jQuery游戏节点的动态新增和删除的实现
【摘要】
第一步:页面的结构剖析
<!-- 页面结构,最外层的是一个div.盒子容器; 3个单独的dl,带有项目和描述的描述列表 dl的结构:包括一个dt(标题)若干个dd描述; 两个目标: 第一个:删除功能;删除游戏本身; 第二个:新增游戏;新增的是一个dl节点,包含了若干的html代码。 --> <div id='li...
第一步:页面的结构剖析
-
<!-- 页面结构,最外层的是一个div.盒子容器;
-
3个单独的dl,带有项目和描述的描述列表
-
dl的结构:包括一个dt(标题)若干个dd描述;
-
两个目标:
-
第一个:删除功能;删除游戏本身;
-
第二个:新增游戏;新增的是一个dl节点,包含了若干的html代码。
-
-->
-
<div id='listbox'>
-
<dl>
-
<dt><img src="images/p1.jpg" /></dt>
-
<dd>街机三国</dd>
-
<dd><a class='del' href='javascript:void(0);'>删除</a></dd>
-
</dl>
-
<dl>
-
<dt><img src="images/p2.jpg" /></dt>
-
<dd>霸域</dd>
-
<dd><a class='del' href='javascript:void(0);'>删除</a></dd>
-
</dl>
-
<dl>
-
<dt><img src="images/p3.jpg" /></dt>
-
<dd>王者农药</dd>
-
<dd><a class='del' href='javascript:void(0);'>删除</a></dd>
-
</dl>
-
<div class='clear'></div>
-
<input type="button" value='新增游戏' class='add'/>
-
</div>
二.CSS 样式设置
-
*{
-
margin:0px;
-
padding:0px;
-
font-size:12px;
-
}
-
#listbox{
-
margin:10px;
-
padding:15px;
-
border:1px solid #CCCCCC;
-
color:#0066FF;overflow: auto;
-
}
-
dl{
-
display:block;
-
float:left;
-
margin:15px;
-
}
-
dd{
-
font-size:14px;
-
color:#663300;
-
}
-
-
dd a{
-
text-decoration:none;
-
font-size:14px;
-
color:#FF3300;
-
}
-
dd a:hover{
-
text-decoration:underline;
-
}
-
.clear{
-
clear:both;
-
height:0px;
-
}
三.JQuery代码的实现
-
//游戏待完善代码
-
//Author:写上你的名字;
-
$(function(){ //加载事件;
-
//任务1:先找删除选择器a标签
-
// $(".del").click(function(){
-
// //要明白删除的是哪个选择器对象;删除按钮和要删除对象的关系
-
// //要掌握当前节点和待删除节点的关系;
-
// $(this).parent().parent().remove();
-
// });
-
//动态删除新增节点
-
$(document).on('click', '.del', function () {
-
$(this).parent().parent().remove();
-
});
-
//删除代码结束,其他代码开始
-
$(".add").click(function(){
-
//定义了一个node对象,让它赋值为待增加的html元素;
-
let node="<dl>"
-
+"<dt><img src='images/p4.jpg' /></dt>"
-
+"<dd>王者农药</dd>"
-
+"<dd><a class='del' href='javascript:void(0);'>删除</a></dd>"
-
+"</dl>";
-
//当前节点插入到某个节点之前insertBefore(后面节点);
-
$(node).insertBefore($(".clear"));
-
//$("#listbox").append(node);
-
});
-
})
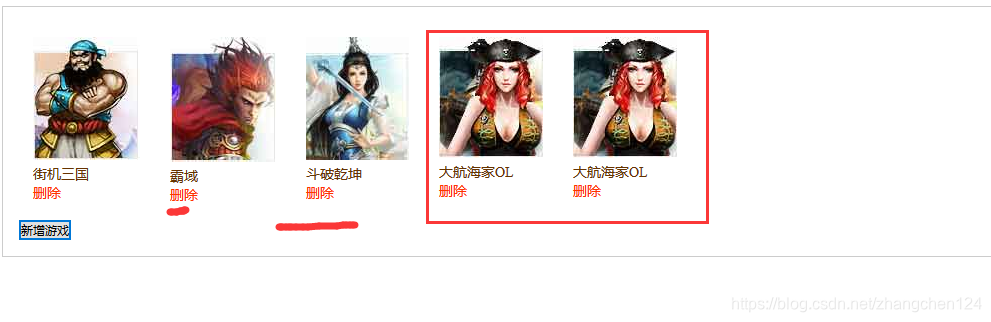
四.效果展示

文章来源: aaaedu.blog.csdn.net,作者:tea_year,版权归原作者所有,如需转载,请联系作者。
原文链接:aaaedu.blog.csdn.net/article/details/106000619
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)