HTML标签进阶版
本文全部为个人一个字一个字敲上去的,如果有错误的地方,欢迎指正。如果哪有讲的不清楚地地方,欢迎私信,一定帮你学明白。
期待您的关注与支持,您的一个点赞就是我不断更新的动力。
图像标签
1.图像标签<img>用于在网页中嵌入图片,该标签无结束标签,可单独使用。
<body>
<img src="image/haitun.jpg" alt="照片">
</body>
运行结果:在网页中显示一张图片

超链接标签
1.外部链接<a>用于在网页中标记文本或图像从而形成超链接,用户单击后将跳转到另一个指定的页面,从而实现浏览空间的跨越。
两个重要的属性:
(1)href—目标内容的URL地址
(2)target—目标内容的打开方式
| _self | 自身 |
|---|---|
| _blank | 新窗口 |
| _top | 顶层框架 |
| _parent | 父框架 |
<body>
<a href="http://www.baidu.com" target="_blank">百度</a><br>
<a href="https://blog.csdn.net/qq_46285118/article/details/118294080?spm=1001.2014.3001.5502
" target="_blank">标签大全第一篇</a>
</body>
运行结果:

2.内部链接<a>超链接也可以通过单击跳转到同一页面的指定区域
格式如下:<a href="#指定的区域">链接文本或图像</a>
<body>
<a href="#top">跳转到顶部</a><br>
<a href="#bottom">跳转到底部</a>
</body>
运行结果:如果一个网页有不止一页的时候,就可以在底部添加跳转到顶部的超链接,方面用户使用。也可以在顶部添加跳转到底部的超链接。
表格标签
1.表格标签<table>
表格标签<table>和</table>用于定义一个完整的表格。
2.表格行标签<tr>
表格行标签<tr>和</tr>用于定义表格中的一行。
3.单元格标签<td>
单元格标签<td>和<td>用于定义表格行中的一个数据单元格。数据单元格中可以包含表单、文本、水平线、图片、列表、段落、甚至新的表格等内容。默认状态下,单元格的内容为左对齐。
4.表头标签<th>
表头标签<th>和</th>用于定义表格的第一行表头,默认为粗体字、居中字体。
5.表格标题标签<caption>
表格标题标签<caption>和</caption>可用于为表格添加标题,该标题默认为居中并对齐显示在表格的顶部。
<body>
<table border="1">
<!--表格标题标签-->
<caption>学生成绩</caption>
<!--表头标签-->
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<td>张三</td>
<td>98</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>95</td>
<td>80</td>
</tr>
<tr>
<td>王五</td>
<td>90</td>
<td>83</td>
</tr>
</table>
</body>
运行结果:

框架标签
内联框架标签<iframe>
框架标签用于在网页的框架内定义子窗口。
.html代码
<body>
<h3>iframe标签的应用</h3>
<iframe src="iframe/news.html"></iframe>
</body>
news.html代码
<body>
<p>
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升
</p>
</body>
运行结果:
容器标签
1.<div>标签
标签<div>可将网页页面分割成不同的独立部分,通常用于定义文档中的区域或节。该标签是一个块级元素,浏览器会自动在<div>和</div>所标记的区域前后放置一个换行符。
<body>
<div style="background-color:pink">这是div标签1</div>
<div style="background-color:red">这是div标签2</div>
<div style="background-color:green">这是div标签3</div>
</body>
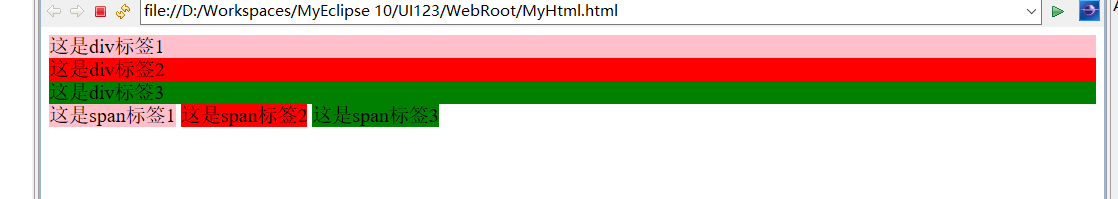
运行结果:我并没有在结尾加换行标签,块级元素自动换行,加以颜色容易区分。

2.<span>标签
标签<span>通常作为文本的容易,它没有特定的含义和样式,只有与CSS同时使用才可以为指定文本设置样式属性。与块级元素相反,内联元素不会自动换行,因此<span>标签内容都显示在一行。
<body>
<!-- 这是块级元素div -->
<div style="background-color:pink">这是div标签1</div>
<div style="background-color:red">这是div标签2</div>
<div style="background-color:green">这是div标签3</div>
<!-- 这是span标签 -->
<span style="background-color:pink">这是span标签1</span>
<span style="background-color:red">这是span标签2</span>
<span style="background-color:green">这是span标签3</span>
</body>
运行结果:
换行标签
<br>换行标签是我们常用的标签,起到换行的作用
字体标签
<font>最正统的字体标签,操作网页上的文字
属性:颜色:color
大小:size默认值是3,最小值是1,最大值是7
+2,默认值加2,加到最大值7为止
-2,默认值减2,减到最小值1为止
如果想让字体变大更大或更小,需要用CSS来完成。
字体类型:face隶书,楷书,还支持英文字体
<body>
<font size="15">我是字体标签</font><br />
<font size="7">我是字体标签</font><br />
<font size="6">我是字体标签</font><br />
<font size="1">我是字体标签</font><br />
<font size="-6">我是字体标签</font><br />
<font size="3">我是字体标签</font><br />
<font >我是字体标签</font><br />
<font size="5">我是字体标签5</font><br>
<font size="+2">我也是字体标签5</font>
</body>
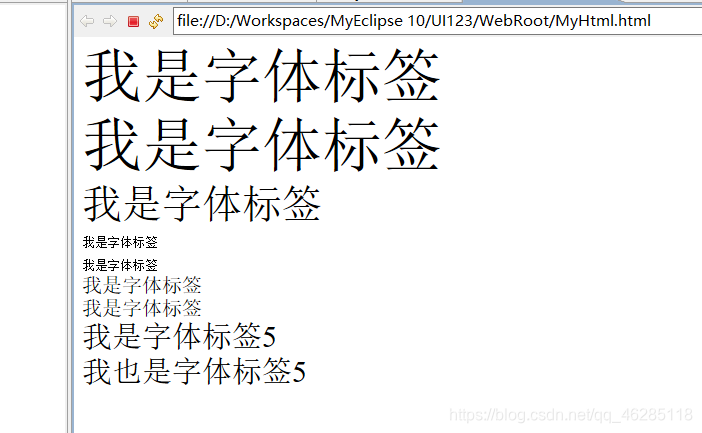
运行结果:对比着看就很清晰了

斜体标签
斜体标签:<i>和</i>
注意点:(1)HTML标签不区分大小写
(2)HTML标签可以嵌套使用,但不允许交叉嵌套
举例:
<b><i>既是粗体又是斜体</i></b> (√)
<b><i>既是粗体又是斜体</b></i> (×)
<body>
<b>我是粗体标签</b><br>
<i>我是斜体标签</i><br>
<b><i>我是粗体加斜体标签</i></b>
</body>
运行结果:
表单标签
<form>和</form> 封装表单标签的范围
属性:(1)action表示表单要提交的地址
(2)method表示表单提交的方式,有get和post两种
get和post的区别:
1、get方式进行提交时,参数列表内容以明文形式显示到地址栏上。
post方式提交时,封装到请求体中,不会显示在地址栏中。这种方式比较安全
2、get方式提交时,安全级别比较低。
post方式提交,安全级别比较高。
3、get方式提交时,对参数列表的数据大小有限制。地址栏大小是一定的。默认是1KB。
post方式提交时, 对大数据没有限制。支持大数据的传输。
<input> :用户输入项的内容,例如:普通的文本框、普通的密码框
注意:
input标签上有两个属性:name(必须要指定)value(不一定要指定)。
name和value是(键值对,name是名称,value是值。
name属性必须要指定值,value属性值不一定要指定,根据具体的业务来确定。
type:属性值的不同,显示不同的输入框。
type=“text” :普通的文本框
type=“password” :密码框,非明文的
type=“radio” :单选按钮。
属性:
name:必须加入组的概念。指定相同的属性name值,组内的按钮才可以完成单选。name属性相同,才算是一组。
checked:默认值。用户少操作一步,提高了用户的体验。
例如:checked=“checked”。只要在radio上出现了checked属性,就默认是被选中的。
type="checkbox" :多选按钮
组的概念:指定相同的name
默认值:checked=“checked”
type="file":文件上传
name:属性值一定要指定的
type="hidden":隐藏组件。用户不需要看不到的数据,使用该该组件隐藏起来。
type="button" :按钮(常与JS语言一起使用)
name:属性不用写,没有用。
value:按钮上显示的文字,可以没有。
type="submit":提交。默认显示“提交查询”。表单收集用户数据,点击后就可以把表单数据提交到后台。
type="reset" :重置。默认显示“重置”。恢复到最初的状态。怎么证明不是清空内容?
<select> </select> :选择下拉框。
name :name属性必须指定,并且指定在select标签上。
<option> </option>:
value:value属性必须指定,并且指定在option标签上
selected :默认值属性。例如:selected=“selected”
<textarea></textarea>:文本域。可以写入多行多列的内容
rows:行数。
cols:列数。
<form action="success.html" method="get" >
输入姓名:<input type="text" name="" value=""/> <br />
输入密码:<input type="password" name="password" value="" /> <br />
选择性别:<input type="radio" name="sex" value="nan"/>男<input type="radio" name="sex" value="nv" />女 <br />
选择爱好:<input type="checkbox" name="love" value="lq" />篮球
<input type="checkbox" name="love" value="sj" />跑步
<input type="checkbox" name="love" value="yx" checked="checked" />游戏
<br />
上传附件:<input type="file" name="myfile" /> <br />
隐藏组件:<input type="hidden" name="userId" value="001" />
选择城市:<select name="city">
<option value="none">--请选择--</option>
<option value="bj" selected="selected">北京</option>
<option value="sh">上海</option>
<option value="tj">天津</option>
</select>
<br />
个人简介:<br>
<textarea rows="10" cols="10"></textarea>
<br />
<input type="button" value="按钮" />
<input type="submit" value="注册" />
<input type="reset" />
</form>
运行结果:
HTML5新增的常用标签
1.页眉标签header
页眉标签<header>和</header>用于定义网页文档或节的页眉,通常为网站名称。
2.导航标签<nav>
导航标签<nav>和</nav>用于定义网页文档的导航菜单,可通过超链接跳转到其它页面。
3.节标签<section>
节标签用于定义独立的专题区域,里面可以包含一篇或多篇文章。
4.文章标签<article>
文章标签用于定义独立的文章区域,里面根据文章内容的长短也可以包含一个或多个段落元素。
5.侧栏标签<aside>
侧栏标签用于定义正文两侧的相关内容,常用作文章的栅栏。
6.页脚标签<footer>
页脚标签用于定义整个网页文档或节的页脚,通常包含整个文档的作者、版权、联系方式等信息。
7.记号标签<mark>
记号标签用于突出显示指定区域的文本内容,通常在指定的文本前后加上<mark>和</mark>标签标记,可以为文本添加黄色底色。
8.进度标签<progress>
进度标签用于显示任务的进度状态,可配合JavaScript使用使以显示任务进度的动态进行效果。
9.度量标签<meter>
度量标签用于显示标量测量结果,通常用于显示磁盘使用量、投票数据统计等。该标签通常应用于已知范围内的恒定数值标记,不用于任务进度指示。
- 点赞
- 收藏
- 关注作者


评论(0)