<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-963e387caa.css">
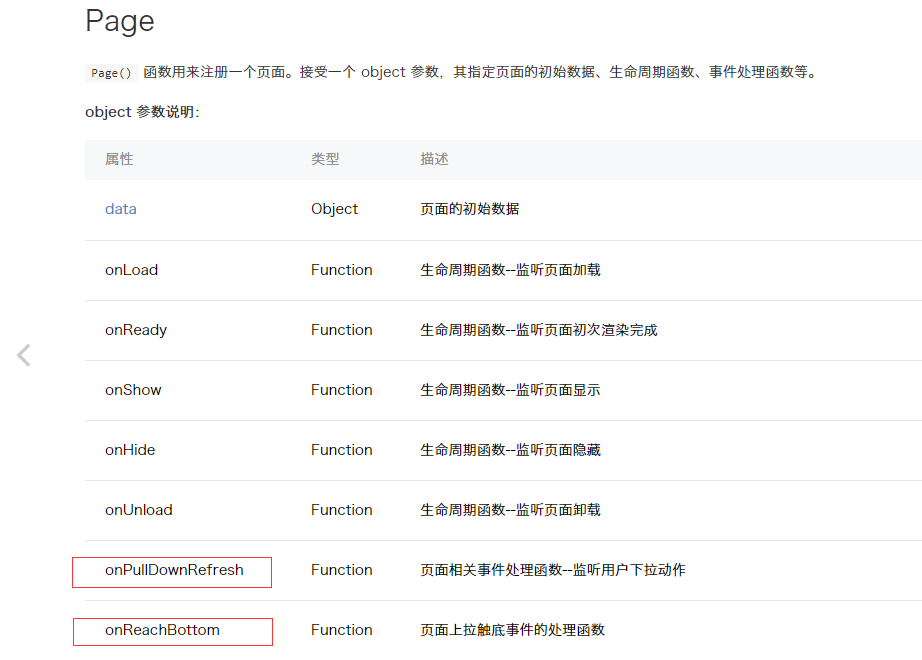
查看文档,在用page()函数注册页面的时候有这样的两个对象参数用户判断用户在最顶部下拉和到达最底部,

在小程序里,用户顶部下拉是默认禁止的,我们需要把他设置为启用,在app.json中的设置对所有页面有效,在单独页面设置则对当前页面有效;
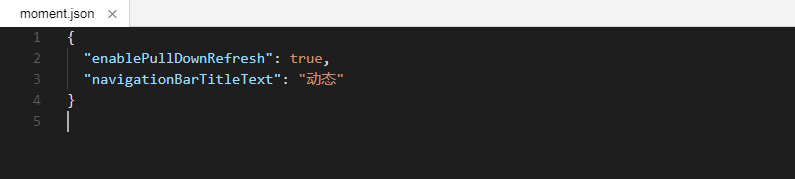
看一下json文件
"enablePullDownRefresh": true,
注意这里的true是布尔型而不是字符;

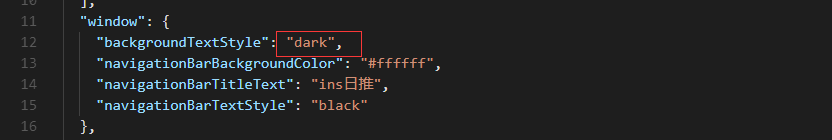
有同学说设置完之后可以下拉,但是看不到图标;
在app.json中这样设置;

这样下拉之后就可以看到了;
每个页面生成的时候已经默认为我们设置了前面提到的onPullDownRefresh函数和onReachBottom函数
直接上代码:
page为全局变量,用在在后面的加载请求,这里要和编写数据接口的同事讨论好请求;
// 下拉刷新
onPullDownRefresh: function () {
// 显示顶部刷新图标
wx.showNavigationBarLoading();
var that = this;
wx.request({
url: 'https://xxx/?page=0',
method: "GET",
header: {
'content-type': 'application/text'
},
success: function (res) {
that.setData({
moment: res.data.data
});
console.log(that.data.moment);
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
}
})
},
上拉加载更多:
完成。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
var that = this;
// 显示加载图标
wx.showLoading({
title: '玩命加载中',
})
// 页数+1
page = page + 1;
wx.request({
url: 'https://xxx/?page=' + page,
method: "GET",
// 请求头部
header: {
'content-type': 'application/text'
},
success: function (res) {
// 回调函数
var moment_list = that.data.moment;
const oldData = that.data.moment;
that.setData({
moment:oldData.concat(res.data.data)
})
// 隐藏加载框
wx.hideLoading();
}
})
},
完成



评论(0)