重新定义“人货场”:淘宝情景计算探索实践
过去二十年,由于互联网的发展,零售由线下往线上迁移。近些年,伴随着智能手机的普及,越来越多的线上零售在移动终端上完成。

随着这些移动设备计算力和存储力的日益强大,智能手机也正在成为强大的计算平台,为复杂的端上情景计算提供了可能。
情景计算是利用大数据和机器学习算法在移动设备上主动感知用户状态及用户所处的环境,预测用户意图,对新零售中“人货场”等商业要素提供新的可能。
与传统云上计算不同的是,端上情景计算提供了更实时的反馈、更普适的计算、更好的隐私保护。
2018 年 11 月 30 日-12 月 1 日,由 51CTO 主办的 WOT 全球人工智能技术峰会在北京粤财 JW 万豪酒店隆重举行。
本次峰会以人工智能为主题,阿里巴巴淘宝技术部的高级算法专家贾荣飞在机器学习专场与来宾分享如何用手机信息改变电商和用户之间的交互模式,即:重新定义人、货、场。
本次分享将从如下四个部分展开:
- 电商场景的发展
- 什么是情景计算
- 端上智能框架
- 新场景探索实践
电商场景的发展

对于零售电商来说,人、货、场三个要素是永恒的主题。为什么这么说呢?
如今,随着移动社交的普及,每天都会有几亿人打开手淘,以及各种购物类 App 选购商品。
与此同时,网上货物的 SKU 也发展到了几亿种。那么问题来了,这么多的人与货,怎么才能恰到好处地将他们放在一个场景中呢?我们势必对场的要求会越来越高。

说到场景,PC 时代淘宝已有业内最好的商品类目体系,而且叶子类目也多达几万个。
但随着货的增加,目录检索依然无法满足用户查找商品需求,“场”开始从目录检索发展进化到了查询词搜索时代。
用户用查询词细化需求进行检索,查找相同的商品时展现给用户的商品量比目录检索降低很多。
随着商品量的继续扩大,必须研究用户更多的信息,因此,我们需要根据用户的点击、收藏、加购、购买等更多历史行为信息的关键词,去研究和理解用户的偏好。
将海量的货品和他们的购物意图相匹配,“场”进入了推荐时代,展现给用户的商品不仅是字面符合用户需求,在风格、品牌、价位等方面也会更匹配用户过往行为,从而继续提高展现给用户商品列表与用户的相关性。
现在,随着移动手机的广泛应用,我们也可以获取用户的各种实时状态。借此,我们可以通过情景计算的技术,对状态信息进行分析和理解,更加聚焦地去了解用户在彼时的具体需求。

在此,我们提出了两个有关智能“场”的关键问题:
- 需要精准地识别用户的状态。如上所述,由于用户手机所提供的信息过于繁杂,我们该如何抽出其中有效的部分呢?
- 计算能力支撑智能商业。从原来几个字节的单用户信息查询,到如今常规推荐里所包含的几十兆不同用户的信息,我们的计算能力需要能够应对和支撑日趋剧增的信息量,以及各种复杂的模型。

那么针对上述问题,您也许会问:我们到底是将各种任务放到云上运行,还是在手机端上执行呢?
我们先来看看在云上进行构建的特点:
- 云上的并行处理能力非常强,它可以调动成百上千台的服务器对大量用户的请求进行同步处理。
- 由于可以处理各种全局模型,我们完全可以把所有人的信息合在一起,形成几个 T 大小的模型,交到云上进行并行处理、并对外提供服务。
- 但是在面对上亿数量级的用户时,云服务它无法为单个用户存储太多的信息。而且,就单一用户的运算能力而言,其计算力也不如手机端。
我们再来看手机端上的特点:
- 拥有在本地处理时,所需的大量本机用户信息。
- 由于如今用户手机的性能普遍不差,因此本地的计算能力比较强。
- 响应的实时性。相对于在云上需要经过层层路由转发,手机端上的实时交互与响应能力更强,它们在响应速度上能够比云端快十倍。
- 由于用户个人数据驻留在手机端,而非被转发到了云上,因此用户的原始数据和隐私信息能够得到更好的保护。
可见,对于用户的那些实时处理情景而言,我们需要有更大的计算力来提供服务,因此应当采用“以端为主、以云为辅”的架构设计方式。
端侧任务关注用户实时状态理解、意图识别、个性化需求即时响应。云侧任务关注在建立用户全局信息、构建用户全局模型。
什么是情景计算

那么什么是情景计算?它又涉及到哪些具体的算法架构和支持目标呢?总的说来,它是对用户实时状态的感知、理解和判断。
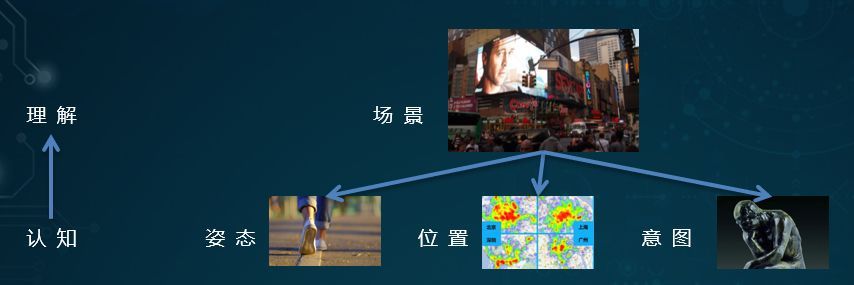
在具体操作中,我们会从用户的手机上收集各种丰富的信息,包括对用户的姿态、位置、和意图进行抽取与理解,进而汇集到应用层面上,并判断用户的下一步动作。
众所周知,我们的手机能够实时地通过各种传感器,提供着不同的“弱信息”。
因此针对这些信息,我们要解决如下三个层面上问题:
- 如何判定信息是否有价值?
- 如何提取有价值的信息?
- 如何让这些信息更加好用?
下面我来分享一下,我们是如何解决上述问题的。

如上图所示,智能手机里一般都带有加速计和陀螺仪。它们分别能够收集三个纬度的信息,因此一共有六个纬度的信息,够涵括用户的各个运动姿态和加速数值。
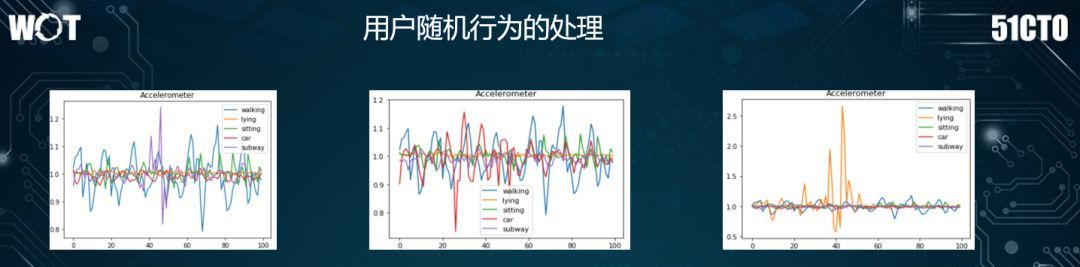
上面中间的两张图表分别是加速计和陀螺仪的数据。我们使用各种颜色曲线,标注出了用户的行为规律性和差异性。
那么,针对不同的曲线,我们采用了两种方法,来对这些原始数据进行识别与分析:
- 人工设计特征。我们从时域和频率两个方面进行了特征设计。其中,时域包括:最大/最小值、中位数、标准差、均值等数据;而频率则包括:幅度、峰值等信息。 通过对这些由传感器所收集到的数据进行深入理解,我们尝试性地对不同的姿态进行了分类。
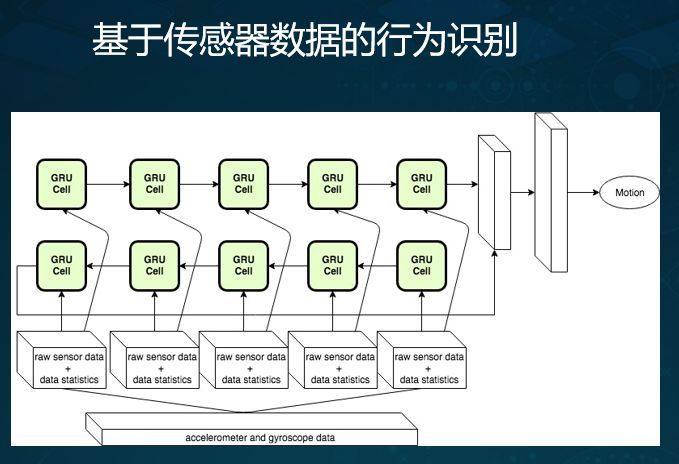
- 深度学习(RNN)模型。将采集数据用双向 GRU 进行特征提取,之后接入全连接层,识别用户姿态。
在实践中,这两种模型姿态识别的准确率只有 80% 左右,无法达到我们的技术预期。
经过分析,我们发现其原因在于:我们为 RNN 模型所提供的标注数据量非常有限,很难达到非常好的效果。
因此,我们又去寻找了比上述强标记数据大几十倍的弱标记数据,对它们采取 RNN 的网络训练,再结合我们的目标进行最终的学习。这样一来,结果比原来要好了许多。
在此基础上,我们还发现:人工特征加入模型能够进一步提升预测准确率,我们将人工特征和弱标记数据上预训练的双向 GRU 融合在一起,取得了最好的效果。

上图便是 RNN 模型的逻辑图:连续的 Raw 数据被直接放入双向的 GRU 单元进行理解和判断。
在该过程完成之后,我们的准确率提高到了 85% 左右,这与我们的预期仍有一定的差距。

分析原因,我们发现:不同于干净的实验室数据,用户在使用 App 时累计的数据具有很强的随机性。
如上方的右图所示,其最高的黄线,实际上源于用户从床上坐起身的姿势变化。
因此,对于我们的模型而言,如果使用数据周期过长、数据过多,则会给模型与计算带来压力;而如果时间短,模型却又无法解决此类偶然抖动对于最终结果的影响。
因此我们采取的方法是:首先,通过对短期信息采集与实时处理,来识别动作;然后,使用一段时间数据进行平滑与修正,避免随机动作的干扰。
这样一来,我们对于各个姿态的识别准确率能够达到 98%~99%。同时,这也说明了由加速计和陀螺仪所采集来的原始信息的确是有价值的。它们不但可以被用来识别各种姿态,而且能够支持下一步更多的应用。
在上述简单分析的过程中,我们的模型还有不足之处。例如:由于用户姿态具有一定的相似性,我们尚无法对用户坐车与坐地铁,这两个行为予以准确区分。
我们尝试分析用户姿态对电商的价值,将姿态识别与用户购物意图进行关联分析。
我们发现:人们在行走的过程中,由于有明确的购物目标,因此一旦打开了淘宝,那么他们的下单概率会明显高于其他状态。

上图是我们收集到的用户交互数据的情况,即:用户在手机上的各种点/划操作。
显然,人工分析这些数据是非常繁琐的,因此我们采用了深度学习的方法,去对用户行为进行理解。

首先我们选择一个实验任务来评估数据有效性,我们需要根据手机上的点划行为,来判定使用手机的用户是否为手机机主。
具体实验为,收集同一款手机型号上的点划数据,用模型识别是否能够将同一用户的行为识别为一个用户。
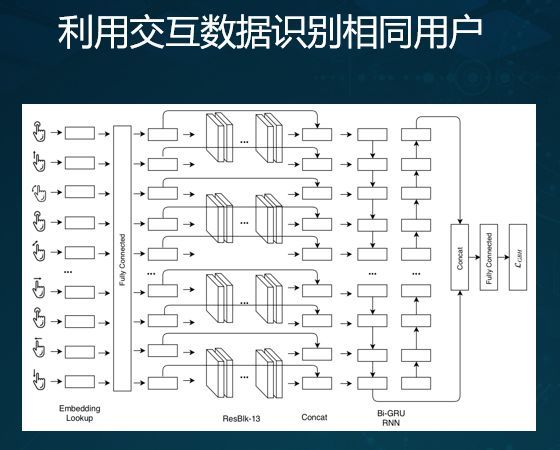
如上图所示,整个流程为:
- 对用户的点/划之类的持续数据信息进行 Embedding。
- 经过全连接层后,进入 ResNet 卷积网络。此处用到卷积网络的原因在于:通常情况下,人类在不同的交互行为中都包含局部性的特征,而一系列行为之间又有着共同的信息。 因此我们需要用卷积网络来获取这些局部性。同时,ResNet 是多层的模型,它能够增强我们对信息的抽取。
- 在预估之前我们用到了双向 GRU。此处使用双向 GRU 是为了利用用户交互行为中的时序信息。
- 使用 Softmax 做最终的目标预估。
通过利用交互数据来识别相同的用户,我们的区分准确率达到了 95% 以上。这个实验证明交互信息对于用户理解有非常大的价值。
此外,我们还对用户位置、所处城市天气等其他数据也进行了处理。我们完成了对手机端上有效信息的综合理解与认知,这也为我们下一步的各种电商应用打下了基础。
端上智能框架
虽然手机计算能力越来越强,但和云上服务器集群还有很大差异。复杂的模型不可避免地会在手机端上遇到计算能力的问题。
下面让我们来看看如何通过改进手机端上的框架,来更好解决情景计算的可计算性问题。

上图是我们总的“云+端”框架模型。其协作流程为:
在手机端:
- 针对原始数据的采集,定期获取用户的实时状态。
- 将获取的状态送入基础模型,以产生中间数据。
- 中间数据为应用产品提供服务。
在云端:
- 完成对模型的训练和加工,并定期同步到用户的手机端。
- 通过实验和各种参数,实现对手机端的最佳效果配置。
可见,该框架有两个关键部分:
- 数据和手机端上工作流的管理。由于用户的手机同时会运行多个应用,因此我们在调用算法去进行一系列操作时,不能影响到用户的交互式体验,更不能产生卡顿。
- 在云端应做好对模型的压缩和加速。
下面,我们来讨论一下手机端上的具体实现框架。

对于手机端上的整体智能框架而言,最重要的部分便是数据管理。在此,我们配置了一个时序数据库,将采集到的原始数据存入库中,并同步中间数据。
相比移动端的 SQLite,或是常见的 KV 数据库,时序数据库优势在于:它的插入与删除速度比 KV 数据库快得多,同时也能实现较好的数据压缩,可省 70% 的存储空间。
而且它比 SQLite 的读写速度要快近两百倍。因此,这种高速的数据读写支持,方便了我们去实现更多的模型。

上图便是阿里自研独创的端上深度学习模型框架—AliNN。在处理不同任务的效率上,它比谷歌的 TensorFlow 要快得多。
首先,通过对模型的深度加速,它能够实现在模型初始编译时,优化端上的 CPU 地址配齐、以及 CPU 的复杂指令。
在充分利用模型的同时,它还能对复杂的模型进行转换和压缩处理,以毫秒级的速度为用户提供服务。

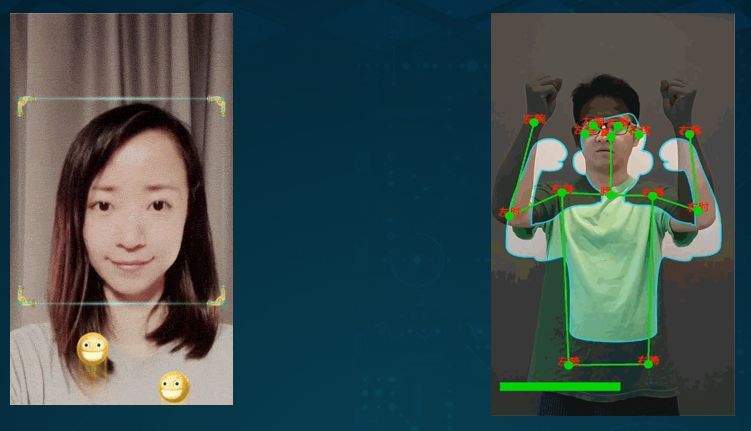
我们在去年双十一所推出的用户笑脸、以及动作的识别功能,都是在手机端上运行的模型。端上部署模型大大优化了响应时间,这使得用户的交互体验非常友好。
新场景探索实践
前面无论提到的是对于基础数据的处理,还是对于端上框架的改进,其目的都是为了支持应用。下面让我们来看看,这些数据在新场景探索里的具体应用。
首先是用户购买概率的预测。通常,交互类数据分为两种:
- 点击控件所产生的操作序列。
- 点/划操作。
为了综合运用这两种数据,有两种方法可供选择:
- 前融合方式。即先做数据对齐,再放入模型。不同行为使用相同的特征提取网络,使得行为间时序信息的提取更加困难,无法达到很高的准确率。
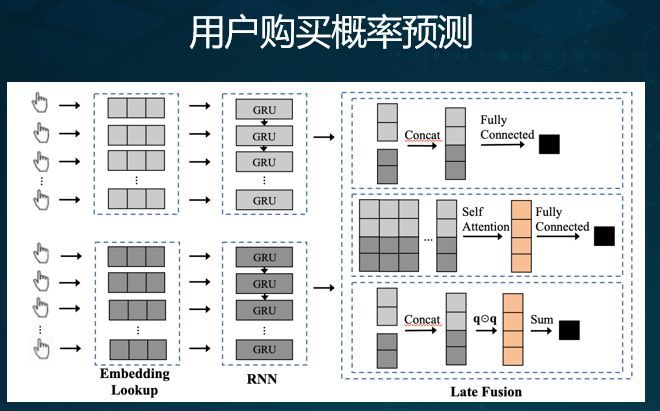
- 后融合方式。如下图所示,我们来重点讨论。

在上图的左侧,上半部分是用户点/划的数据,下半部分是用户点击不同控件的数据。它们分别进行 Embedding,并被送入 RNN 模型。
由于用户的最终行为与后续操作的关系更为紧密,而与前面的行为关系较弱,因此我们在此并未采用双向模型,而仅使用了单向 RNN 进行处理。
完成处理之后,我们需要将两个 Embedding 向量连接到一起。如右侧所示,我们尝试了三种方法:
- 最简单的全连接方法。它比单独地利用点/划的交互信息要好一些。
- Self Attention 机制。由于不同的行为对于用户的最终购买影响会有所不同,因此我们在获取的信息中加入了 Attention。
- 加入类似于 FM 的模型,对获取的信息在组合的基础上,先进行交叉操作,再合并到模型里予以预测。
通过综合评测,我们发现 Self Attention 机制并未达到理想的效果,甚至低于全连接的方法;而类似 FM 的机制则取得了最好的效果。
在我们已经具有较高准确率的前提下,类似 FM 的机制相对于全连接方法又提高了 1% AUC。
展望未来,我们将在如下几个方向进行更多的尝试:
- 用户需求发现引擎。根据用户所处的不同场景,发现他们的偏好。例如:他们在家的时候,可能偏好于服饰的购买;而在公司时,则更偏向于办公用品。
- 从千人千面到千人千模。目前,我们只做到了呈现给每个用户的界面不一样,但是大家仍然共享同一个模型,这样并未充分地发挥用户手机端的计算能力。 如今,随着对用户理解的加深,以及各种模型能够通过强化学习实现深度发展,我们希望在每个手机上,去训练出针对单一用户的更为个性化的内容。
- 云+端的联合学习。将千人千模从单一手机上,拓展到云端,实现云+端的联合训练,以达到更好的效果。
我们希望将来的淘宝能够根据用户所处城市,在天气降温的场景下,直接推荐那些更厚实的衣服,让淘宝成为大家更贴心的购物助手。
文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/89483442
- 点赞
- 收藏
- 关注作者


评论(0)