VUE循环语句
【摘要】
循环语句
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
模板中使用 v-for:
<!DOCTYPE html><html> <he...
循环语句
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
模板中使用 v-for:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>v-for循环语句</title>
-
<script src="js/vue.min.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
<ul>
-
<template v-for="site in sites">
-
<li>{{site.name}}</li>
-
<li>-----</li>
-
</template>
-
</ul>
-
</div>
-
<script>
-
new Vue({
-
el:'#app',
-
data:{
-
sites:[
-
{name:'张晨光'},
-
{name:'张飞扬'},
-
{name:'张枫霖'}]
-
}
-
})
-
</script>
-
</body>
-
</html>
-

-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>v-for案例2</title>
-
<script src="js/vue.min.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
<ul>
-
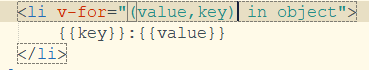
<li v-for="value in object">
-
{{value}}
-
</li>
-
</ul>
-
</div>
-
<script>
-
new Vue({
-
el:'#app',
-
data:{
-
object:{
-
name:'csdn.net',
-
url:'http://www.csdn.net',
-
slogan:'IT专业社区,技术成就梦想'
-
}
-
}
-
})
-
</script>
-
</body>
-
</html>
-

提供key,value的参数

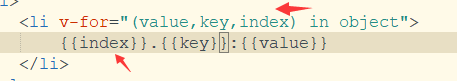
提供key,value,index三个参数:

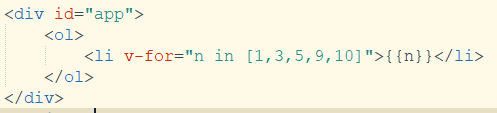
v-for 也可以循环整数
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>v-for迭代整数</title>
-
<script src="js/vue.min.js"></script>
-
</head>
-
<body>
-
<!--布局-->
-
<div id="app">
-
<ol>
-
<li v-for="n in 10">{{n}}</li>
-
</ol>
-
</div>
-
<!--js-->
-
<script>
-
new Vue({
-
el:'#app'
-
})
-
</script>
-
</body>
-
</html>
-

迭代数组:

文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/85695233
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)