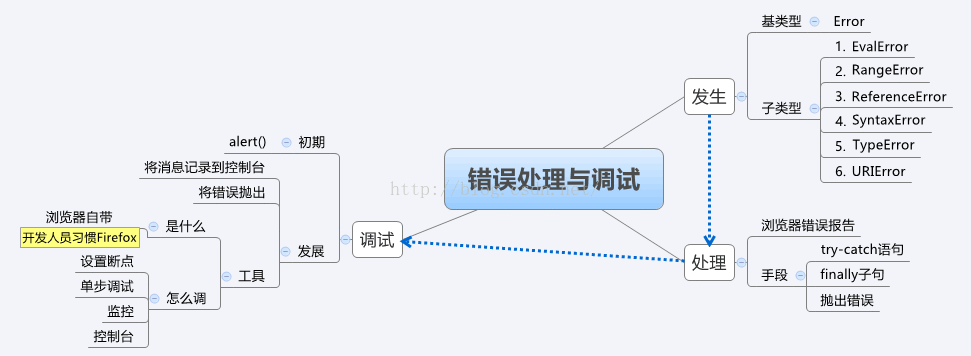
javascript错误处理与调试
视频课堂https://edu.csdn.net/course/play/7621
在程序开发中难免会遇到一些错误,在成千上万的代码中去寻找错误很明显相当于大海捞针,为此,每种计算机编程语言都要它独特的一套错误处理与调试机制。当然,JavaScript也不例外。

发生错误:
执行代码时发生的错误有很多。每种错误都有对应的错误类型。ECMA-262定义了7种错误类型:
1.Error 错误
2.EvalError 全局错误
3.RangeError 引用错误
4.ReferenceError 参数错误
5.SyntaxError 语法错误
6.TypeError 类型错误
7.URIError 编码错误
其中Error是基类型,其他类型继承自它。Error类型很少见,一般由浏览器抛出。EvalError类型表示全局函数eval()的使用方式与定义不同时抛出,但实际上并不能产生这个错误,所以实际上碰到的可能性不大。在使用encodeURI()和decodeURI()时,如果URI格式不正确时,会导致URIError错误。但因为URI的兼容性非常强,导致这种错误几乎见不到。
处理错误:
浏览器自身具有报错的功能。以IE为例,出错时会弹出错误调试框。但这需要开启脚本调试,设置方法为:工具->Internet Options选项->高级->禁用脚本调试,取消勾选即可。其它浏览器大同小异。
良好的错误处理机制可以及时提醒用户,知道发生了什么,而不会惊慌失措,为此,作为开发人员,必须理解在处理JavaScript错误的时候,都有哪些手段和工具可以利用。
try-catch语句。
例子:
- try { //尝试着执行 try 包含的代码
- window.abcdefg(); //不存在的方法
- } catch (e) { //如果有错误,执行 catch,e 是异常对象
- alert('发生错误啦,错误信息为:' + e); //直接打印调用 toString()方法
- }
finally子句
例子:
- try {
- window.abcdefg();
- } catch (e) {
- alert('发生错误啦,错误信息为:' + e.stack);
- } finally { //总是会被执行
- alert('我都会执行!');
- }
抛出错误
使用catch来处理错误信息,如果处理不了,我们就把它抛出丢掉。
例子:
- try {
- new 10;
- } catch (e) {
- if (e instanceof TypeError) {
- throw new TypeError('实例化的类型导致错误!'); //直接中文解释错误信息
- } else {
- <span style="white-space:pre"> </span>throw new Error('抛出未知错误!');
- }
- }
调试错误:
在JavaScript初期,浏览器并没有针对JavaScript提供调试工具,所以开发人员就想出了一套自己的调试方法,比如alert()。但使用alert()来调试错误比较麻烦,需要重复剪切和粘贴,如果遗忘掉没有删掉用于调试的alert()将特别头疼,现在我们有更好的调试方法。
将消息记录到控制台
例子:
1、
- console.error('错误!'); //红色带叉
- console.info('信息!'); //白色带信息号
- console.log('日志!'); //白色
- console.warn('警告!'); //黄色带感叹号
- var num1 = 1;
- console.log(typeof num1); //得到 num1 的类型
- var num2 = 'b';
- console.log(typeof num2); //得到 num2 的类型
- var result = num1 + num2;
- alert(result); //结果是 1b,匪夷所思
抛出错误
上面已有抛出错误的例子和讲解,这里不在赘述。
调试工具
浏览器都自带了自己的调试工具,而开发人员只习惯了Firefox一种,所以很多情况下,在Firefox开发调试,然后去其他浏览器做兼容。其实Firebug工具提供了一种Web版的调试工具:Firebug lite。
调试步骤
1、设置断点
2、单步调试:五个按钮
重新运行:重新单步调试
断继:正常执行代码
单步进入:一步一步执行流程
单步跳过:跳到下一个函数块
单步退出:跳出执行到内部的函数
3、监控
4、控制台
小结:
错误处理与调试在之前VB,C++,C#,VB.NET中都有一定的学习和了解。但知识点却很分散。在JavaScript中对其有了一个宏观和细节上全面的把控,对其有了更深的印象。知识是要一遍遍学习的,从陌生到熟悉再到精通,是一个循序渐进的过程。错误处理与调试机制学习了这么久,再往后就可以灵活地将它应用于各个项目和系统。
文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/79577071
- 点赞
- 收藏
- 关注作者


评论(0)