【javascript编程思维】深入了解JSON到底是什么?该如何去操作JSON字符串?
【摘要】 深⼊了解JSON到底是什么JSON是JavaScript Object Notation的缩写,它是⼀种数据交换格式JSON基于⽂本,优于轻量,⽤于交换数据JSON主要⽤于前后端交互时数据的传输,JSON简单易⽤,是ECMA的⼀个标准,⼏乎所有的编程语⾔都有解析JSON的库,所以我们可以放⼼⼤胆的在前后端交互⾥直接使⽤JSON JSON跟XML的⽐较在可读性上⾯JSON是简易的写法,XML...
深⼊了解JSON到底是什么
- JSON是JavaScript Object Notation的缩写,它是⼀种数据交换格式
- JSON基于⽂本,优于轻量,⽤于交换数据
- JSON主要⽤于前后端交互时数据的传输,JSON简单易⽤,是ECMA的⼀个标准,⼏乎所有的编程语⾔都有解析JSON的库,所以我们可以放⼼⼤胆的在前后端交互⾥直接使⽤JSON
JSON跟XML的⽐较
- 在可读性上⾯JSON是简易的写法,XML是规范的标签写法形式
- 使⽤层⾯,由于JSON是我们ECMA的⼀个标准,所以在我们JS上⾯使⽤有着天然的主场优势,对于存储我们JS的各种格式的数据都⽐XML有优势
- 轻量级是JSON最⼤的优势,在数据交换这⼀块轻量就代表着速度要⽐别⼈快
JSON字符串、JSON对象和数组
JSON的语法规定JSON字符串必须为双引号("")包着⽽不是单引号(’’),同时JSON对象内的键也是必须为双引号("")包着⽽不是单引号(’’)
JSON对象
{"name":"JSON对象","address":"⼴东省⼴州市","age":28}
JSON数组
[
{"name":"JSON数组1","address":"⼴东省⼴州市","age":28},
{"name":"JSON数组2","address":"⼴东省⼴州市","age":28}
]
JSON字符串
'{"name":"JSON对象","address":"⼴东省⼴州市","age":28}'
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
//json对象
var jsonObj={"name":"tim","age":28}
console.log(jsonObj,typeof(jsonObj))
//json数组
var jsonarr=[
{"name":"tim","age":28},
{"name":"tim","age":28},
"json字符串"
]
console.log(jsonarr,typeof(jsonarr))
//json字符串
var jsonString='{"name":"tim","age":28}'
console.log(jsonString,typeof(jsonString))
</script>
</body>
</html>

实战必备技能之 JSON.parse( ) 和 JSON.stringify( ) 的使⽤*序列化
- JSON.stringify(): 把js对象转JSON字符串
- 反序列化 JSON.parse():把 JSON字符串转js对象
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
//序列化,js对象转换成json字符串
var obj={'name':'tim','age':16}
console.log(obj,typeof(obj))
console.log(JSON.stringify(obj),typeof(JSON.stringify(obj)))
//反序列化 json字符串转换成js对象
console.log('********反序列化*********')
var jsonString='{"name":"tim","age":18}'
console.log(jsonString,typeof(jsonString))
console.log(JSON.parse(jsonString),typeof(JSON.parse(jsonString)))
</script>
</body>
</html>
对于JSON对象的增删改查操作
对于JSON对象的操作
对获取到的数组进⾏简单的操作
模拟获取到后端的数组然后循环输出
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
//对于json对象的操作
var obj={"name":"tim","age":18}
// console.log(obj)
//对对象增加一个属性
obj.height="180cm"
//删除一个属性 删除年龄
delete obj.age
//更改一个属性的值 把名字改成tom
obj.name="tom"
//查找名字是什么 obj.name
console.log(obj.name)
var arr=[ //定义一个json数组
{"name":"tim","age":18},
{"name":"tony","age":20},
{"name":"jerry","age":23}
]
for(var i=0;i<arr.length;i++){
console.log(arr[i])
}
</script>
</body>
</html>
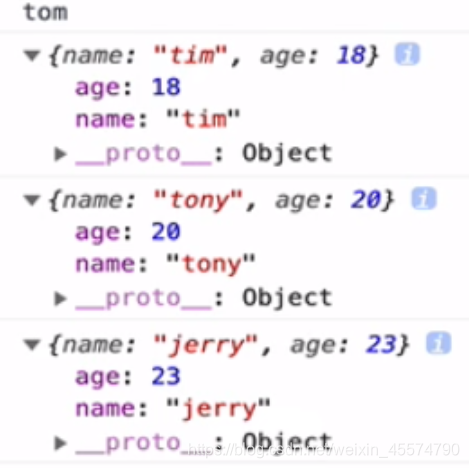
控制台输出如下:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)