一篇总览前端和后端工具对应关系
一篇总览前端和后端工具对应关系
2.概述
有时候过一段时间不接触前端开发,就会忘记一些东西。在学习时候没有一个全局总览的概念,只能每块知识点全部复习一遍才能在大脑形成全局概念,就像是盲人摸象。如果在开始复习时有了这个全局总览,复习起来就会有方向,效率也会提升,为此写下这篇文章。
3.前后端开发工具对应关系介绍
3.1.后端开发三件法宝
后端开发项目我们离不开JDK、maven、SpringBoot,那么前端开发项目和后端开发项目思想是一样的,它也有与之对应的工具。
1.JDK对应前端工具NodeJs
后端开发第一个离不开的就是安装JDK,它是java语言编译和运行的环境,前端与之对应的工具就是NodeJs
NodeJS作用
浏览器的内核包括两部分核心:
- DOM渲染引擎;
- js解析器(js引擎)js运行在浏览器内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
NodeJs就好比java的JDK,后端java语言的运行需要jdk里面的jre来运行,前端的js运行就需要Nodejs。
2.Maven对应前端工具NPM和webpack
后端开发项目离不来依赖包,Mvaen就是依赖包管理工具,他有两个作用分别是管理依赖包和构建项目。
前端与之对应的工具就是 npm工具和webpack工具,前端依赖包管理和构建项目使用了两个工具。
后端Maven管理的是java文件依赖包,NPM管理的是js文件依赖包。
什么是NPM
- NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
- 在安装nodeJs时候都会默认安装npm,因此不需要单独安装。Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
初始化一个项目(模块)
NPM初始化相当于使用maven创建模块的过程,需要输入项目名称,版本号等信息。初始化完成后会生成一个package.json这个文件和maven的pom.xml文件作用一样用来管理依赖的版本号。
#建立一个空文件夹,cmd窗口进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#entry point:项目的入口文件
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
初始化完成后会在文件夹中生成一个package.json文件用来管理依赖包的版本号,该文件初始化内容就是项目的基本信息。
{
"name": "npm_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
npm安装依赖
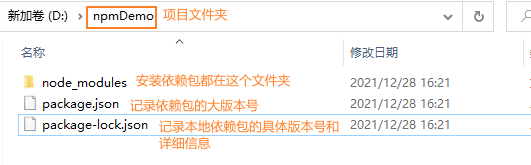
当我们初始化好一个项目后,下面介绍如何安装依赖包。当我们安装第一个依赖时,他会自动在项目的文件夹下新建一个node_modules文件夹管理所有下载到本地的依赖包,同时在package.json文件中记录所有依赖包的版本号,node_modules文件夹对应maven依赖包的本地仓库,package.json文件对应maven的pom.xml功能。
下面通过安装jquery依赖示例体验npm管理依赖和mavev的异曲同工之妙吧
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install jquery@2.1.x
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack

npm本地仓库
npm本地仓库有两个,一个是全局仓库,一个是局部仓库这个局部仓库的位置就在项目根文件夹下,它是一个node_modules文件夹,在安装第一个依赖时会自动创建该文件夹如上面安装jquery依赖图
- npm在安装依赖时如果没有指定全局安装,就会将依赖下载到项目的仓库中。
- npm在安装依赖时候如果指定了全局安装,就会将依赖下载到全局仓库中,这样所有的项目都可以使用。Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
npm为什么会有两个仓库
npm设置全局仓库和项目仓库是为了支持不同项目对依赖包版本的要求,例如不同的项目对同一个jquery包依赖的版本不同,这时候就可以将它安装到项目仓库中,每个项目使用自己仓库的依赖包不会发生版本冲突。
如果所有项目依赖的包版本相同就可以安装到全局仓库,共享一个版本的依赖。
npm常用命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
webpack工具
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
将开发项目打包成一个可部署的文件夹,在文件夹就是项目运行的文件。
3.SpringBoot对应前端工具vue
SpringBoot是一个后端项目开发的框架,它将许多常用的功能都封装成模块,只需要引入就可以使用,因此可以提高开发的效率。
前端项目开发框架就是Vue,它也是一个开发框架,将开发用到的一些功能封装好,统一配置好开发文件,直接就可以上手开发项目。
3.2.模块化开发
后端项目在开发时会创建多个模块,不同的模块负责不同的业务。通过导入模块来复用代码功能减少重复开发。
前端与之对应的也有模块还有组件
1,组件介绍
前端的组件和后端开发的工具类概念是一样的,每个js文件就是一个组件,在一个页面中通过导入多个组件完成一个页面的各种功能。
开发思路和后端导入工具类,使用工具类方法完成一些功能是一样的,简化一个文件代码量,使代码可读性,维护性和复用性得到了提高。
2.模块介绍
后端java是通过权限修饰符控制一个java文件中成员作用域,哪些属性、方法可被其他文件访问。前端js文件没有权限修饰符概念,文件内所有内容都默认是不可被其他文件访问,它是通过export关键字将文件中的内容声明为可被其他文件访问,这个就是前端模块的导出概念。
前端导入模块和后端导入模块是一样的,都是通过import关键字从某个文件夹下导入某个文件。他的导入语法是 import (导入内容的名称) from “导入内容文件的路径”
前端导出和导入模块有两个类型,就是内容类型和对象类型下面看下示例
// 导出内容,从一个文件中导出某些内容,使其可被其他文件访问。
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}
//导入内容,从导出的文件中,将内容导入即可使用它提供的功能。
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from "./userApi.js"
getList()
save()
//使用大括号形式将导出的内容放到对象中
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}
//导入该文件的对象,通过对象调用方法这点和java相同
import user from "./userApi2.js"
user.getList()
user.save()
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/122199355
- 点赞
- 收藏
- 关注作者


评论(0)