CSS布局的相关知识点
【摘要】 1. CSS布局概述布局:确定内容的大小和位置的算法依据元素、容器、兄弟节点和内容等信息来计算布局相关技术3. 常规流Normal Flow· 根元素、浮动和绝对定位的元素会脱离常规流· 其它元素都在常规流之内(in-flow)· 常规流中的盒子,在某种排版上下文中参与布局行级排版上下文是水平摆放,一行摆不下就换行块级排版上下文是从上到下摆放 1.1 行级排版上下文Inline Forma...
1. CSS布局概述
- 布局:
- 确定内容的大小和位置的算法
- 依据元素、容器、兄弟节点和内容等信息来计算
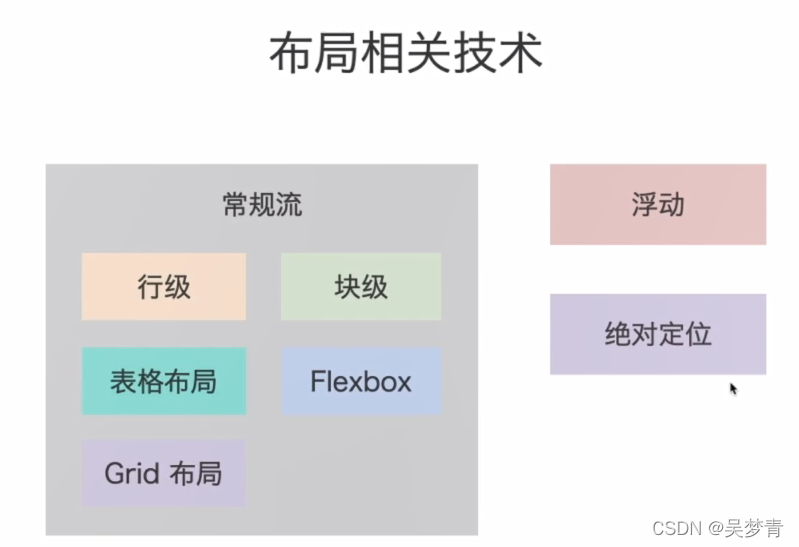
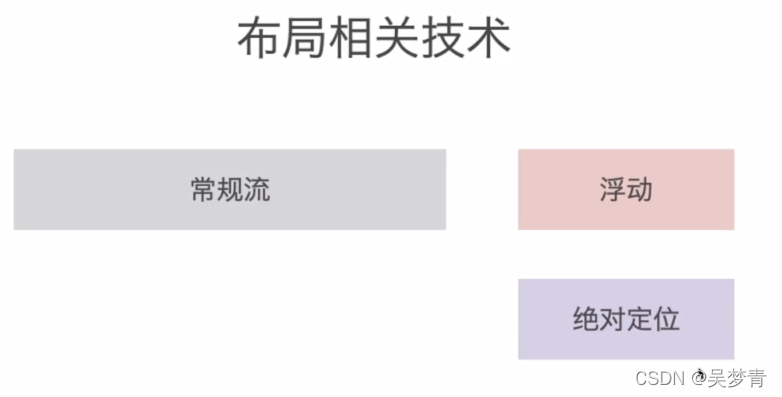
- 布局相关技术


3. 常规流Normal Flow
· 根元素、浮动和绝对定位的元素会脱离常规流
· 其它元素都在常规流之内(in-flow)
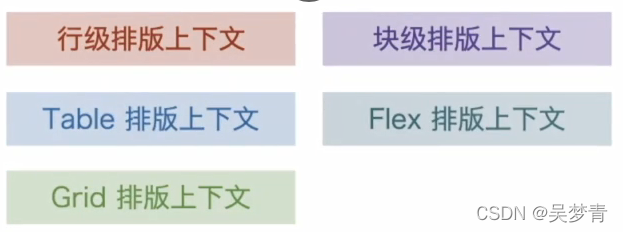
· 常规流中的盒子,在某种排版上下文中参与布局
行级排版上下文是水平摆放,一行摆不下就换行
块级排版上下文是从上到下摆放
1.1 行级排版上下文
- Inline Formatting Context (IFC)
- 只包含行级盒子的容器会创建一个IFC
- IFC内的排版规则
- 盒子在一行内水平摆放
- 一行放不下时,换行显示
- text-align 定一行内盒子的水平对齐
- vertical-align决定一个盒子在行内的垂直对齐
- 避开浮动(float)元素*
<div>
This is a paragraph of text with long word
Honorificabilitudinitatibus. Here is an image
<img src="https: //p4.ssl.qhimg.com/t01364272cf34a8f4d1.png"alt="cat">
And <em>Inline Block</em>
</div>
<style>
div {
width: 10em;
font-size: 20px;
//overflow-wrap: break-word;/*这一行的作用是如果单词过长的话,可以换行*/
background: #fcc;
}
em {
display: inline-block;
width: 3em;
background: #99f;
}
</style>
1.2 块级排版上下文
- Block Formatting Context (BFC)
- 某些容器会创建一个BFC
- 根元素
- 浮动、绝对定位、inline-block
- Flex子项和Grid子项
- overflow 值不是 visible的块盒
1.3 BFC内的排版规则
- 盒子从上到下摆放
- 垂直 margin 合并
- BFC内盒子的margin不会与外面的合并
- BFC不会和浮动元素重叠
<span>
This is a text and
<div>block</div>
and other text.
</span>
<style>
span {
line-height: 3;
border: 2px solid red;
background: coral;
}
div{
line-height: 1.5;
background:lime;
}
</style>
2. Flexible Box(上)
Flexible Box是什么?
- 一种新的排版上下文
- 它可以控制子级盒子的:
- 摆放的流向(→←↑↓)
- 摆放顺序
- 盒子宽度和高度
- 水平和垂直方向的对齐
- 是否允许折行
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)