h5网页在移动端(安卓)head里的title为空,默认显示url地址。js代码将head的title设置为空
【摘要】
h5网页在移动端(安卓)head里的title为空,默认显示url地址。js代码将head的title设置为空 解决方案:
document.title='\u200E'
1
router.befo...
h5网页在移动端(安卓)head里的title为空,默认显示url地址。js代码将head的title设置为空
解决方案:
document.title='\u200E'
- 1
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = i18n.t(to.meta.title)
} else {
document.title='\u200E'
}
next()
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
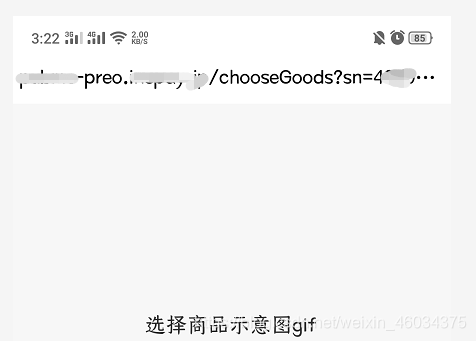
之前:

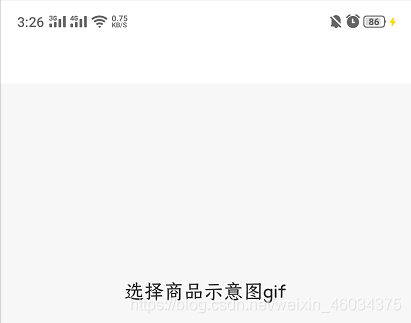
之后:

文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/109117347
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)