VUE自定指令
【摘要】
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>VUE自定义指令</title> <script src="js/vue.js"></script> </hea...
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>VUE自定义指令</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<!--核心指令:v-model和v-show--,也可以注册自定义指令-->
-
<div id="app">
-
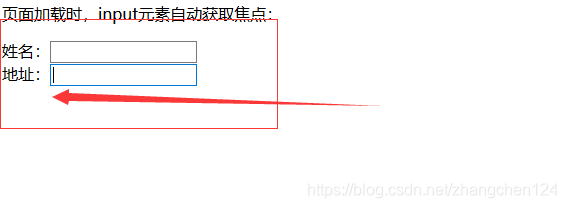
<p>页面加载时,input元素自动获取焦点:</p>
-
姓名:<input type="text" id="num" /><br />
-
地址:<input v-focus /><br />
-
-
</div>
-
<script>
-
//注册一个全局自定义指令v-focus;
-
Vue.directive('focus',{
-
//当绑定元素插入到DOM中。
-
inserted:function(el){
-
//聚焦元素
-
el.focus()
-
}
-
})
-
//创建根实例;
-
new Vue({
-
el:'#app'
-
})
-
</script>
-
</body>
-
</html>

-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>VUE自定义指令2</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<!--布局-->
-
<div id="app">
-
<p>页面载入时,input元素自动获取焦点</p>
-
姓名:<input type="text" id="username" /><br />
-
地址:<input v-focus />
-
</div>
-
<!--js-->
-
<script>
-
new Vue({
-
el:'#app',
-
directives:{
-
//注册一个局部的自定义指令v-focus
-
focus:{
-
//指令的定义
-
inserted:function(el){
-
//聚焦元素
-
el.focus()
-
}
-
}
-
}
-
})
-
</script>
-
</body>
-
</html>
文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/86590008
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)