vue 父组件传子组件数值,父值变更子获取的值没有变的问题
【摘要】
1.父组件给子组件传值,子组件使用props接收值。
//父组件
<div>
<Treeselect :value="editFormData.customerId" @cha...
1.父组件给子组件传值,子组件使用props接收值。
//父组件
<div>
<Treeselect :value="editFormData.customerId" @change="acceptVal($event, 'create')" placeholder="组织" />
</div>
- 1
- 2
- 3
- 4
// 子组件
props: {
value: {
default: null
},
careful: {
default: false
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
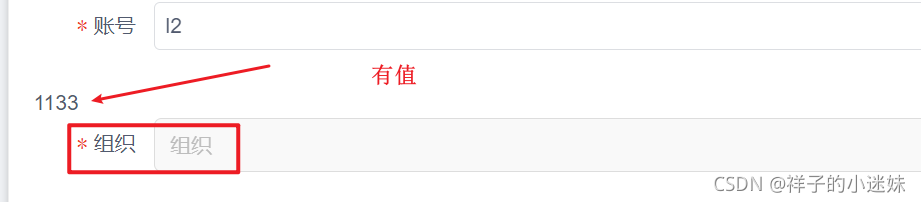
问题:
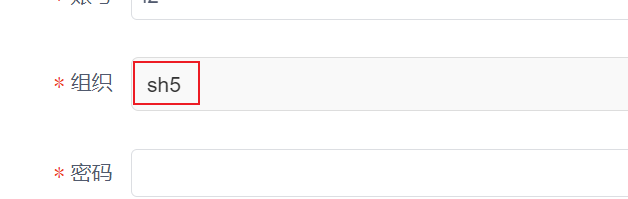
编辑回显时候,editFormData.customerId 是有值的, 在页面上也能正常的显示 1133,但是组织这里就是不回显对应的组织名。

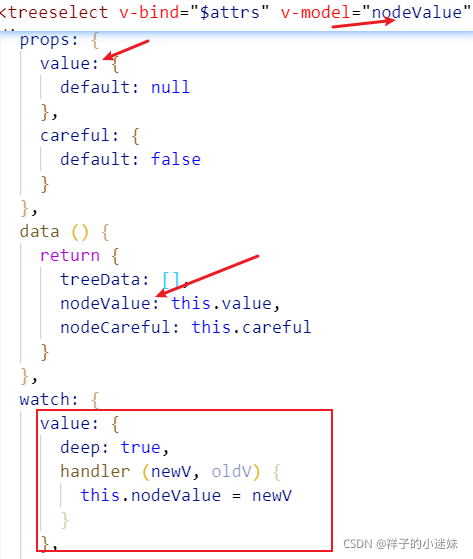
解决办法:
在子组件内使用 watch 检测数据变动


文章来源: lvsige.blog.csdn.net,作者:祥子的小迷妹,版权归原作者所有,如需转载,请联系作者。
原文链接:lvsige.blog.csdn.net/article/details/120487549
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)