网安入门须知:注释的危害居然这么大?——注释漏洞导致的信息泄露
隔壁大娘收到了一条匿名短信,里面记录了大娘跟隔壁老王的开房记录,并勒索二百五十块巨款。大娘略加思索后,便提着刀冲到狗剩家门口,一刀砍在门口的卷帘门上
隔壁大娘:狗剩,你给我出来!!!

一、什么是信息泄露漏洞?
信息泄露是指【网站无意间向用户泄露敏感信息】,一些安全意识淡薄的管理员或技术人员无法区分普通信息和敏感信息,从而将敏感信息当做普通数据展示在前端源码中或者明文传输。
二、信息泄露有什么危害?
【千里之堤,毁于蚁穴】,敏感信息泄露虽然被评为危害较低的漏洞,但有些时候,就是这些敏感信息往往会给攻击者攻击提供很大的帮助,一个微小的漏洞,经过攻击者的巧妙利用,也有可能对企业和用户造成巨大的危害

三、注释是怎么导致信息泄露的?
【注释虽然不会被当做代码执行,但可以在前端的源码中被展示出来】。攻击者可以根据源码中的注释内容进行针对性的攻击。注释的设计本是为了方便开发人员,提高研发的效率,开发人员会在前端页面中写开发过程中的注释,由于安全意识淡薄,在项目上线前并不会将注释删除。这些注释可能会包含但不限于以下敏感信息:
- 敏感目录或文件地址,比如后台登录地址
- 内网接口信息
- 网站的基础架构/技术细节
- 用户相关数据,比如测试用的账号密码
1、HTML注释
HTML常用的注释格式是
<!-- 注释内容 -->,很多语言都会支持这种注释,开发人员可能会在注释内容中透漏一些敏感信息,比如下面的这张图片,泄露了测试用的账号和密码

2、JSP注释
并不是只有HTML的页面才会导致信息泄露,JSP页面同样存在这样的问题,这主要是因为JSP页面中支持使用HTML的注释。JSP常用的注释有两种:
<%-- 注释内容 --%>
这种注释方式不会在前端源码中展示<!-- 注释内容 -->
这种HTML的注释会在前端源码中展示,并且很多开发人员习惯用这种HTML注释,而不是使用上面的JSP注释。如果一定要写注释的话,推荐使用上面的JSP注释。
3、JS代码
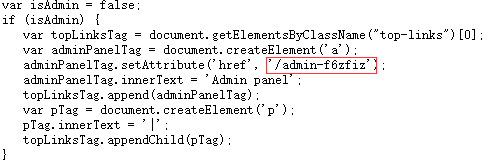
JavaScript 同HTML和CSS一样,都会在前端源码中展示,这也是其导致信息泄露的原因之一。JavaScript的代码中通常会包含一些【敏感目录或API接口】,比如下面这个JS代码就暴露了目录 /admin

四、利用方式
- 【手动分析】右键查看网页源代码,审计敏感信息并利用(或者Ctrl+f搜索关键字)
- 【工具分析】爬虫工具爬取网页注释内容,审计敏感信息并利用
五、如何防护
针对注释导致的信息泄露,最有效的方法就是在项目打包上线之前【删除可能的敏感注释】
总结
虽然网络安全的圈子不乏各种灰产,以及高调宣传自己是黑客的脚本小子,但不可否认,这个圈子仍有不少人保持着【举世皆浊我独清,众人皆醉我独醒】的心态,努力磨砺技术,提升自身修养,让互联网变得更加安全。

文章来源: blog.csdn.net,作者:士别三日wyx,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/wangyuxiang946/article/details/120931756
- 点赞
- 收藏
- 关注作者


评论(0)