Vue 进阶组件实战应用--子组件和父组件通信(emit方式)
前言:
因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
注册组件
新建组件
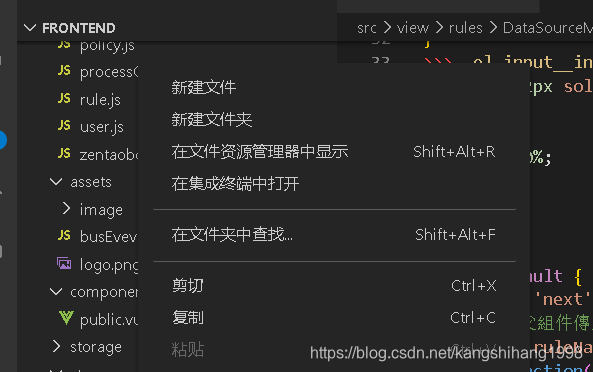
右键新建一个dataName.vue的组件
新建好之后的组件

dataname代码
<!--
* @Description:
* @Version:1.0
* @Author:
* @Date:2020-11-8 9:25:00
* @LastEditors: 康世行
* @LastEditTime: 2021年7月3日10:26:26
角色分组
-->
<template>
<div>
<div class="combox">
<el-select v-model.trim="name"
@change="transRuleName"
placeholder="默认显示内容">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</div>
</template>
<style scoped>
.exInput {
text-align: center;
}
>>> .el-input__inner {
border: 2px solid #dcdfe6;
}
.input {
width: 70%;
}
</style>
<script>
export default {
inject: ['next'],
// 接收父組件傳來的值
props: ['ruleName'],
data: function() {
return {
name: this.ruleName,
options: [
{
value: '选择1',
label: '选择1'
}, {
value: '选择2',
label: '选择2'
}, {
value: '选择3',
label: '选择3'
} ]
}
},
mounted() {
this.$nextTick(() => {
this.$refs.code.focus() //输入框默认获取焦点
})
},
watch: {
ruleName(val, newval) {
this.name = val
},
},
methods: {
clickitem(e) {
e === this.radio ? (this.radio = '') : (this.radio = e)
},
//子組件向父組件通信
transRuleName() {
this.$emit('ListenRuleName', this.name)
},
//enter点击进入下一步
enterNextClick() {
this.next()
},
//获取焦点的时候选中文本
focus(event) {
event.currentTarget.select()
},
},
}
</script>
<style scoped>
.combox{
text-align: center;
text-align-last: center;
margin: auto auto;
margin-top: 150px;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
引入组件
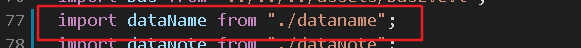
在需要使用刚才创建的那个组件的,窗体里引入刚才的那个组件

在里引入刚才创建的那个组件,引入方式如上图所示
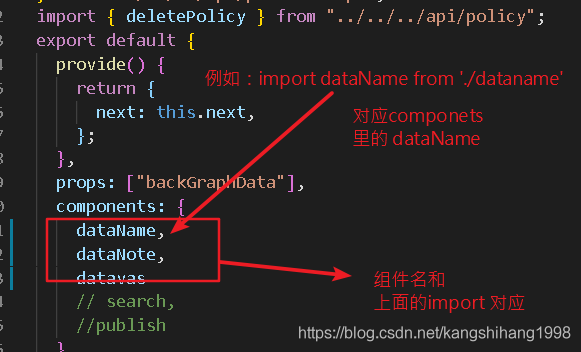
然后再注册成具体的组件,如下图所示

使用组件
上面已经注册好组件了,下面就是在template里使用了

解释:可以看到刚才注册的组件dataName现在,作为标签在template里使用。其实组件可以理解为自定义标签
$Emit(实现父子组件通信)
前提条件是已经注册好组件了,下面就可以使用组件通信了。
父组件
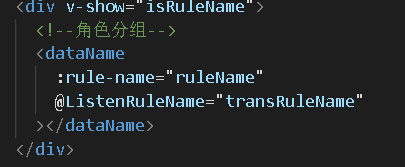
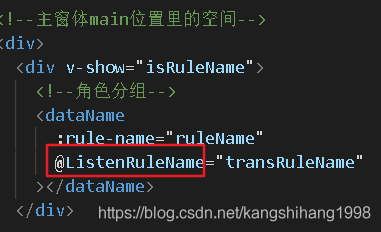
在template引入的组件里定义一个事件,如下
- 1

并且对应着还得定义一个方法,如图所示 “transRuleName” 等会儿在子组件里使用
在methods方法里定义如下方法
- 1
- 2
//用于接收ListenRuleName事件接收的值
transRuleName(name) {
this.ruleName = name;
}
- 1
- 2
- 3
ruleName参数是声明在data属性里的,用于存储transRuleName方法接收的值
data: function () {
return {
ruleName: ""
};
}
- 1
- 2
- 3
- 4
- 5
子组件
这里已下拉框为例
template代码
<template>
<div>
<div class="combox">
<el-select v-model.trim="name"
@change="transRuleName"
placeholder="请选择角色">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
给下拉框绑定change事件 “transRuleName”
change事件
//子組件向父組件通信
transRuleName() {
this.$emit('ListenRuleName', this.name)
}
- 1
- 2
- 3
- 4
参数:
ListenRuleName 这就是刚才上面在父组件里定义的事件名字, this.$emit(‘ListenRuleName’, this.name)
这段代码的意思是把后面this.name参数的内容推到 ListenRuleName 事件里
name参数定义方法和上面父组件里的方法一样
感谢阅读~~~~~ 分享到此结束
文章来源: kangshihang.blog.csdn.net,作者:康世行,版权归原作者所有,如需转载,请联系作者。
原文链接:kangshihang.blog.csdn.net/article/details/118444848
- 点赞
- 收藏
- 关注作者


评论(0)