Vue 中 slot插槽 的使用
【摘要】
Vue 中 slot插槽 的使用
插槽就是子组件提供给父组件使用的一个占位符,用<slot></slot>表示, 父组件可以在这个占位符填充任何模板代码,如HTML、组件等,填充...
Vue 中 slot插槽 的使用
插槽就是子组件提供给父组件使用的一个占位符,用<slot></slot>表示, 父组件可以在这个占位符填充任何模板代码,如HTML、组件等,填充的内容会替换<slot></slot>标签。
示例代码:
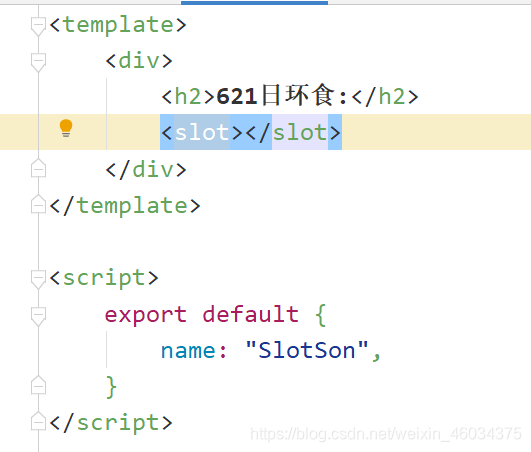
1.在子组件中放一个占位符

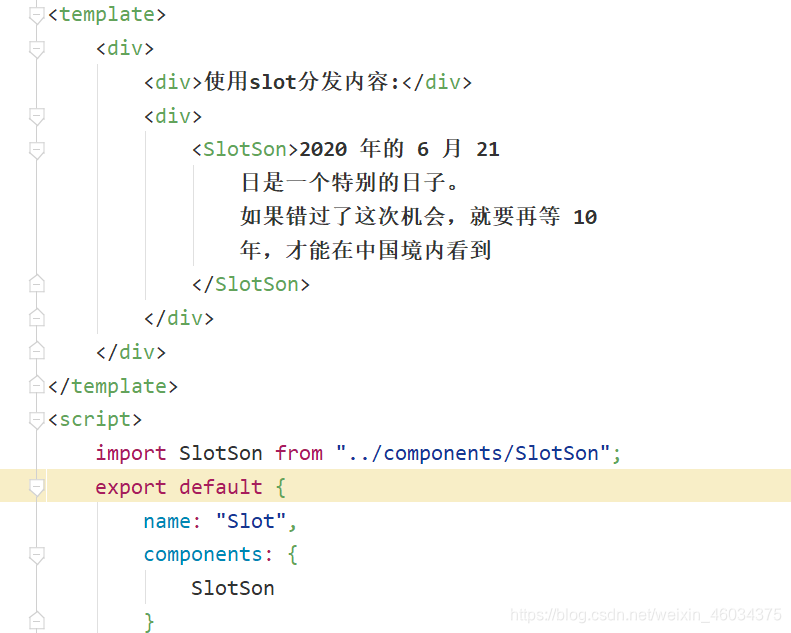
2.在父组件中给占位符填充内容

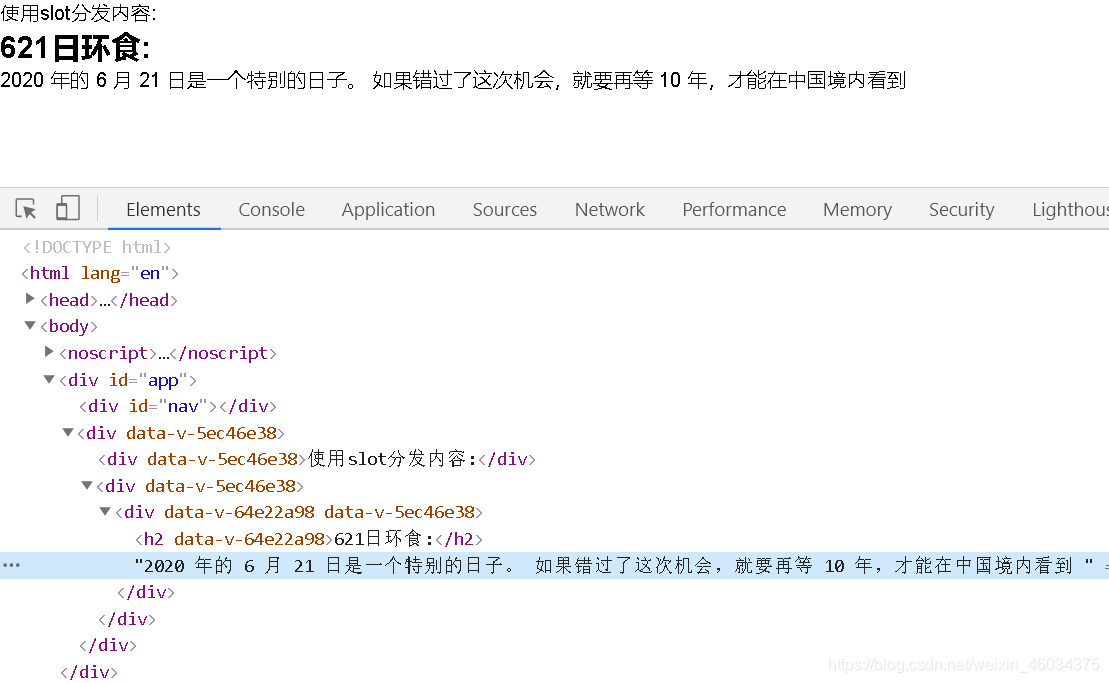
3.展示效果

如果子组件中没有使用插槽<slot></slot> 那么父组件无法向子组件 填充模板或者HTML
文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/106888473
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)