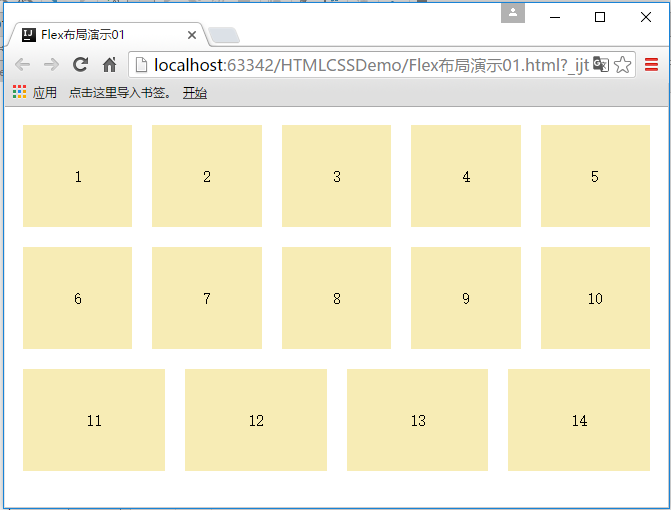
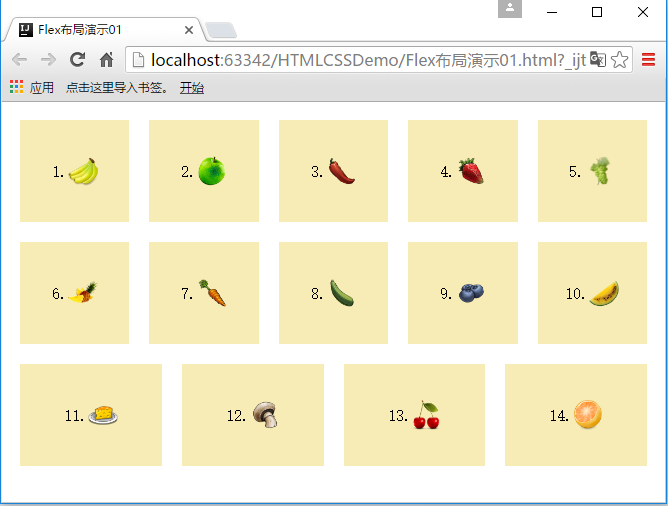
2、效果图


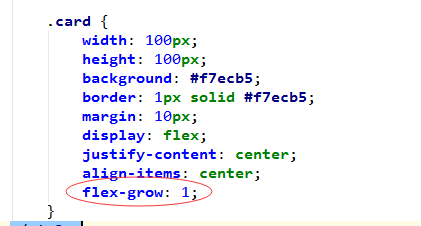
3、效果图

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Flex布局演示01</title>
-
<style type="text/css">
-
.box {
-
display: flex;
-
flex-flow: row wrap;
-
justify-content: space-between;
-
}
-
-
.card {
-
width: 100px;
-
height: 100px;
-
background: #f7ecb5;
-
border: 1px solid #f7ecb5;
-
margin: 10px;
-
display: flex;
-
justify-content: center;
-
align-items: center;
-
flex-grow: 1;
-
}
-
</style>
-
</head>
-
<body>
-
<div class="box">
-
<div class="card">1. <img src="images/product1.jpg" width="30px" height="30px"></div>
-
<div class="card">2. <img src="images/product2.jpg" width="30px" height="30px"></div>
-
<div class="card">3. <img src="images/product3.jpg" width="30px" height="30px"></div>
-
<div class="card">4. <img src="images/product4.jpg" width="30px" height="30px"></div>
-
<div class="card">5. <img src="images/product5.jpg" width="30px" height="30px"></div>
-
<div class="card">6. <img src="images/product6.jpg" width="30px" height="30px"></div>
-
<div class="card">7. <img src="images/product7.jpg" width="30px" height="30px"></div>
-
<div class="card">8. <img src="images/product8.jpg" width="30px" height="30px"></div>
-
<div class="card">9. <img src="images/product9.jpg" width="30px" height="30px"></div>
-
<div class="card">10. <img src="images/product10.jpg" width="30px" height="30px"></div>
-
<div class="card">11. <img src="images/product11.jpg" width="30px" height="30px"></div>
-
<div class="card">12. <img src="images/product12.jpg" width="30px" height="30px"></div>
-
<div class="card">13. <img src="images/product13.jpg" width="30px" height="30px"></div>
-
<div class="card">14. <img src="images/product14.jpg" width="30px" height="30px"></div>
-
</div>
-
</body>
-
</html>
文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/79357392
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)