Asp.Net第一章入门之后台处理程序
【摘要】
Asp.Net
C#-->OOP-->Winform--Asp.Net
1.新建空项目
2.建立html页面
login.html
<form action="handler/LoginHandler.ashx" method="post"> &...
Asp.Net
C#-->OOP-->Winform--Asp.Net

1.新建空项目
2.建立html页面
login.html
-
<form action="handler/LoginHandler.ashx" method="post">
-
账户:<input type="text" name="uname" /><br />
-
密码:<input type="password" name="pwd" /><br />
-
<button type="submit">提交</button>
-
</form>
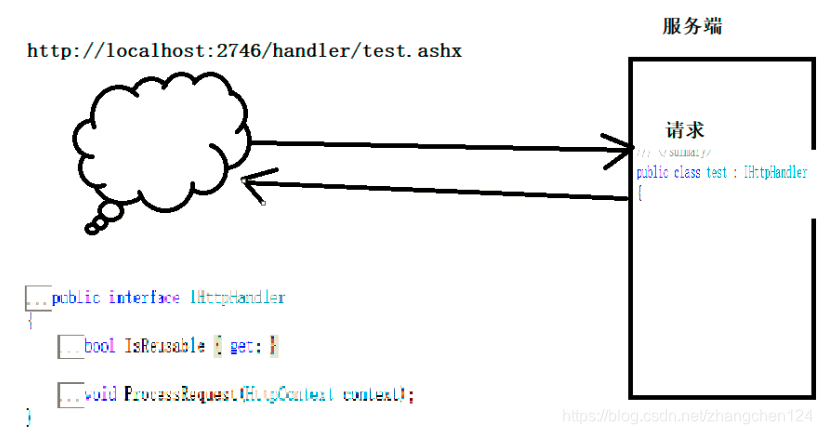
3.测试test.ashx
aspx:Web窗体设计页面。Web窗体页由两部分组成:视觉元素(html、服务器控件和静态文本)和该页的编程逻辑(VS中的设计视图和代码视图可分别看到它们对应得文件)。VS将这两个组成部分分别存储在一个单独的文件中。视觉元素在.aspx 文件中创建
ashx:.ashx文件是主要用来写web handler的。使用.ashx 可以让你专注于编程而不用管相关的web技术。我们熟知的.aspx是要做html控件树解析的,.aspx包含的所有html实际上是一个类,所有的html都是类里面的成员,这个过程在.ashx是不需要的。ashx必须包含IsReusable属性(这个属性代表是否可复用,通常为true),而如果要在ashx文件用使用Session必须实现IRequiresSessionState接口.
3.1 查看源码,理解HttpRequest、HttpResponse
-
using System;
-
using System.Collections.Generic;
-
using System.Linq;
-
using System.Web;
-
-
namespace demo01.handler
-
{
-
/// <summary>
-
/// test 的摘要说明
-
/// </summary>
-
public class test : IHttpHandler
-
{
-
-
public void ProcessRequest(HttpContext context)
-
{
-
context.Response.ContentType = "text/plain";
-
context.Response.Write("Hello World");
-
}
-
-
public bool IsReusable
-
{
-
get
-
{
-
return false;
-
}
-
}
-
}
-
}
3.2 handler/LoginHandler.ashx
-
using System;
-
using System.Collections.Generic;
-
using System.Linq;
-
using System.Web;
-
-
namespace demo01.handler
-
{
-
/// <summary>
-
/// LoginHandler 的摘要说明
-
/// </summary>
-
public class LoginHandler : IHttpHandler
-
{
-
-
public void ProcessRequest(HttpContext context)
-
{
-
context.Response.ContentType = "text/html";
-
//context.Response.Write("Hello World");
-
//我们下面的工作,就是需要通过请求对象,接受网页的数据
-
string uname = context.Request.Params["uname"].ToString();
-
//context.Response.Write(uname);
-
string pwd = context.Request.Params["pwd"].ToString();
-
-
//下一步需要判断,判断如果成功,则显示一句话,否则显示一句话
-
if ("admin".Equals(uname) && "123456".Equals(pwd))
-
{
-
context.Response.Write("<font color='red'>成功登录!</font>");
-
}
-
else {
-
context.Response.Write("<font color='blue'>登录失败!</font>");
-
}
-
}
-
-
public bool IsReusable
-
{
-
get
-
{
-
return false;
-
}
-
}
-
}
-
}
文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/108879077
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)