flex主轴侧轴知识点
【摘要】 flex.a { flex: 1 1 auto}/*这里表示flexgrow和flexshrink和flexbasis分别是1 1 auto*/.a, .b, .c { flex-grow: 1}.a, .b, .c { flex: 1 1 0}flex-Box(下)主轴和侧轴:把flex-direction指定的方向称为主轴,与主轴垂直的方向称为侧轴justify-content:设置元素...
flex
.a {
flex: 1 1 auto
}
/*这里表示flexgrow和flexshrink和flexbasis分别是1 1 auto*/
.a, .b, .c {
flex-grow: 1
}
.a, .b, .c {
flex: 1 1 0
}
flex-Box(下)
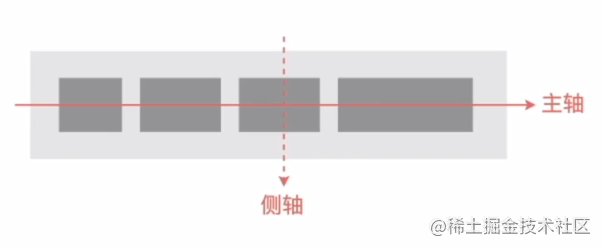
主轴和侧轴:把flex-direction指定的方向称为主轴,与主轴垂直的方向称为侧轴

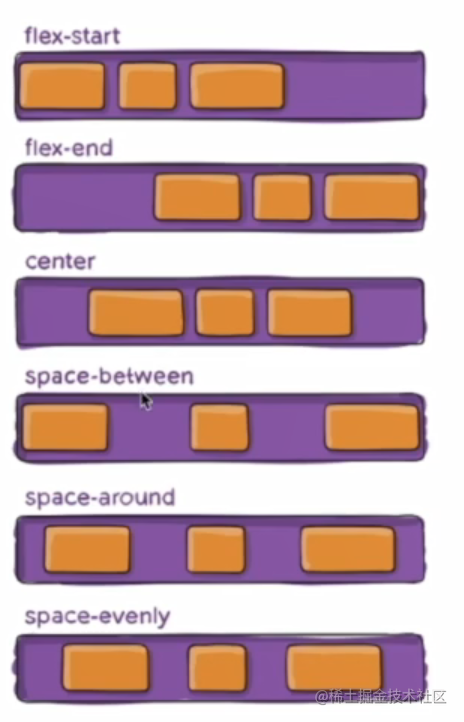
justify-content:设置元素在主轴方向上对齐

flex-start:主轴开始的方向
flex-end:主轴指向的方向,默认是右边
注意:这里用的是start和end,没有用left和right
center:元素在主轴中间
space-between:元素分散在均匀分散在主轴上
justify-content: flex-start
justify-content: flex-end
justify-content: center
justify-content: space-between
justify-content: space-around
justify-content: space-evenly
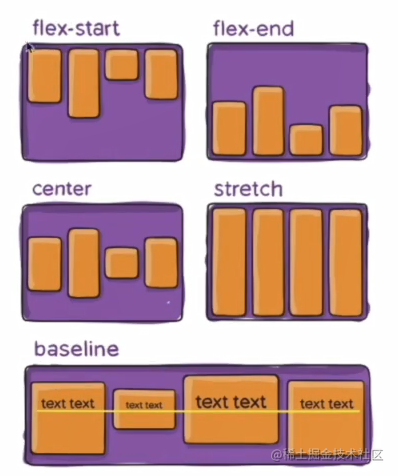
align-items:用来在侧轴上对齐元素

align-items:侧轴开始的方向
stretch:every元素的高度都是容器的高度
baseline:baseline:基准线。小学英语本的第三题线就是baseline。每个元素的baseline对齐
align-items: flex-start
align-items: flex-end
align-items: center
align-items: stretch
align-items: baseline
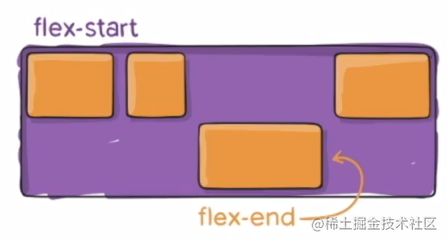
align-self:flex容器的属性,设置flex容器里每个子元素的单独的个性化的对齐方式

.a {
align-self:flex-start
}
.a {
align-self:flex-end
}
.preview {
align-items:center
}
.a {
align-self:flex-end
}
/*上面两个语句块表示:a在最下面,其他的在中间*/
align-content:当flex里面的内容有多行时,通过align-content设置行内容在元素侧轴方向上的对齐

align-items: flex-start;
align-content: flex-start
align-items: flex-end;
align-content: flex-start
align-items: flex-end;
align-content: flex-end
align-items: stretch;
align-content: stretch
align-items: stretch;
align-content: space-between
align-items: stretch;
align-content: space-around
【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)