VUE钩子函数
【摘要】
钩子函数
指令定义函数提供了几个钩子函数(可选):
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。 inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。 update: 被绑定元素所在的模板更新时调用,而不论绑定值...
钩子函数
指令定义函数提供了几个钩子函数(可选):
-
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。 -
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。 -
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。 -
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。 -
unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数参数
钩子函数的参数有:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括
v-前缀。 - value: 指令的绑定值, 例如:
v-my-directive="1 + 1", value 的值是2。 - oldValue: 指令绑定的前一个值,仅在
update和componentUpdated钩子中可用。无论值是否改变都可用。 - expression: 绑定值的表达式或变量名。 例如
v-my-directive="1 + 1", expression 的值是"1 + 1"。 - arg: 传给指令的参数。例如
v-my-directive:foo, arg 的值是"foo"。 - modifiers: 一个包含修饰符的对象。 例如:
v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。
- name: 指令名,不包括
- vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在
update和componentUpdated钩子中可用。
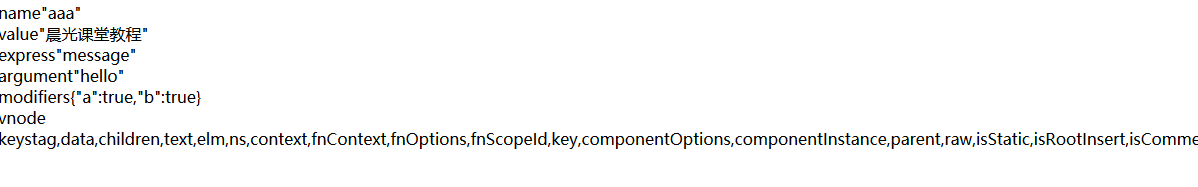
以下实例演示了这些参数的使用:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>VUE钩子</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app" v-aaa:hello.a.b="message"></div>
-
<script>
-
Vue.directive('aaa',{
-
bind:function(el,binding,vnode){
-
var s=JSON.stringify
-
el.innerHTML=
-
'name'+s(binding.name)+'<br/>'+
-
'value'+s(binding.value)+'<br/>'+
-
'express'+s(binding.expression)+'<br/>'+
-
'argument'+s(binding.arg)+'<br/>'+
-
'modifiers'+s(binding.modifiers)+'<br/>'+
-
'vnode keys'+Object.keys(vnode).join(',')
-
}
-
})
-
new Vue({
-
el:'#app',
-
data:{message:'晨光课堂教程'}
-
})
-
</script>
-
</body>
-
</html>

钩子函数的简写:
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>VUE钩子</title>
-
<script src="js/vue.js"></script>
-
</head>
-
<body>
-
<div id="app">
-
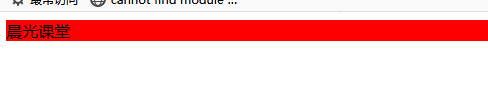
<div v-aaa="{color:'red',text:'晨光课堂'}"></div>
-
</div>
-
<script>
-
Vue.directive('aaa',function(el,binding){
-
//设置指令的背景颜色;
-
el.innerHTML=binding.value.text
-
el.style.backgroundColor=binding.value.color
-
})
-
new Vue({
-
el:'#app'
-
})
-
</script>
-
</body>
-
</html>

文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/86590694
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)