vsCode配置自动补全css兼容性代码 ,解决 Autoprefixer 3.0无效
【摘要】
问题:
使用vsCode编辑器,配置Autoprefixer3.0无法实现自动补全兼容性代码
解决方法:
将Autoprefixer3.0更换到2...
问题:
使用vsCode编辑器,配置Autoprefixer3.0无法实现自动补全兼容性代码
解决方法:
将Autoprefixer3.0更换到2.0版本,再将网上冲浪的结果整理了一番,终于找到了解决办法,并进行以下步骤进行验证。有一说一,有问题互相探讨,勿喷!!!
ps.如果有码友找到了Autoprefixer3.0版本的解决办法,欢迎交流
解决步骤:
- 首先搭建node.js环境(度娘一找就有)
- 打开vsCode搜索Autoprofixer,一般默认情况下都是最新版本 ,需要先下载新的版本后再进行更换版本2.2.0(注:更换后一定要记得重新加载!!!)

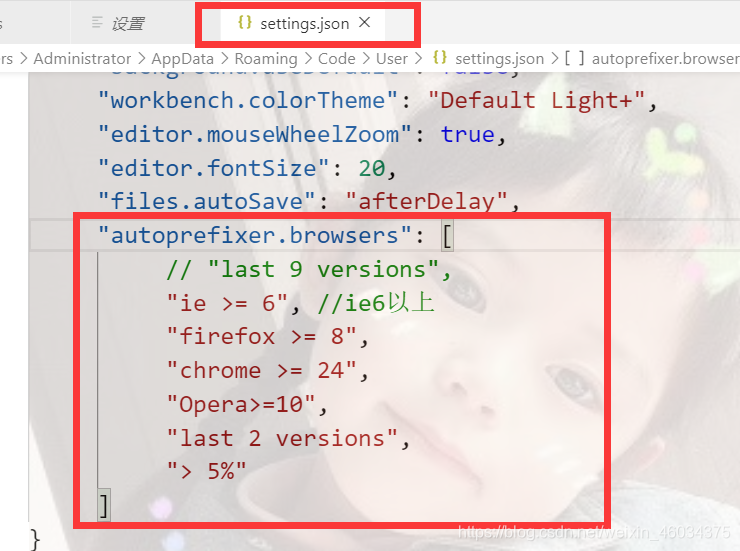
- 安装好之后需要到 首选项 > 设置 > 扩展 中找到Autoprefixer 进入 setting.json,设置以下代码

"autoprefixer.browsers": [
// "last 9 versions",
"ie >= 6", //ie6以上
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7

- 打开终端(cthl + `),输入代码
npm i -D autoprefixer
npm i -g autoprefixer
- 1
- 2

- 关闭vsCode软件。单机右键设置 属性 > 兼容性 ,选择 “以管理员身份运行此程序”

- 双击打开软件测试下,选择css文件,按ctrl+shift+p,然后选择Autoprefixer,就可以自动补全了


文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/108699055
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)