Vue 响应式原理(双向数据绑定) 怎样实现 响应式原理?
【摘要】
Vue 响应式原理(双向数据绑定) 怎样实现 响应式原理?
我们在Vue里面,定义在Data里的属性,叫做响应式属性。
每一个vue组件被创建的时候,同时还有一个对象被创建出来了,这个对象我们是看不到...
Vue 响应式原理(双向数据绑定) 怎样实现 响应式原理?
我们在Vue里面,定义在Data里的属性,叫做响应式属性。
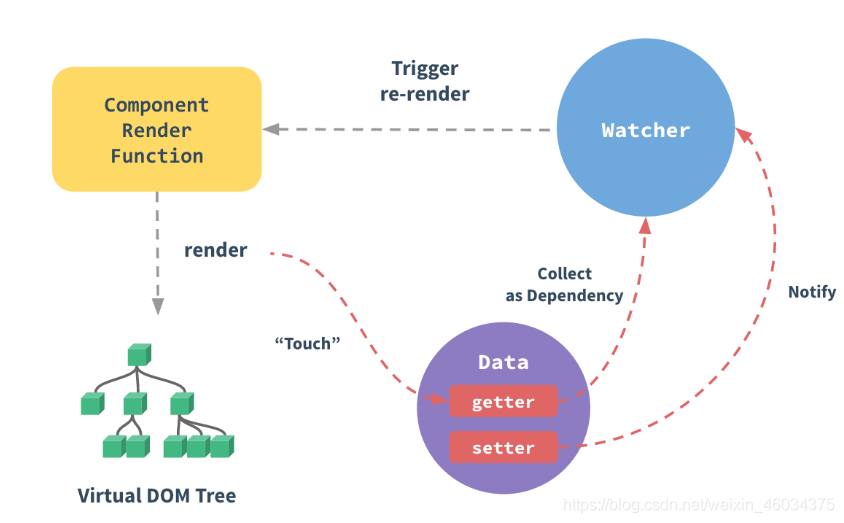
每一个vue组件被创建的时候,同时还有一个对象被创建出来了,这个对象我们是看不到的,这个对象叫观察者(watcher)。
vue会遍历定义在Data里的所有属性,然后为这些属性加上setter和getter方法,当设置属性的时候,set方法会被调用,只要set方法被调用,说明属性要被重新设置值了。那么我们的观察者(watcher)对象会通知 虚拟DOM,重新渲染虚拟DOM,虚拟DOM会找到相应的子节点,同步真实DOM,把值换成最新的,页面就会发生改变。
$set :添加响应式属性

文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/107142683
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)