vue前端开发-准备篇-项目全局配置【1-2】
vue前端开发-准备篇-项目全局配置【1-2】
1.运行项目命令配置文件
当启动项目时候我们执行下面的命令,这些命令是通过调用package.json文件中的配置完成项目的启动和构建。
#启动项目服务,进入到项目路径下
PS D:\GitRepository\vuecode> cd vue-admin
#启动项目服务
PS D:\GitRepository\vuecode\vue-admin> npm run serve
- 1
- 2
- 3
- 4
项目启动命令调用package.json文件配置的命令

2.项目全局基础配置
2.1.新建基础配置文件vue.config.js
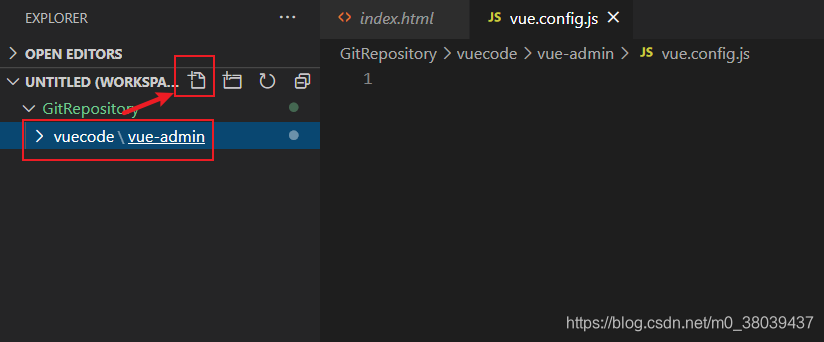
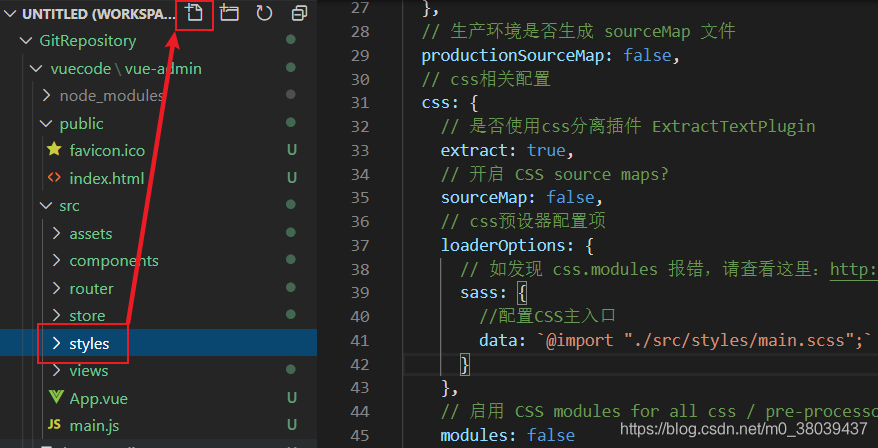
点击项目根目录,点击新建按钮,新建一个vue.config.js文件

- vue.config.js文件配置内容
const path = require('path');
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'devdist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: (config) => {
},
configureWebpack: (config) => {
// config.resolve = { // 配置解析别名
// extensions: ['.js', '.json', '.vue'],
// alias: {
// '@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
// }
// }
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
// 如发现 css.modules 报错,请查看这里:http://www.web-jshtml.cn/#/detailed?id=12
sass: {
//配置CSS主入口
prependData: `@import "./src/styles/main.scss";`
}
},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: null, // 设置代理
overlay: { // 全屏模式下是否显示脚本错误
warnings: true,
errors: true
},
before: app => {
}
},
/**
* 第三方插件配置
*/
pluginOptions: {}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
2.2.配置css文件主入口路径
上面vue.config.js配置文件中已经配置好了css文件主入口路径,因此不需要在配置,就是下面这句。
sass: {
//配置CSS主入口
prependData: `@import "./src/styles/main.scss";`
}
- 1
- 2
- 3
- 4
css主入口路径配置好了,但是这个路径在项目中还不存在,我们需要在项目的src目录下创建styles文件夹和main.scss文件
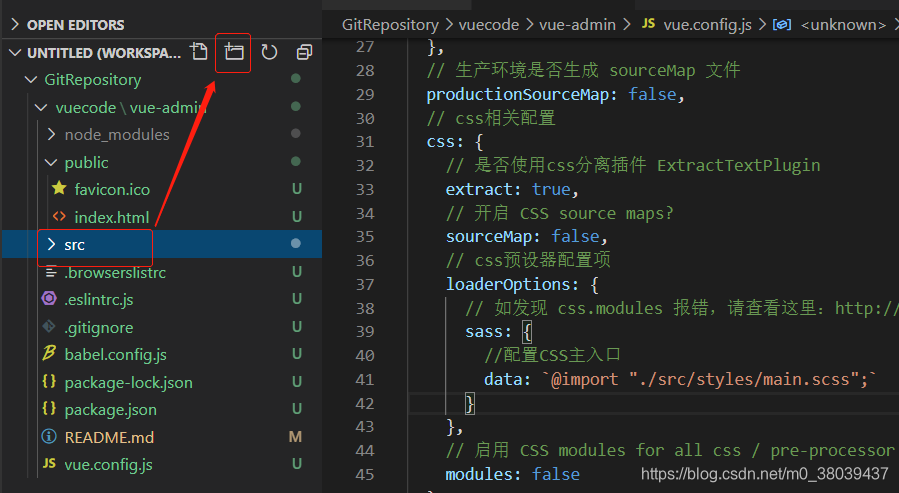
- 创建stlyles文件夹

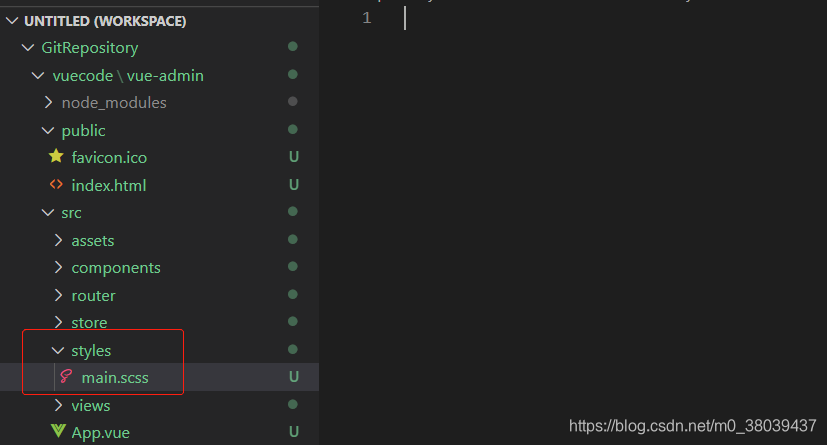
- 在stlyles文件夹下创建main.scss文件


- 启动服务查看配置文件是否生效

2.3.router路由介绍
2.3.1.vue默认路由介绍
vue项目配置的路由都是在router文件夹下进行配置,index.js是vue默认的路由配置文件,我们就从这个文件来认识下路由配置的原理。
- router->index.js文件路径

- index.js文件内容
import { createRouter, createWebHashHistory } from "vue-router";
import Home from "../views/Home.vue";
//路由配置
const routes = [
{
path: "/",
name: "Home",
component: Home
},
{
path: "/about",
name: "About",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue")
}
];
const router = createRouter({
history: createWebHashHistory(),
routes
});
export default router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- index.js文件路由配置说明
① const routes:里面定义所有的路由规则
② 路由定义格式:每一组路由配置都包含在一对大括号中,语法格式采用json格式,内容格式由三部分组成,详细内容看下面的配置。
{
path: “/”, //第一部分定义路由
name: “Home”, //第二部分定义该路由的名称
component: Home //第三部分定义路由使用的组件名称,详细内容都在组件中定义。
},③ 组件引用:上面定义路由名称中指定的组件需要引入该组件文件才能读取组件详细内容,这个引用方式有两种。
- 第一种引用组件方式:在文件开头通过import 引入组件所在位置。
例如引用home组件:import Home from “…/views/Home.vue”;- 第二种引用组件方式:在定义路由组件名称的时候直接引用。下面是例子
{
path: “/”, //第一部分定义路由
name: “Home”, //第二部分定义该路由的名称
component: () => import ("…/views/Home.vue")
},
2.3.2. 自定义login路由
通过vue项目默认的index.js路由介绍,了解了路由配置规范,下面我们就来创建一个登陆页路由,练习下如何创建路由跳转。
- 配置login路由规则
在vue默认的index.js文件上配置我们的login路由,并引入组件。
import { createRouter, createWebHashHistory } from "vue-router";
const routes = [
{
path: "/",
redirect: "login" //路由重定向
},
//新添加的login路由配置
{
path: "/login",
name: "Login",
component: () => import("../views/Login/index.vue")
},
{
path: "/about",
name: "About",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue")
}
];
const router = createRouter({
history: createWebHashHistory(),
routes
});
export default router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
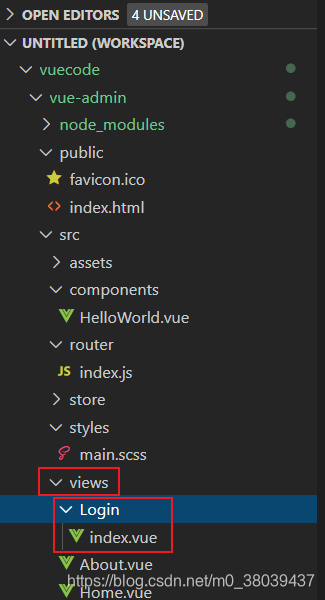
- 创建login组件文件
上面配置login组件引入的路径,这个路径在项目中需要自己手动创建。创建方式如下图,在views文件夹下创建login文件夹,并在下面创建index.vue文件

- 重启项目查看路由
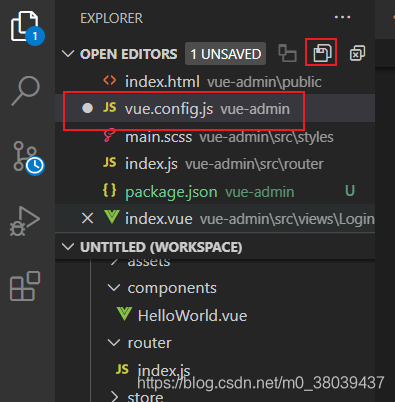
保存已修改文件的内容,然后启动项目。
这个位置有白点的代表已修改还没有保存的文件,这个时候可以通过点击右上角的保存按钮,或者按下Ctrl+s保存已修改文件。

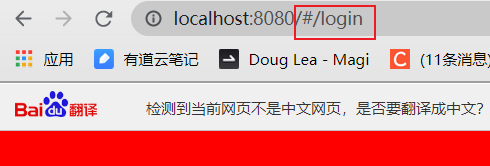
访问项目显示我们配置的路由。
从这里可以看出路由跳转的原理:首先匹配根路径 “/” 在#后面都是跳转的路由路径,比如我们配置的login。

- .vue文件结构解析
.vue文件由三部分组成:
1.<template> 这里用于定义vue组件的模板内容 </template>
2.<script>引入外部文件,以及定义vue组件业务逻辑</script>
3.<style scoped>html标签的样式</style>
- 登录页vue文件示例
<template>
<div>
<h3>这里是登陆</h3>
</div>
</template>
<script>
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2.3.3.vue项目启动入口流程介绍
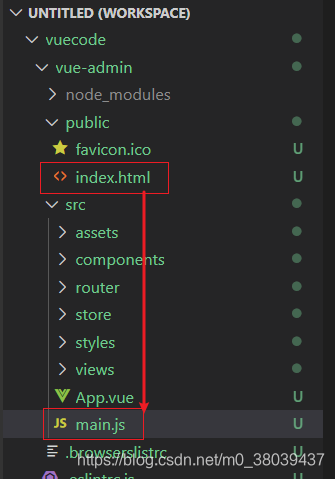
vue项目启动后首先进入public文件夹读取index.html文件内容。index.html文件作用就是读取id=app组件的内容。
id=app组件内容来自项目根目录下的main.js文件,该文件主要作用就是导入项目相关组件并加载到app,提供给index.html

2.4.清理vue项目中不需要的内容
-
清理About路由配置

-
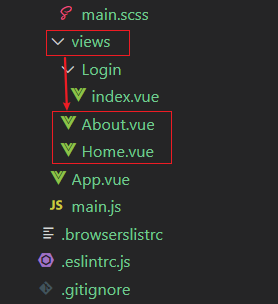
删除About和Home文件
删除views文件夹下的About.vue和Home.vue文件

-
删除App.vue About和Home配置
App.vue内容删除前
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
App.vue内容整理后
删除内容后,保存然后重启服务。
<template>
<div id="app">
<router-view />
</div>
</template>
<style lang="scss">
#app {}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.vue项目引用Element
3.1.安装Element
- Element官网
https://element.eleme.cn/#/zh-CN - 安装Element
进入官网后点击组件,按照上面的npm安装方式在vue开发工具中执行

在VSCode开发工具控制台执行下面的命令安装Element
#停止正在运行的项目Ctrl+c
Note that the development build is not optimized.
To create a production build, run npm run build.
终止批处理操作吗(Y/N)? y
# 安装Element
PS E:\GitWorkSpace\vuecode\vue-admin> npm i element-ui -S
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.2.引入Element组件
Element为我们提供了许多的开发组件,我们可以根据需求来引入需要的组件,没有必要全部引入。就像是java开发中导入maven依赖一样,只导入需要的依赖包。
下面我们就来导入Element基础的全局组件。
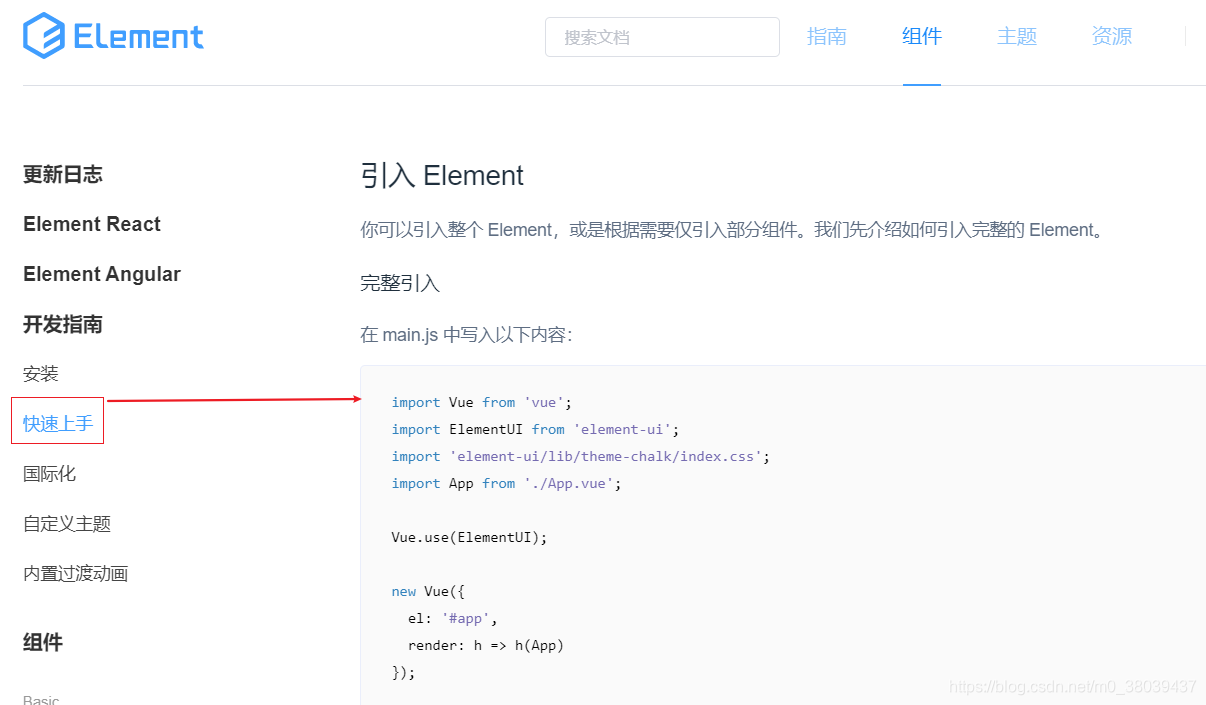
- 导入Element基础组件
在官网组件页面点击快速上手模块,根据官方说明在main.js中导入下面的组件。

导入Element基础组件内容
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//引入下面三个组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
createApp(App)
.use(store)
.use(router)
.mount("#app");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.3.Element组件使用
组件导入后,我们用登陆页来演示下Element组件使用方法。
- 编辑index.vue文件
在我们Login文件夹下index.vue文件下添加如下内容
<template>
<div id="login">
<h3>这里是登陆页</h3>
<el-button>默认按钮</el-button>
</div>
</template>
<script>
export default {
name: "login"
};
</script>
<style lang="scss" scoped>
#login {
height: 100vh;
background-color: #344a5f;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/109856913
- 点赞
- 收藏
- 关注作者













评论(0)