flutter自定义弹窗
【摘要】
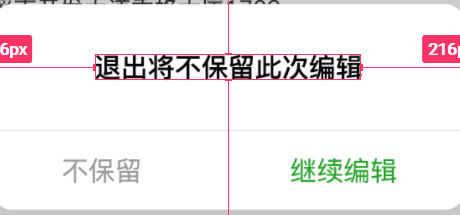
今天接到这样一个需求,需要自定义弹窗,所以就有了如下的代码:
通过分析,一切皆widget 所以可以这样实现:
import 'package:flutter/cupertino.dart';
i...

今天接到这样一个需求,需要自定义弹窗,所以就有了如下的代码:
通过分析,一切皆widget 所以可以这样实现:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
showDialog(
barrierDismissible: true, //表示点击灰色背景的时候是否消失弹出框
context: context,
builder: (context) {
return MyDialogWidget();
});
class MyDialogWidget extends StatelessWidget {
const MyDialogWidget({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Material(
type: MaterialType.transparency,
child: Center(
child: Container(
height: 245.w,
width: 564.w,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(
24.w,
),
color: Colors.white,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Padding(
padding: EdgeInsets.only(
top: 52.w, left: 120.w, right: 120.w, bottom: 52.w),
child: Text(
'退出将不保留此次编辑',
style: TextStyle(
fontSize: 32.w,
color: Color(0xFF000000),
fontWeight: FontWeight.bold,
),
),
),
SizedBox(
width: 564.w,
height: 1.w,
child: DecoratedBox(
decoration: BoxDecoration(color: Color(0xFFDDDDDD)),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: EdgeInsets.only(right: 60.w),
child: FlatButton(
child: Center(
child: new Text(
'不保留',
style:
TextStyle(fontSize: 32.w, color: Color(0xFF999999)),
),
),
onPressed: () {
Navigator.of(context).pop();
Navigator.of(context).pop();
},
),
),
SizedBox(
width: 1.w,
height: 94.w,
child: DecoratedBox(
decoration: BoxDecoration(color: Color(0xFFDDDDDD)),
),
),
Container(
padding: EdgeInsets.only(
left: 60.w,
),
child: FlatButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text(
"继续编辑",
style:
TextStyle(fontSize: 32.w, color: Color(0xFF23A427)),
)),
)
],
)
],
),
)),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
文章来源: jianguo.blog.csdn.net,作者:坚果前端の博客,版权归原作者所有,如需转载,请联系作者。
原文链接:jianguo.blog.csdn.net/article/details/116264410
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)