开源项目GVA
【摘要】 大家好,我是坚果,今天给大家介绍一个开源项目GIN-VUE-ADMIN,大家如果喜欢可以去github或者项目主页了解更多细节。项目介绍GIN-VUE-ADMIN是一个基于vue和gin开发的全栈前后端分离的开发基础平台,拥有jwt鉴权,动态路由,动态菜单,casbin鉴权,表单生成器,代码生成器等功能,提供了多种示例文件,让大家把更多时间专注在业务开发上。缘起在平时的开发工作中,无论做什么...
大家好,我是坚果,今天给大家介绍一个开源项目GIN-VUE-ADMIN,大家如果喜欢可以去github或者项目主页了解更多细节。
项目介绍
GIN-VUE-ADMIN是一个基于vue和gin开发的全栈前后端分离的开发基础平台,拥有jwt鉴权,动态路由,动态菜单,casbin鉴权,表单生成器,代码生成器等功能,提供了多种示例文件,让大家把更多时间专注在业务开发上。
缘起
在平时的开发工作中,无论做什么项目,都需要搭建一套开发基础平台,其中鉴权,动态路由,角色等等功能都是大同小异的,并且有大量的重复curd代码,因此下定决心,搞出了现在的gin-vue-admin
联系我们
qq群:650421081()
微信:shouzi_1994 (备注 gin-vue-admin交流群) 通过验证后会拉你进微信群
在线体验
:
-
账号:admin 密码:123456
-
若环境崩溃请联系微信:shouzi_1994 或 清空缓存 等待5分钟,服务器会自动重置数据库数据
-
在线体验的配置管理功能, 配置文件可前台修改 无法体验,需要自行下载项目并运行进行体验
视频教程
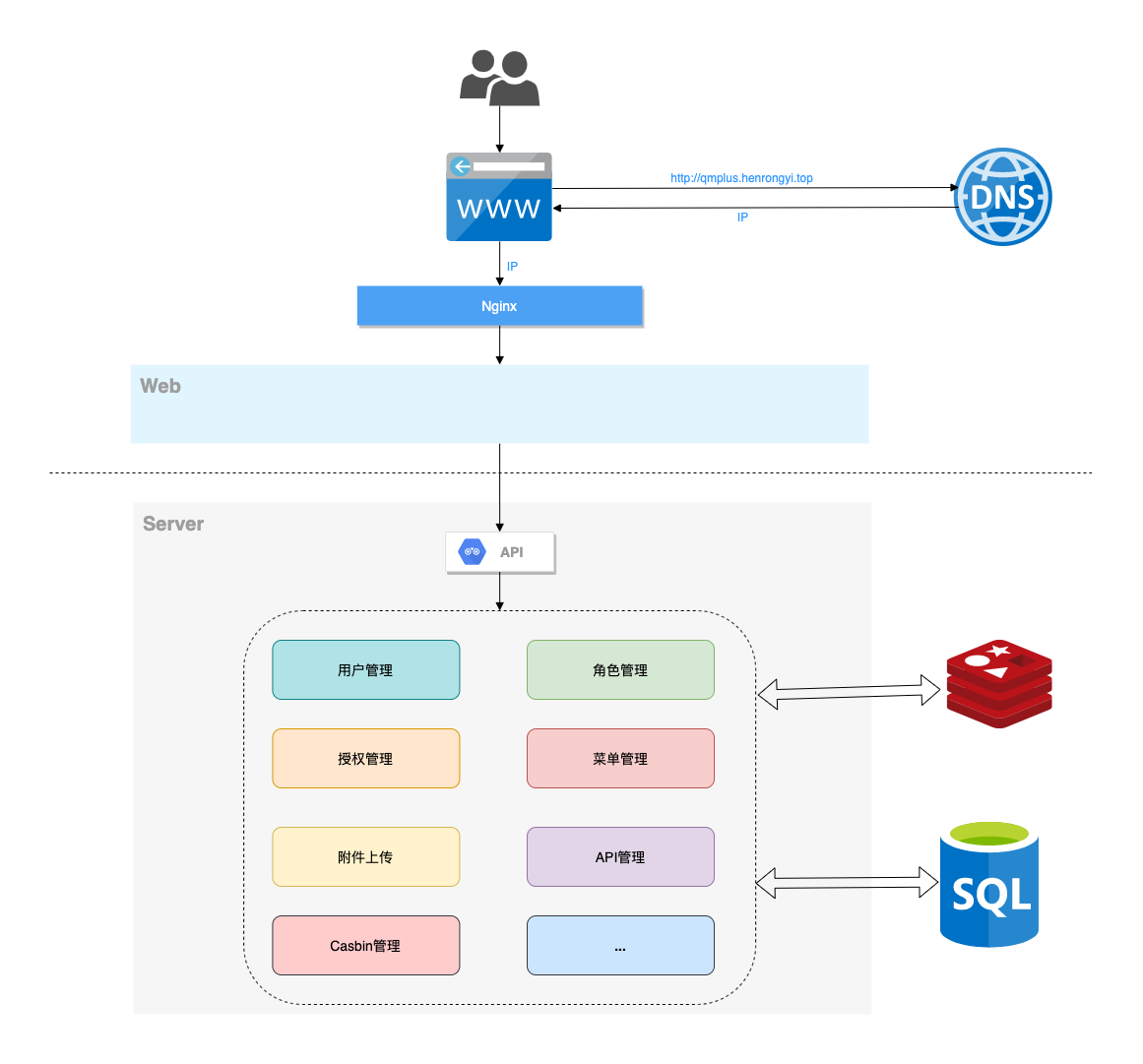
项目架构
系统架构图

前端详细设计图 (提供者:)

目录结构
├── server
├── api (api层)
│ └── v1 (v1版本接口)
├── config (配置包)
├── core (核心文件)
├── docs (swagger文档目录)
├── global (全局对象)
├── initialize (初始化)
│ └── internal (初始化内部函数)
├── middleware (中间件层)
├── model (模型层)
│ ├── request (入参结构体)
│ └── response (出参结构体)
├── packfile (静态文件打包)
├── resource (静态资源文件夹)
│ ├── excel (excel导入导出默认路径)
│ ├── page (表单生成器)
│ └── template (模板)
├── router (路由层)
├── service (service层)
├── source (source层)
└── utils (工具包)
├── timer (定时器接口封装)
└── upload (oss接口封装)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)
下载地址
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)