iview Table列表中增加字体图标
【摘要】
iview Table列表中增加字体图标
一:
{
'title': this.$t('设备别名'),
'key': 'actStatus',
...
iview Table列表中增加字体图标

一:
{
'title': this.$t('设备别名'),
'key': 'actStatus',
render: (h, params) => {
return h('div', [
h('Icon', {
props: {
type: 'ios-create-outline'
},
style: {
color: '#4071FF'
},
on: {
click: () => {
console.log('23')
}
}
}),
h('span', params.row.actStatus)
])
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
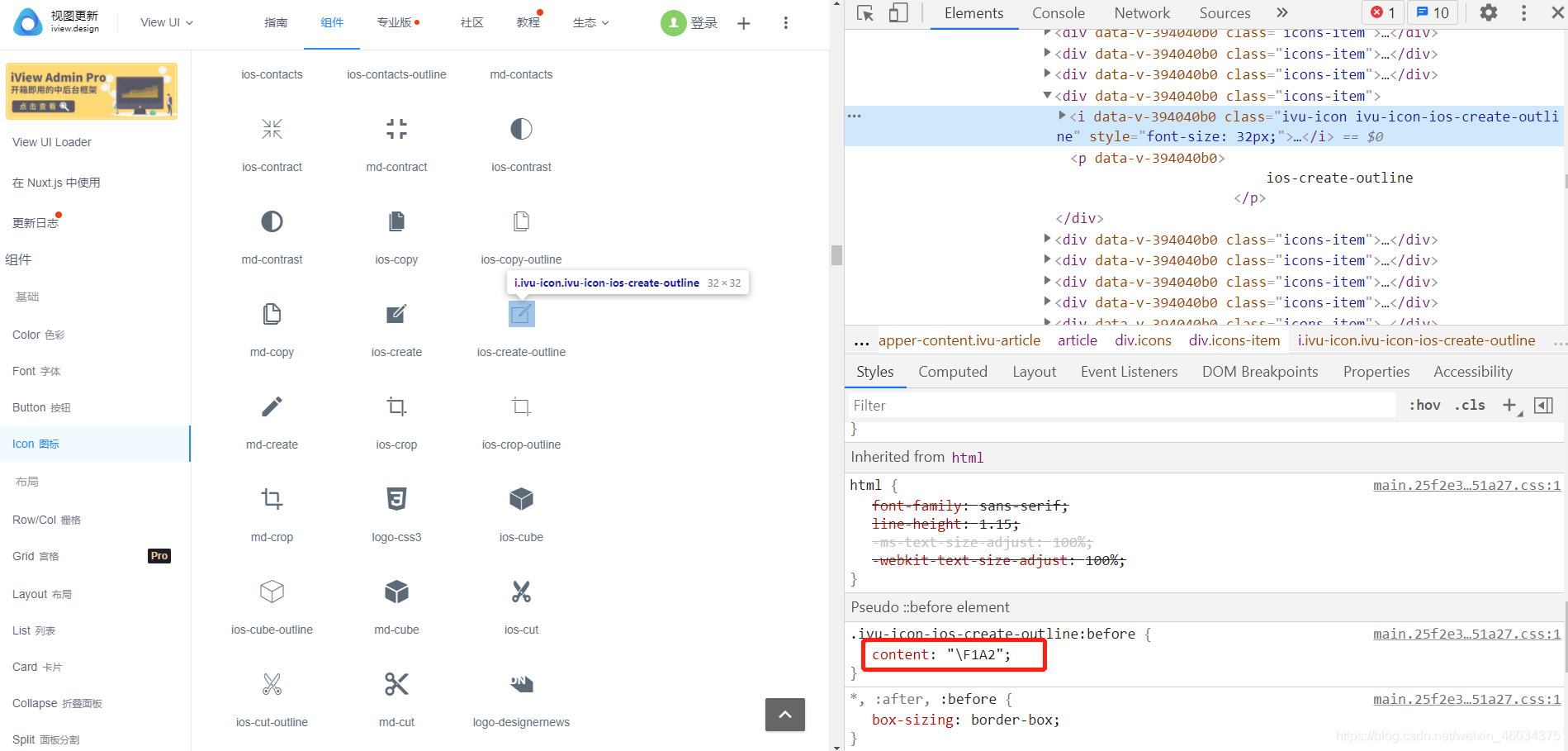
二: 通过伪元素
{
'title': this.$t('设备别名'),
'key': 'actStatus',
render: (h, params) => {
return h('span', {
class: 'otherName',
on: {
click: () => {
console.log('点击')
}
}
}, params.row.actStatus)
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
.otherName {
position: relative;
}
/deep/.otherName::after {
content: '\F1A2';
font-family: Ionicons;
font-size: 16px;
width: 0;
height: 0;
position: absolute;
color: #2D8CF0;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/113938620
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)