VUE属性绑定
【摘要】
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
<!DOCTYPE html><html> <h...
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>VUE绑定属性</title>
-
<script src="js/vue.min.js"></script>
-
<style>
-
.bg{
-
width:400px;height: 400px;
-
background: #FF0000;
-
}
-
.text-danger{
-
border: 1px solid #00f;
-
}
-
</style>
-
</head>
-
<body>
-
<div id="app">
-
<div v-bind:class="{bg:isBg,'text-danger':hasError}"></div>
-
</div>
-
<script>
-
new Vue({
-
el:'#app',
-
data:{
-
isBg:true,
-
hasError:true
-
}
-
})
-
</script>
-
</body>
-
</html>
-

也可以以另外的格式:![]()
![]()
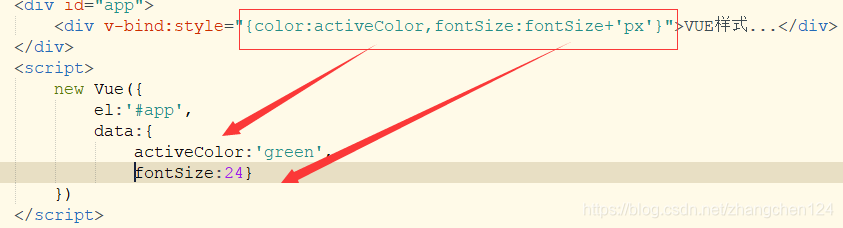
我们知道在CSS中有行内样式,现在可以通过VUE内联样式来实现:

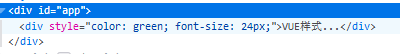
效果 如下:

前端代码:

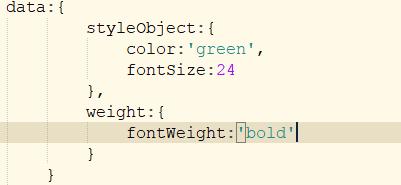
也可以把{color:activeColor,fontSize:fontSize+'px'}变成一个样式对象styleObject,在VUE代码中对其进行设置:

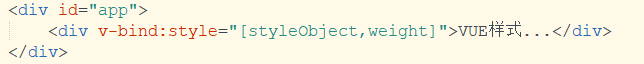
继续升级,使用数组,将多个样式绑定到一个对象上:


文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/85833336
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)