Android Glide 缓存机制及源码
Glide的简单使用
Glide里的缓存
默认情况下,Glide 会在开始一个新的图片请求之前检查以下多级的缓存:
-
活动资源 (Active Resources) - 现在是否有另一个 View 正在展示这张图片?
-
内存缓存 (Memory cache) - 该图片是否最近被加载过并仍存在于内存中?
-
资源类型(Resource) - 该图片是否之前曾被解码、转换并写入过磁盘缓存?
-
数据来源 (Data) - 构建这个图片的资源是否之前曾被写入过文件缓存?
前两步检查图片是否在内存中,如果是则直接返回图片。后两步则检查图片是否在磁盘上,以便快速但异步地返回图片。
如果四个步骤都未能找到图片,则Glide会返回到原始资源以取回数据(原始文件,Uri, Url等)。
什么是三级缓存?
-
内存缓存:优先加载,速度最快
-
本地缓存:其次加载,速度快
-
网络缓存:最后加载,速度慢,浪费流量
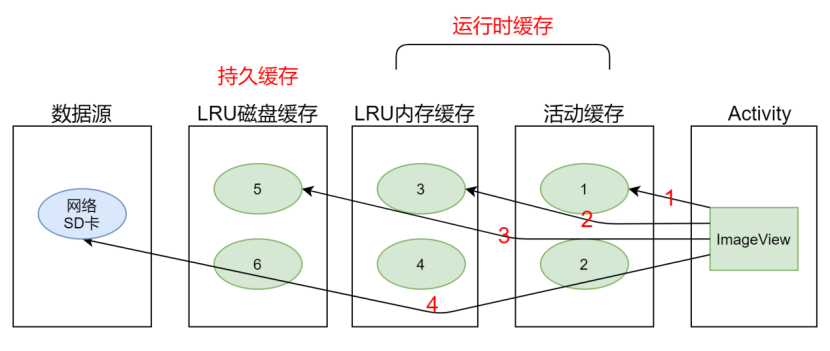
缓存机制
Glide使用了ActiveResources(活动缓存弱引用)+MemoryCache(内存缓存Lru算法)+DiskCache(磁盘缓存Lru算法)。
-
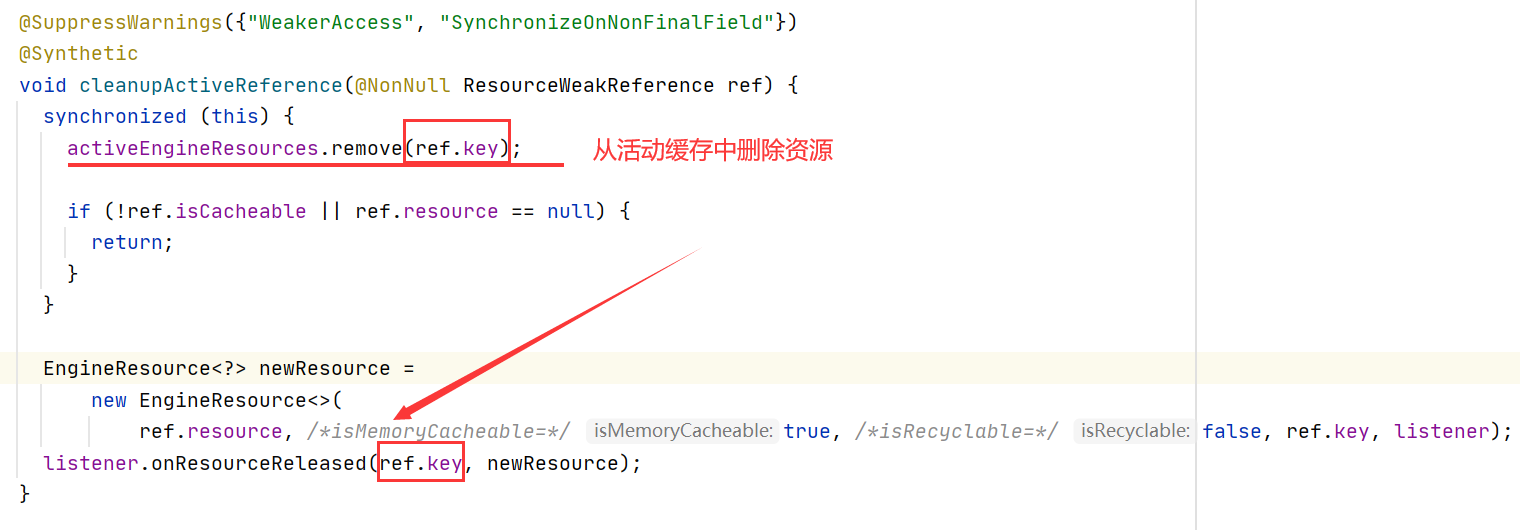
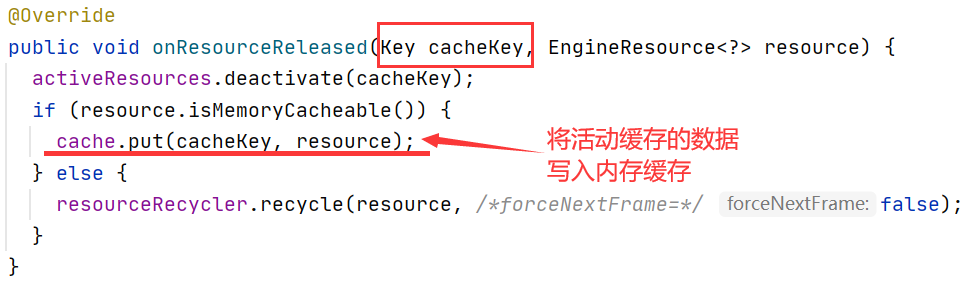
ActiveResources:存储当前界面使用到的图片。界面不展示后,该Bitmap又被缓存至MemoryCache中,并从ActiveResources中删除。
-
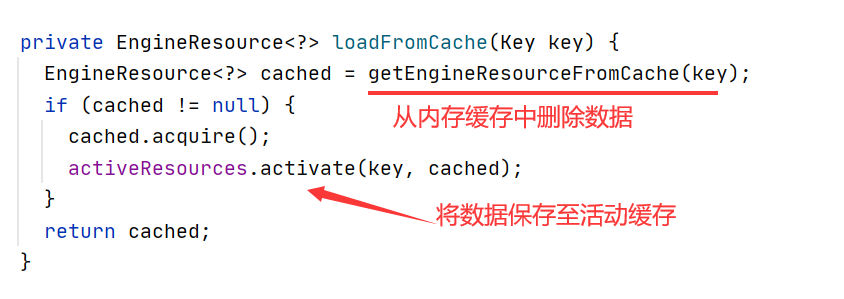
Memory Cache:存储当前没有使用到的Bitmap,当MemoryCache中得到Bitmap后,该Bitmap又被缓存至ActiveResources中,并从MemoryCache中删除。
-
Disk Cache:持久缓存。例如图片加圆角,处理后图片会被缓存到文件中,应用被再次打开时可以加载缓存直接使用。
注意: ActiveResources + MemoryCache是内存缓存,都属于运行时缓存,且互斥(同一张图片不会同时缓存在ActiveResources+MemoryCache),应用被杀死后将不存在。
Glide 内部是使用 LruCache、弱引用和硬盘缓存实现的。
Glide 主要将缓存分为两块内存缓存和硬盘缓存,两种缓存的结合,构成了 Glide 缓存机制的核心。
为何设计出活动缓存
因为内存缓存使用LRU算法,当你使用Gilde加载并显示第一张图片时,后面又加载了很多图片,同时你的第一张图片还在用。这个时候内存缓存根据LRU算法可能会删除你正在使用的第一张照片。这样的后果就是你正在使用的照片找不到,后果就是程序崩溃。
加载流程


流程就是这么个流程下面咱们通过源码加深一下。
Glide源码
加载流程
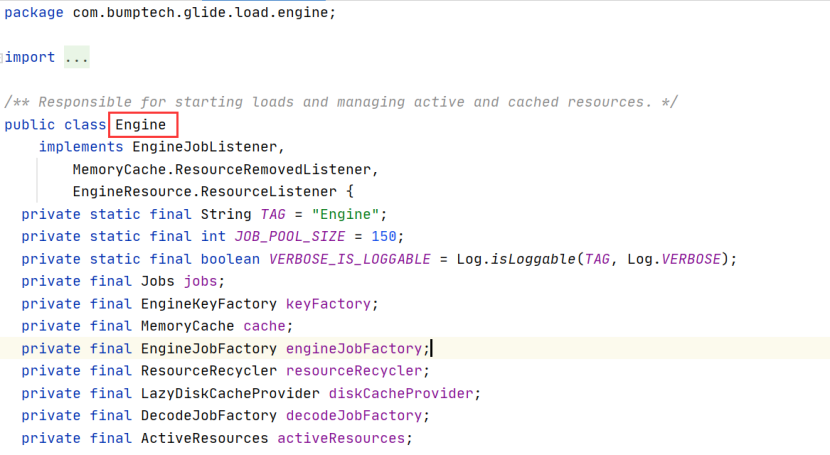
1.Engine类
负责启动加载并管理活动资源和缓存资源,它里面有个load方法。没错就是提供路径加载图片的方法。

2.load方法
这个方法里面满满的干货。
-
public <R> LoadStatus load(...) {
-
long startTime = VERBOSE_IS_LOGGABLE ? LogTime.getLogTime() : 0;
-
-
EngineKey key =
-
keyFactory.buildKey(
-
model,
-
signature,
-
width,
-
height,
-
transformations,
-
resourceClass,
-
transcodeClass,
-
options);
-
-
EngineResource<?> memoryResource;
-
synchronized (this) {
-
memoryResource = loadFromMemory(key, isMemoryCacheable, startTime);
-
-
if (memoryResource == null) {
-
return waitForExistingOrStartNewJob(...);
-
}
-
}
-
-
// Avoid calling back while holding the engine lock, doing so makes it easier for callers to
-
// deadlock.
-
cb.onResourceReady(
-
memoryResource, DataSource.MEMORY_CACHE, /* isLoadedFromAlternateCacheKey= */ false);
-
return null;
-
}
3.EngineKey
An in memory only cache key used to multiplex loads.
用于多路传输加载的仅内存缓存密钥.
-
EngineKey key =
-
keyFactory.buildKey(
-
...);
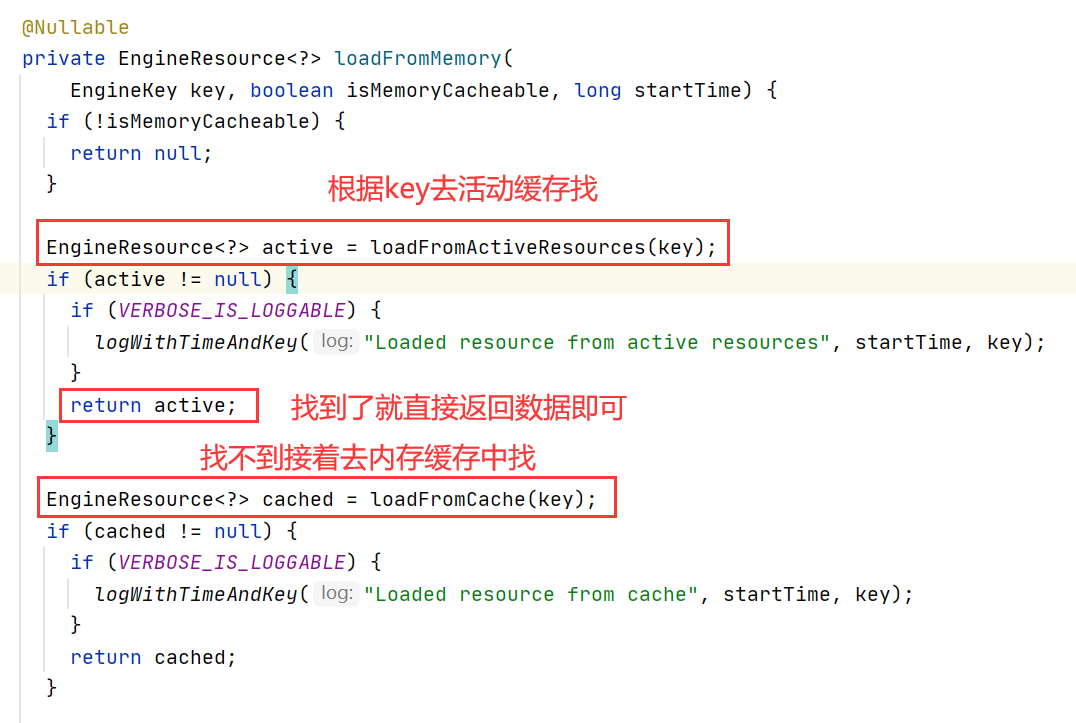
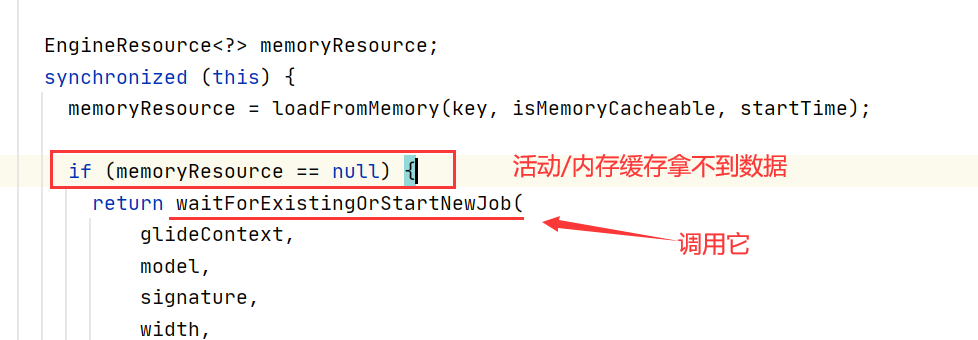
4.loadFromMemory
根据上面load方法提供咱们来看看loadFromMemory()这个是重点;

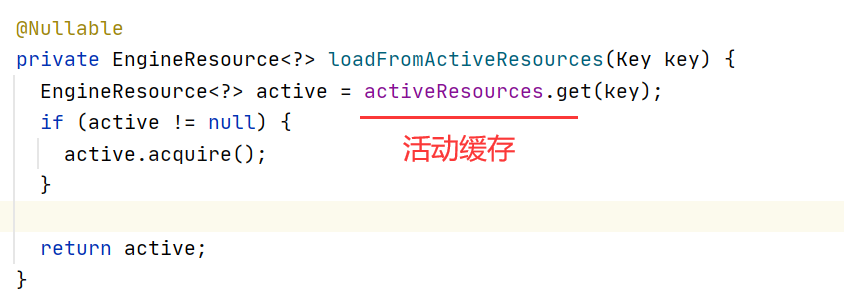
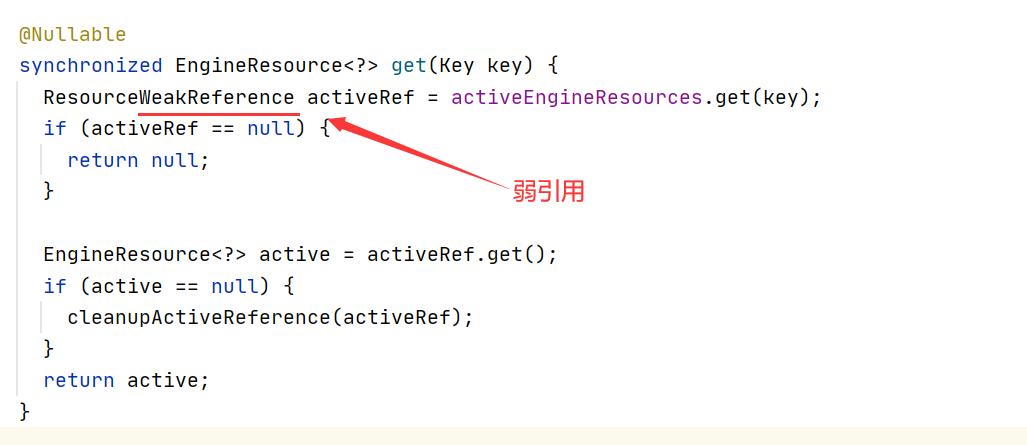
5.loadFromActiveResources




6.loadFromCache

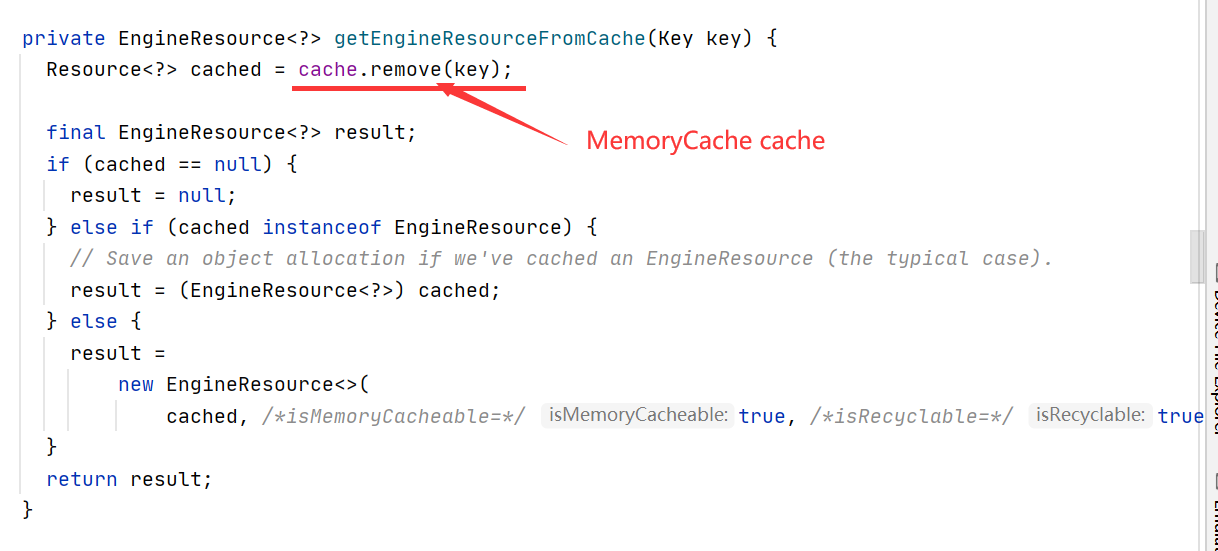
7.getEngineResourceFromCache

到这里如有还未找到,那就说明该图片未保存至内存缓存中来。咱继续往下走,顺着源码跑。

8.waitForExistingOrStartNewJob
咱弄个简化版
-
private <R> LoadStatus waitForExistingOrStartNewJob(...) {
-
//通过添加和删除加载的回调并通知来管理加载的类
-
//加载完成时回调。
-
//咱都没数据肯定没加载完成,这个不管。急着往下看
-
EngineJob<?> current = jobs.get(key, onlyRetrieveFromCache);
-
if (current != null) {
-
current.addCallback(cb, callbackExecutor);
-
if (VERBOSE_IS_LOGGABLE) {
-
logWithTimeAndKey("Added to existing load", startTime, key);
-
}
-
return new LoadStatus(cb, current);
-
}
-
//同上,接着向下看
-
EngineJob<R> engineJob =
-
engineJobFactory.build(
-
key,
-
isMemoryCacheable,
-
useUnlimitedSourceExecutorPool,
-
useAnimationPool,
-
onlyRetrieveFromCache);
-
//负责从缓存数据或原始源解码资源的类,看着像,咱看看DecodeJob
-
//应用转换和代码转换。
-
DecodeJob<R> decodeJob =
-
decodeJobFactory.build(
-
...
-
engineJob);
-
-
jobs.put(key, engineJob);
-
-
engineJob.addCallback(cb, callbackExecutor);
-
engineJob.start(decodeJob);
-
-
if (VERBOSE_IS_LOGGABLE) {
-
logWithTimeAndKey("Started new load", startTime, key);
-
}
-
return new LoadStatus(cb, engineJob);
-
}
9.DecodeJob
-
class DecodeJob<R>
-
implements DataFetcherGenerator.FetcherReadyCallback,
-
Runnable,
-
Comparable<DecodeJob<?>>,
-
Poolable {
-
}
-
...
-
//构造方法有个DiskCacheProvider看着跟磁盘缓存有关咱进去瞅瞅
-
DecodeJob(DiskCacheProvider diskCacheProvider, Pools.Pool<DecodeJob<?>> pool) {
-
this.diskCacheProvider = diskCacheProvider;
-
this.pool = pool;
-
}
-
...
10.DiskCacheProvider
磁盘缓存实现的入口。
在指定的内存中创建基于{@link com.bumptech.glide.disklrucache.disklrucache}的磁盘缓存。
磁盘缓存目录。
-
public class DiskLruCacheFactory implements DiskCache.Factory {
-
private final long diskCacheSize;
-
private final CacheDirectoryGetter cacheDirectoryGetter;
-
-
/** 在UI线程外调用接口以获取缓存文件夹。 */
-
public interface CacheDirectoryGetter {
-
File getCacheDirectory();
-
}
-
-
public DiskLruCacheFactory(final String diskCacheFolder, long diskCacheSize) {
-
this(
-
new CacheDirectoryGetter() {
-
@Override
-
public File getCacheDirectory() {
-
return new File(diskCacheFolder);
-
}
-
},
-
diskCacheSize);
-
}
-
-
public DiskLruCacheFactory(
-
final String diskCacheFolder, final String diskCacheName, long diskCacheSize) {
-
this(
-
new CacheDirectoryGetter() {
-
@Override
-
public File getCacheDirectory() {
-
return new File(diskCacheFolder, diskCacheName);
-
}
-
},
-
diskCacheSize);
-
}
-
-
/**
-
*使用此构造函数时,将调用{@link CacheDirectoryGetter#getCacheDirectory()}
-
*UI线程,允许在不影响性能的情况下进行I/O访问。
-
*在UI线程外调用@param cacheDirectoryGetter接口以获取缓存文件夹。
-
*@param diskCacheSize LRU磁盘缓存所需的最大字节大小。
-
*/
-
// Public API.
-
@SuppressWarnings("WeakerAccess")
-
public DiskLruCacheFactory(CacheDirectoryGetter cacheDirectoryGetter, long diskCacheSize) {
-
this.diskCacheSize = diskCacheSize;
-
this.cacheDirectoryGetter = cacheDirectoryGetter;
-
}
-
-
@Override
-
public DiskCache build() {
-
File cacheDir = cacheDirectoryGetter.getCacheDirectory();
-
-
if (cacheDir == null) {
-
return null;
-
}
-
-
if (cacheDir.isDirectory() || cacheDir.mkdirs()) {
-
return DiskLruCacheWrapper.create(cacheDir, diskCacheSize);
-
}
-
-
return null;
-
}
-
}
11.DiskCache.Factory
DiskLruCacheFactory实现的接口是什么,咱看看
-
/** 用于向磁盘缓存写入数据和从磁盘缓存读取数据的接口 */
-
public interface DiskCache {
-
-
/** 用于创建磁盘缓存的接口 */
-
interface Factory {
-
/** 250 MB of cache. */
-
int DEFAULT_DISK_CACHE_SIZE = 250 * 1024 * 1024;
-
-
String DEFAULT_DISK_CACHE_DIR = "image_manager_disk_cache";
-
-
/** 返回新的磁盘缓存,如果无法创建磁盘缓存,则返回{@code null}*/
-
@Nullable
-
DiskCache build();
-
}
-
-
/** 向磁盘缓存中的密钥实际写入数据的接口 */
-
interface Writer {
-
/**
-
*将数据写入文件
-
*如果写入操作应中止,则返回false。
-
*@param file写入程序应写入的文件。
-
*/
-
boolean write(@NonNull File file);
-
}
-
-
/**
-
*获取给定键处的值的缓存。
-
*/
-
@Nullable
-
File get(Key key);
-
-
/**
-
*@param key要写入的密钥。
-
*@param writer一个接口,该接口将在给定密钥输出流的情况下写入数据。
-
*/
-
void put(Key key, Writer writer);
-
/**
-
* 从缓存中删除键和值。.
-
*/
-
@SuppressWarnings("unused")
-
void delete(Key key);
-
/** Clear the cache. */
-
void clear();
-
}
磁盘缓存写入和读取的接口有了,那其他相关联的源码找到试着理解也是没问题的,再多找就乱了。
LRU是什么
LRU是近期最少使用的算法(缓存淘汰算法),它的核心思想是当缓存满时,会优先淘汰那些近期最少使用的缓存对象。采用LRU算法的缓存有两种:LrhCache和DisLruCache,分别用于实现内存缓存和硬盘缓存,其核心思想都是LRU缓存算法。
LruCache的核心思想很好理解,就是要维护一个缓存对象列表,其中对象列表的排列方式是按照访问顺序实现的,即一直没访问的对象,将放在队尾,即将被淘汰。而最近访问的对象将放在队头,最后被淘汰。
内存缓存的LRU
-
/** An LRU in memory cache for {@link com.bumptech.glide.load.engine.Resource}s. */
-
public class LruResourceCache extends LruCache<Key, Resource<?>> implements MemoryCache {
-
private ResourceRemovedListener listener;
-
/**
-
*LruResourceCache的构造函数。
-
*@param size内存缓存可以使用的最大字节大小。
-
*/
-
public LruResourceCache(long size) {
-
super(size);
-
}
-
-
@Override
-
public void setResourceRemovedListener(@NonNull ResourceRemovedListener listener) {
-
this.listener = listener;
-
}
-
-
@Override
-
protected void onItemEvicted(@NonNull Key key, @Nullable Resource<?> item) {
-
if (listener != null && item != null) {
-
listener.onResourceRemoved(item);
-
}
-
}
-
-
@Override
-
protected int getSize(@Nullable Resource<?> item) {
-
if (item == null) {
-
return super.getSize(null);
-
} else {
-
return item.getSize();
-
}
-
}
-
-
@SuppressLint("InlinedApi")
-
@Override
-
public void trimMemory(int level) {
-
if (level >= android.content.ComponentCallbacks2.TRIM_MEMORY_BACKGROUND) {
-
//正在输入缓存的后台应用程序列表
-
//退出我们的整个Bitmap缓存
-
clearMemory();
-
} else if (level >= android.content.ComponentCallbacks2.TRIM_MEMORY_UI_HIDDEN
-
|| level == android.content.ComponentCallbacks2.TRIM_MEMORY_RUNNING_CRITICAL) {
-
// The app's UI is no longer visible, or app is in the foreground but system is running
-
// critically low on memory
-
// Evict oldest half of our bitmap cache
-
trimToSize(getMaxSize() / 2);
-
}
-
}
-
}
LruCache
存在一个LinkedHashMap存放数据,并且实现了LRU(最少使用算法)缓存策略。
Map<T,Y> cache = new LinkedHashMap<>(100,0.75f, true):
-
其中第二个参数0.75f表示加载因子,即容量达到75%的时候会把内存临时增加一倍。
-
最后这个参数也至关重要,表示访问元素的排序方式,true表示按照访问顺序排序,false表示按败插入的顺序排序。
LruCache实现原理
利用了LinkedHashMap排序方式的特性:由于使用访问顺序排序,进行了get/put操作的元素会放在Map最后面。所以当最后一个元素插入进来时,如果当前的缓存数据大小超过了最大限制,那么会删除Map中放在前面的元素。
往期回顾
RecyclerView 绘制流程及Recycler缓存
Java的四种引用方式
Glide 的简单使用
文章来源: shuaici.blog.csdn.net,作者:帅次,版权归原作者所有,如需转载,请联系作者。
原文链接:shuaici.blog.csdn.net/article/details/120015782
- 点赞
- 收藏
- 关注作者


评论(0)