VUE之v-model指令
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>v-bind命令</title>
-
<script src="js/vue.min.js"></script>
-
<style>
-
.gray{
-
background: #444;
-
color: #eee;
-
}
-
.red{background: #f00;}
-
</style>
-
</head>
-
<body>
-
<!--布局-->
-
<div id="vue_bind">
-
<label for="ck">修改颜色</label>
-
<input type="checkbox" v-model="gray" id="ck" />
-
<br /><br />
-
<div v-bind:class="{'gray':gray}">
-
v-bind:class指令
-
</div>
-
</div>
-
<!--js代码-->
-
<script>
-
new Vue({
-
el:'#vue_bind',
-
data:{
-
gray:false
-
}
-
});
-
</script>
-
</body>
-
</html>
这段代码是菜鸟教程上标注v-vind的。
HTML 属性中的值应使用 v-bind 指令。
以下实例判断 gray的值,如果为 true 使用 gray类的样式,否则不使用该类。但是什么是v-model呢?并没有给出提示。
该案例效果,点击复选框前:
点击复选框后:
下面针对v-model重点讲解下,再说v-bind。
1. 指令释义
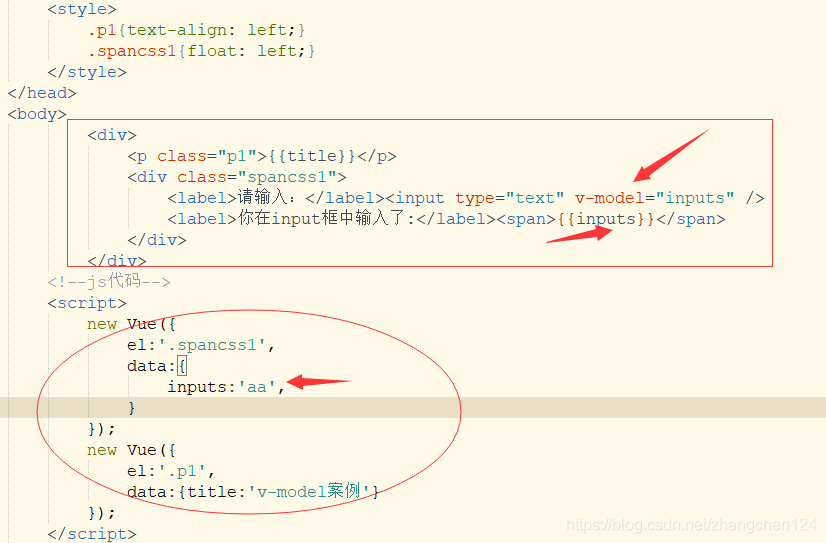
v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据,并对一些极端场景进行一些特殊处理。针对表单元素进行操作。

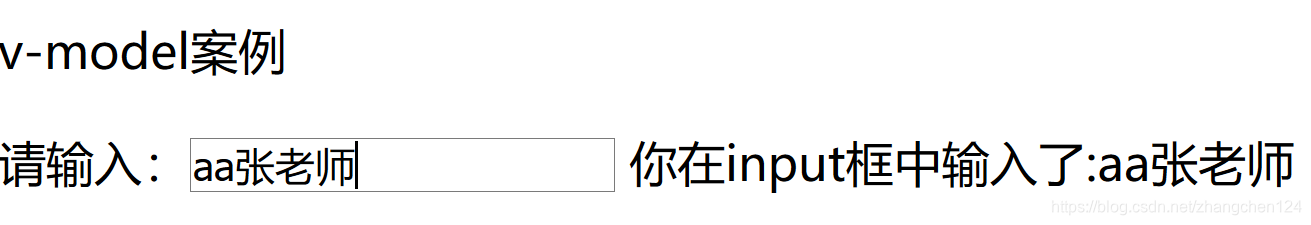
在该案例基础上变为一个输入的框的v-model,起始效果:
在输入其他字符后后面的效果同步变化:

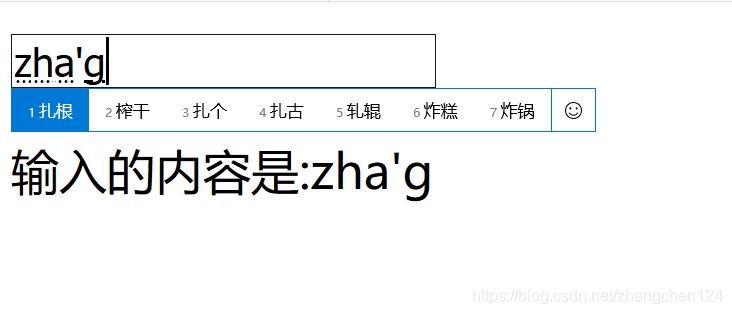
使用v-model时,如果是用中文输入法输入中文,一般在没有选定词组前,也就是在拼音阶段,Vue是不会更新数据的,当敲下汉字时才会触发更新。如果希望总是实时更新,可以用@input代替v-model。事实上,v-model也是一个特殊的语法糖,只不过它会在不同的表单上智能处理。
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>v-model案例二</title>
-
<script src="js/vue.min.js"></script>
-
</head>
-
<body>
-
<!--布局-->
-
<div class="model2">
-
<input type="text" @input="handleInput" placeholder="请输入..." />
-
<p>输入的内容是:{{message}}</p>
-
</div>
-
<!--js代码-->
-
<script>
-
var vm2=new Vue({
-
el:'.model2',
-
data:{message:'model汉字案例'},
-
methods:{
-
handleInput:function(e){
-
this.message=e.target.value;
-
}
-
}
-
});
-
</script>
-
</body>
-
</html>
-

单选按钮在单独使用时,不需要v-model,直接使用v-bind绑定一个布尔类型的值,为真时选中,为假时不选。
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>v-model案例单选按钮</title>
-
<script src="js/vue.min.js"></script>
-
</head>
-
<body>
-
<!--布局-->
-
<div class="model3">
-
<input type="radio" name="" id="btn1" value="" :checked="picked" />
-
<label for="btn1">单选按钮</label>
-
<input type="radio" name="" id="btn2" value="" :checked="false" />
-
<label for="btn2">单选按钮2</label>
-
</div>
-
<!--js代码-->
-
<script>
-
var model3=new Vue({
-
el:'.model3',
-
data:{
-
picked:false
-
}
-
});
-
</script>
-
</body>
-
</html>
-
如果是组合使用来实现互斥选择效果,就需要v-model配合value来使用:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>model4的效果</title>
-
<script src="js/vue.min.js"></script>
-
</head>
-
<body>
-
<!--布局-->
-
<div class="model4">
-
<input type="radio" name="" id="html5" value="html5" v-model="picked" />
-
<label for="html5">HTML5</label><br />
-
<input type="radio" name="" id="css3" value="css3" v-model="picked" />
-
<label for="html5">CSS3</label><br />
-
<input type="radio" name="" id="js" value="js" v-model="picked" />
-
<label for="html5">js</label><br />
-
<p>选择的项是:{{picked}}</p>
-
</div>
-
<!--js代码-->
-
<script>
-
var model4=new Vue({
-
el:'.model4',
-
data:{picked:'js'}
-
});
-
</script>
-
</body>
-
</html>
-
点击CSS3 会显示第二个选择项。
文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/85612255
- 点赞
- 收藏
- 关注作者


评论(0)