Android 打开相册选择图片(史上最简单)
【摘要】
这是一个打开相册选择图片的故事,不涉及拍照、多图片选择,就是简单的一个单图片选择并展示(不涉及任何权限)。先上效果图
测试的设备(都可用):
1、MUMU模拟器(Android6.0.1)
2、三星 A8s(Android10)
...
这是一个打开相册选择图片的故事,不涉及拍照、多图片选择,就是简单的一个单图片选择并展示(不涉及任何权限)。先上效果图

测试的设备(都可用):
1、MUMU模拟器(Android6.0.1)
2、三星 A8s(Android10)
3、小米K40(Android11)
下面咱就开始敲代码了。
1、activity_main.xml
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:orientation="vertical"
-
android:background="@color/color_666666">
-
<Button
-
android:id="@+id/btn_2"
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:text="启动"
-
android:layout_gravity="center"
-
android:layout_marginTop="@dimen/dimen_20"
-
android:padding="@dimen/dimen_10"
-
android:textSize="@dimen/text_size_18"
-
android:textColor="@color/white"
-
android:background="@color/color_188FFF"/>
-
<ImageView
-
android:id="@+id/iv_image"
-
android:layout_width="match_parent"
-
android:layout_marginTop="@dimen/dimen_20"
-
android:layout_gravity="center_horizontal"
-
android:layout_height="wrap_content"/>
-
</LinearLayout>
2、MainActivity.java
-
public class MainActivity extends ActivityBase {
-
private Button btn_2;
-
private ImageView iv_image;
-
@Override
-
public void onCreate(@Nullable Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
Log.e(this.getClass().getName(), "onCreate");
-
setContentView(R.layout.activity_main);
-
btn_2 = findViewById(R.id.btn_2);
-
iv_image = findViewById(R.id.iv_image);
-
btn_2.setOnClickListener(new View.OnClickListener() {
-
@Override
-
public void onClick(View v) {
-
Intent intent = new Intent(Intent.ACTION_PICK, null);
-
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");
-
startActivityForResult(intent, 2);
-
}
-
});
-
}
-
@Override
-
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
-
super.onActivityResult(requestCode, resultCode, data);
-
if (requestCode == 2) {
-
// 从相册返回的数据
-
Log.e(this.getClass().getName(), "Result:" + data.toString());
-
if (data != null) {
-
// 得到图片的全路径
-
Uri uri = data.getData();
-
iv_image.setImageURI(uri);
-
Log.e(this.getClass().getName(), "Uri:" + String.valueOf(uri));
-
}
-
}
-
}
-
}
3、下面咱就来运行效果
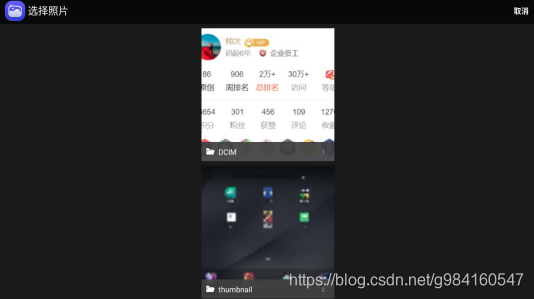
①点击启动选择照片

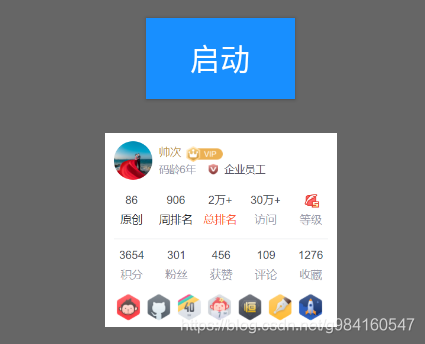
②选中后达到最上面的实现效果了

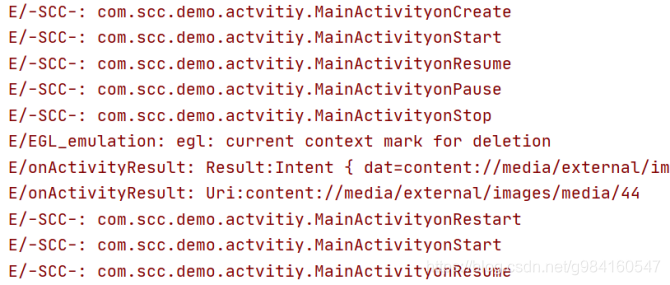
③日志打印图片路径content://media/external/images/media/44

就是这么简单。
文章来源: shuaici.blog.csdn.net,作者:帅次,版权归原作者所有,如需转载,请联系作者。
原文链接:shuaici.blog.csdn.net/article/details/118304373
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)