(五) : iview 时间选择器,校验不成功
【摘要】
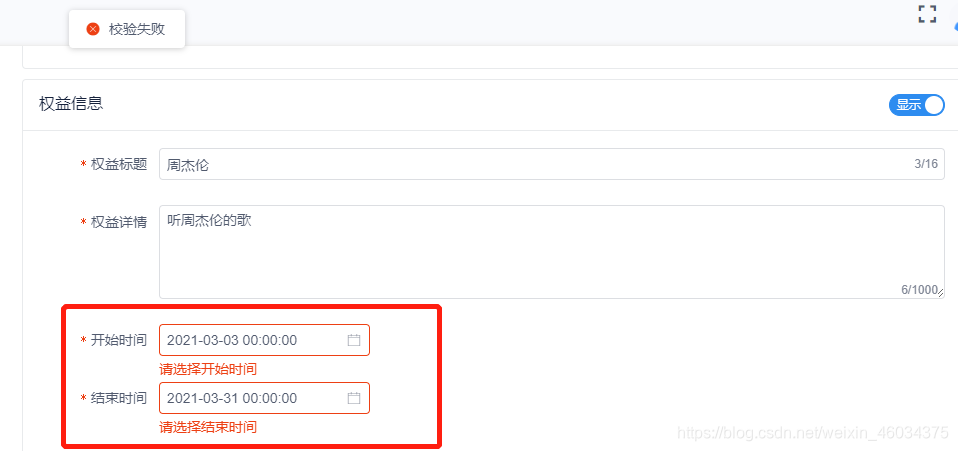
错误的校验
<FormItem :label="$t('开始时间')" prop="template_benefit_info[0].start_date"
...

错误的校验
<FormItem :label="$t('开始时间')" prop="template_benefit_info[0].start_date"
:rules="{ required: true, message: $t('请选择开始时间'), trigger: 'change'}">
<DatePicker format="yyyy-MM-dd HH:mm:ss" v-model="editFormData.template_benefit_info[0].start_date"
type="datetime" :options="startOption">
</DatePicker>
</FormItem>
<FormItem :label="$t('结束时间')" prop="template_benefit_info[0].end_date"
:rules="{ required: true, message: $t('请选择结束时间'), trigger: 'change'}">
<DatePicker format="yyyy-MM-dd HH:mm:ss" v-model="editFormData.template_benefit_info[0].end_date"
type="datetime" :options="endOption"></DatePicker>
</FormItem>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
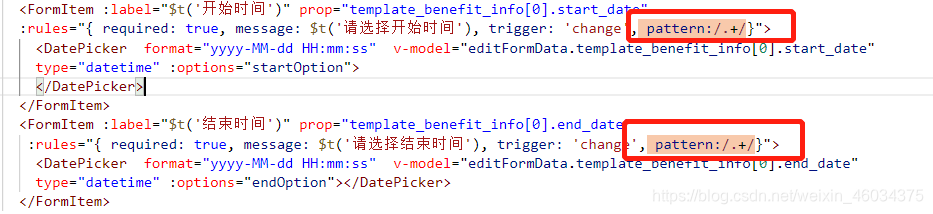
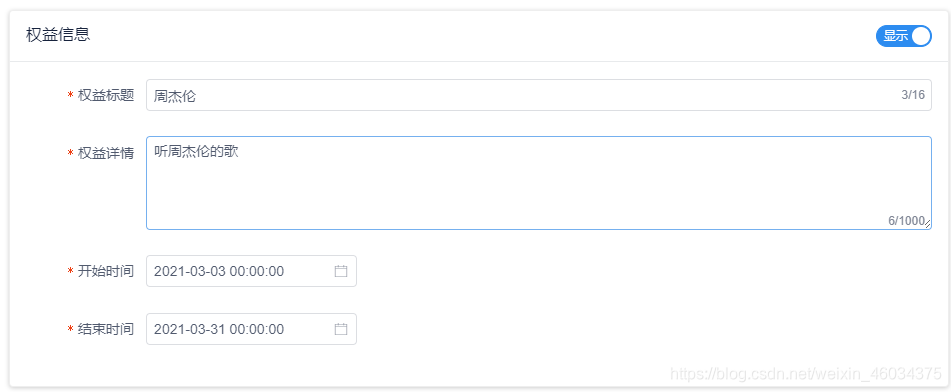
修改过后的

:rules="{ required: true, message: $t('请选择结束时间'), trigger: 'change', pattern:/.+/}"
- 1

文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/115112492
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)