vue前端开发-准备篇-环境搭建&介绍前端NodeJs&npm&vueCLI与后端框架对应关系【1-1】
vue前端开发-准备篇-环境搭建&介绍前端NodeJs&npm&vueCLI与后端框架对应关系【1-1】
摘要
这篇文章核心主旨有两个,第一个介绍搭建前端项目安装的组件,第二个对安装的组件做个介绍。
如果只是搭建开发环境只看第一部分即可,如果想对组件有更多的认识就看完吧。
- 搭建前端开发环境
- 介绍前后端开发框架对应关系
1.环境搭建概述
在vue开发之前,先准备开发环境,安装node.js、vue3.0脚手架
2.安装与管理nodejs
2.1.Node.js介绍
1.什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2.Node.js有什么用
浏览器的内核包括两部分核心:
- DOM渲染引擎;
- js解析器(js引擎)js运行在浏览器内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
NodeJs就好比java的JDK,后端java语言的运行需要jdk里面的jre来运行,前端的js运行就需要Nodejs。
2.1.下载nodejs
官网下载地址:https://nodejs.org/en/download/
- 下载系统对应的安装包

下载下来的包直接执行下一步进行安装即可
2.2.验证安装结果
在cmd命令窗口输入下面的命令
# 查看版本号出现版本号即安装成功
node –v
npm –v
- 1
- 2
- 3
2.3.nodejs版本管理介绍
在安装node后,如果想更新版本可以使用nvm命令来更新node的版本。
- nodejs版本管理命令
#执行命令安装:npm install -g n
n latest (升级node.js到最新版)
n stable(升级node.js到最新稳定版)
n 后面也可以跟随版本号,例如:$ n v0.10.26 或者 $ n 0.10.26
- 1
- 2
- 3
- 4
3.安装npm
3.1.NPM介绍
1.什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
2.安装NPM
- 在安装nodeJs时候都会默认安装npm,因此不需要单独安装。Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
- 在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
- 查看npm版本
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
- 1
- 2
3.解决npm访问慢
npm下载的资源在国外服务器,在下载资源时会比较慢,可以配置国内淘宝地址。
# 配置npm国内地址
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
- 1
- 2
- 3
- 4
4.安装vue3.0 CLI
4.1.npm安装vue
# 卸载:如果已经全局安装了旧版本的vue-cli(1.x 或 2.x),需要先卸载
npm uninstall vue-cli -g
# 安装vue3.0:
npm install -g @vue/cli
#查看版本号:
vue -V,出现版本号即安装成功。
3.0对2.0版本的桥接:如果希望同时使用3.0与2.0则执行下面的命令,否则不用执行。
npm install –g @vue/cli-init
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
5.NodeJs&npm&vueCLI与后端框架对应关系
5.1.前后端对应关系
java项目开发离不开三样组件,JDK运行java语言,maven管理项目依赖包,Springboot开发框架。
前端项目的开发其实和后端开发项目原理是一样的也有三样组件,NodeJs运行js语言,NPM管理js依赖包,vue就是项目开发的框架。
| 功能 | 前端组件 | 后端组件 |
|---|---|---|
| 运行环境组件 | NodeJs | JDK |
| 管理包依赖 | NPM | Maven |
| 项目开发框架 | VUE | SpringBoot |
5.2.NodeJs功能演示
NodeJs和JDK运行语言的方法是一样的,在cmd命令界面输入node命令后面跟着js文件,就可以运行这个文件并将结果输出。
node 01-控制台程序.js
- 1
5.3.NPM功能演示
NPM和maven的功能是一样的,下面演示它是如何管理依赖包。
1.初始化一个项目(模块)
NPM初始化相当于使用maven创建模块的过程,需要输入项目名称,版本号等信息。初始化完成后会生成一个package.json这个文件和maven的pom.xml文件作用一样用来管理依赖的版本号。
#建立一个空文件夹,cmd窗口进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#entry point:项目的入口文件
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
初始化完成后会在文件夹中生成一个package.json文件用来管理依赖包的版本号,该文件初始化内容就是项目的基本信息。
{
"name": "npm_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2.npm安装依赖
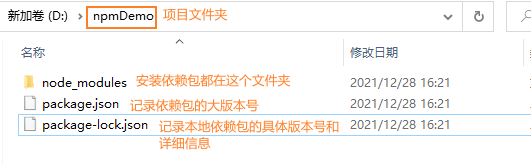
当我们初始化好一个项目后,下面介绍如何安装依赖包。当我们安装第一个依赖时,他会自动在项目的文件夹下新建一个node_modules文件夹管理所有下载到本地的依赖包,同时在package.json文件中记录所有依赖包的版本号,node_modules文件夹对应maven依赖包的本地仓库,package.json文件对应maven的pom.xml功能。
下面通过安装jquery依赖示例体验npm管理依赖和mavev的异曲同工之妙吧
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install jquery@2.1.x
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

3.npm常用命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/109740071
- 点赞
- 收藏
- 关注作者



评论(0)