React 中的父子组件 兄弟组件传值
【摘要】
1.父组件向子组件传值
1.1 我们要明白父组件 --> 子组件 是通过props这个属性来传值的
父组件
import React from 'react';
import './App.c...
1.父组件向子组件传值
1.1 我们要明白父组件 --> 子组件 是通过props这个属性来传值的
父组件
import React from 'react';
import './App.css';
//引入子组件
import Nav from "./components/Nav";
class App extends React.Component{
render () {
return (
<div className="App">
<Nav title={'父亲传递的值'}/> {/*父传子*/}
</div>
);
}
}
export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
子组件
import React from "react";
class Nav extends React.Component {
constructor(props) {
super(props); ///接收和传递数据 传递的数据会在props里
this.state = { //保持组件的状态
title: ''
}
}
render() {
return (
<div>
<div>{this.state.title}</div>
</div>
)
}
//完成挂载
componentDidMount() {
this.setState({
title: this.props.title
})
}
}
export default Nav;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
在页面中显示
此时render执行了两次, 一次是默认执行,一次是在完成挂载之后, 调用this.setState 又重新执行render 方法

2.子组件向父组件传值(通过回调函数)
在这里我们分为4个步骤
2.1、在父组件中声明一个函数,用于接收子组件的传值
2.2、通过组件属性的方法,把函数传递给子组件
App.js
import React from 'react';
import './App.css';
//引入组件
import Nav from "./components/Nav";
class App extends React.Component{
constructor(props){
super(props);
}
//1.在父组件中声明一个函数,用于接收子组件的传值
message(msg){
// 通过形参接受到子组件的值并打印到控制台
console.log(msg)
}
render () {
return (
<div className="App">
{/* 在这里声明一个sendMsg属性,通过组件属性的方法,把函数传递给子组件 */}
<Nav title={'父亲'} sendMsg = {this.message}/>
{/*子传父 通过回调函数*/}
</div>
);
}
}
export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
2.3、在子组件中通过props属性调用父组件的函数,并通过参数传值
import React from "react";
class Nav extends React.Component {
render() {
return (
<div>
<button onClick={() => {
{/* 在子组件中通过props属性调用父组件的函数,并通过参数传值*/}
this.props.sendMsg('子组件传递的值')
}}>点击
</button>
</div>
)
}
}
export default Nav;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
2.4、在父组件中的函数通过形参接收子组件的传值
点击按钮,在控制台打印出效果

3.兄弟组件传值
兄弟组件传值 实际上是间接的通过第三方来实现传值,举例,第一个儿子把值传给父亲,父亲在把这个值传给第二个儿子,这样就实现了兄弟组件传值
父组件代码
import React from 'react';
import './App.css';
//子组件1
import Input from "./components/Input";
//子组件2
import Nav from "./components/Nav";
class App extends React.Component {
constructor(props) {
super(props);
// 先给 msg 一个空值
this.state = {
msg: ''
}
}
// 声明一个方法用来接收Son1传来的值
inputVal=(msg)=> {
// 把Son1传来的值给放在父组件中
this.setState({
msg:msg
});
};
render() {
return (
<div className="App">
{/*one:子组件1 向父组件传值 引入子组件 拿到上边声明的方法*/}
<Input sendVal={this.inputVal}/>
{/*two: 父组件向子组件传值 引入第二个子组件 并声明一个属性iptVal 把Son1传来的值传过去*/}
<Nav iptVal = {this.state.msg}/>
<div>{this.state.msg}</div>
</div>
);
}
}
export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
子组件1代码
import React from "react";
class Input extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
{/*给input 事件 把输入框的值 传给父组件 sendVal*/}
<input type="text"
ref="input"
onInput={()=>{
this.props.sendVal(this.refs.input.value)}}
/>
</div>
)
}
}
export default Input;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
子组件2代码
import React from "react";
class Nav extends React.Component {
constructor(props) {
super(props);
this.state={
iptVal:''
}
}
render() {
return (
<div>
<div>{this.state.iptVal}</div>
</div>
)
}
componentDidMount() {
this.setState({
//把从子组件传递过来的值 赋给 input
iptVal:this.props.iptVal
})
}
}
export default Nav;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
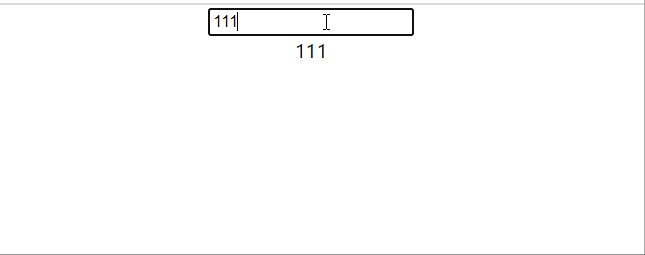
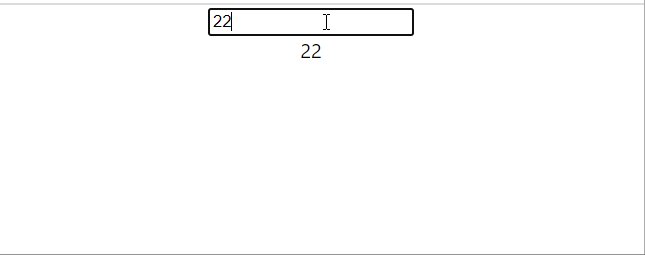
这样就实现了简单的兄弟组件传值

文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/107318978
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)