Android Studio修行手册,快速涨薪-【JPG/PNG转WebP】、【自动断点】和【面板相关】、【代码区白色竖线】
我每一次的升华,每一次的跳动,为了你,我必须比别人都优秀。
点击跳转=>熬夜再战Android从青铜到王者-开发效率插件篇
点击跳转=>Unity粒子特效系列-龙卷风预制体做好了,unitypackage包直接用!
点击跳转=>姐姐喊我解锁套娃新技能:FairyGUI在Unity中实现List嵌套List/立体画廊等,玩出花儿来
点击跳转=>Unity新手必备5款宝藏插件–价值上千元白嫖最新版
爆肝万字C#基础入门大总结【建议收藏】
Android修行手册-玩转TextView,想不到有这么多属性
【万字】熬夜修行Android Studio技巧到出神入化,快速涨薪【建议收藏】
Android修行手册之从头到尾学Kotlin【全】
本文3.8千字,新手阅读需要3分钟,复习需要1分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提
这是小空坚持写的Android系列,欢迎品尝。
当前环境
2021年10月8日最新下载2020.3.1 Patch 2 版本
👉实践过程
😜JPG/PNG转WebP
现在你看很多网站的图片都是webp格式的了,因为她是一种现代图像格式,为 Web 上的图像提供卓越的无损压缩。使用 WebP,网站站长和 Web 开发人员可以创建更小、更丰富的图像,使 Web 更快。
提供有损压缩(如 JPEG)并支持透明性(如 PNG)。
无损 WebP支持透明度(也称为 alpha 通道),成本仅为22% 的额外字节。对于损失 RGB 压缩可以接受的情况下,损失WebP 也支持透明度。
在Android开发中,经常追求包体积体积的大小和流量的消耗,除了外部的Tiny压缩,Android Studio本身提供了将图片转为WebP格式。
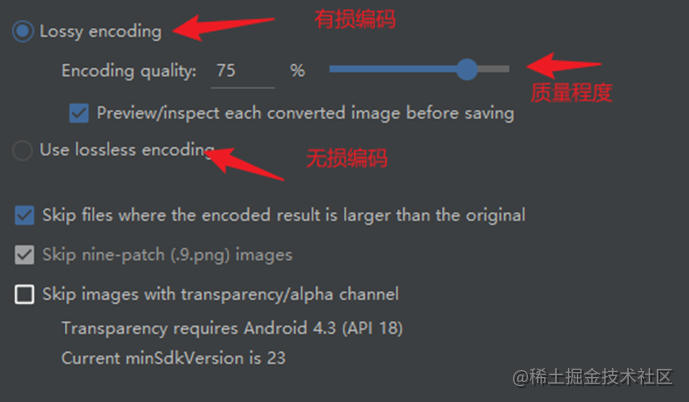
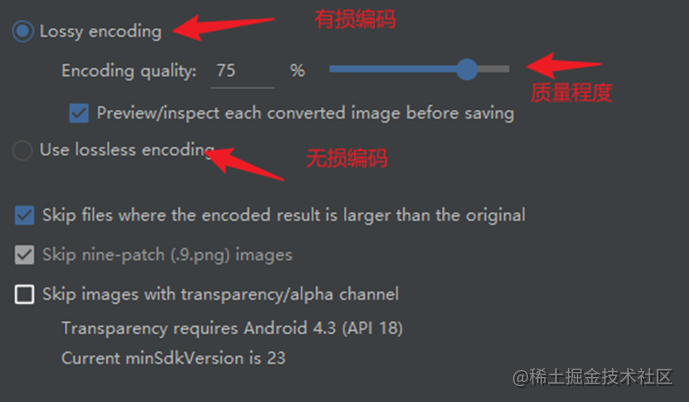
- 右键点击某个图片文件或包含很多图片文件的文件夹,在出来的右键菜单最下方有个Convert to WebP。\
- 点击弹出配置框,默认点击OK即可。\
- 默认质量为3/4,但是体积大大缩小(即使无损压缩,也会缩小体积)


😜自动断点
异常Bug是我们开发过程中必不可少的障碍,比如最常见的NullPointerException,使用Java语言编写代码可能遇到这个断点是最多,如果要断点那难道要在所有可能的地方都打上?那不得把手点抽抽了啊。
其实仔细深挖一下就会发现,Android Studio提供了指定异常触发的时候自动断点。
比如最常见的NullPointerException,当你设置好后,如果触发了该异常,不会崩溃,会自动在该处断点,等待你的调试。
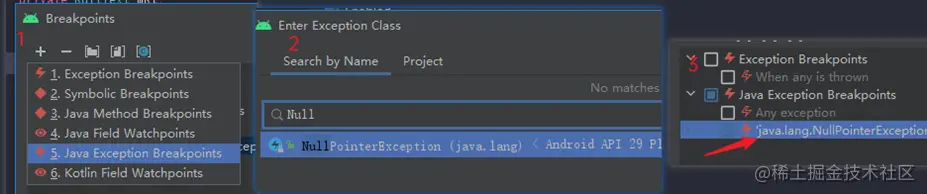
设置在【Run-View Breakoints…】或者快捷键【Ctrl+Shift+F8】
点击右上角的”+”,选择Java Exception Breakpoints,并输入要监听的异常,确定后会在其中看见已经添加的异常。

😜面板相关
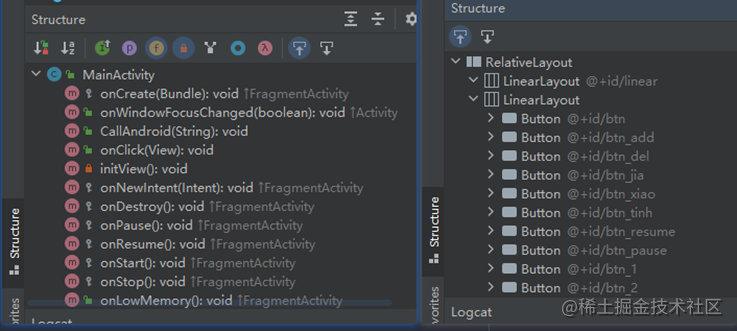
在Android Studio最左侧-90度竖着有个Stucture面板,从Eclipse过来的老开发人应该知道,改标签不仅可以显示代码结构,还可以显示方法,成员变量等等内容,能够让你一览该类的骨架内容。点击可以快速定位到该位置。
不仅仅支持代码,还支持布局等其他内容。

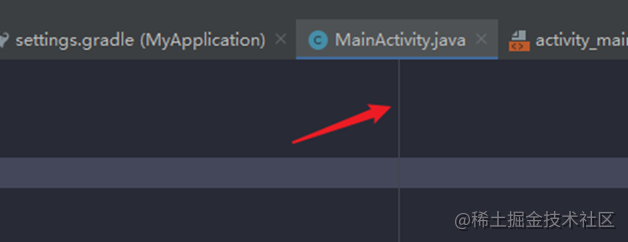
😜代码区白色竖线

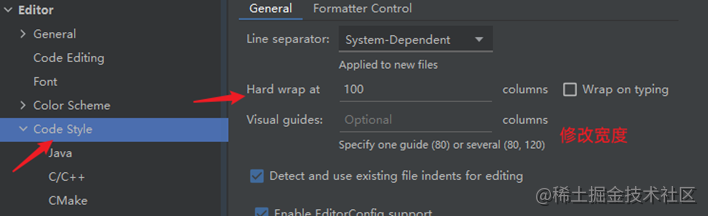
此线条为代码格式化的时候换行位置,当代码长度超过该位置的时候,【Ctrl+Alt+L】格式化代码换行。
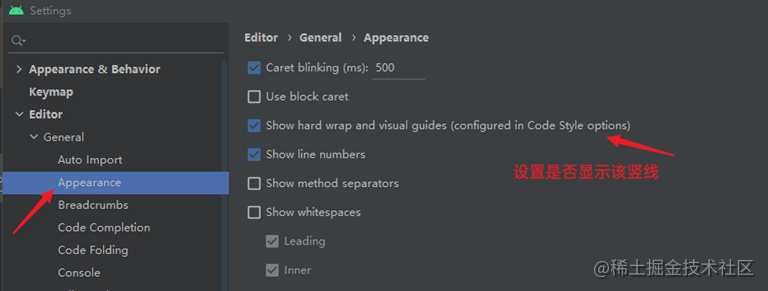
设置位置在【File-Settings-Editor】,有两个一个是是否显示,一个是调整该竖线的位置(即宽度)。


👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
文章来源: zhima.blog.csdn.net,作者:芝麻粒儿,版权归原作者所有,如需转载,请联系作者。
原文链接:zhima.blog.csdn.net/article/details/122180687
- 点赞
- 收藏
- 关注作者




评论(0)