dart - 如何制作新数组嵌套排序映射
【摘要】
今天关注的人突然多了起来,为此继续更新今天的第二篇
dart - 如何制作新数组嵌套排序映射?
我有一个看起来像这样的数据块:
var list = [
{ id: '1', title: 't...
今天关注的人突然多了起来,为此继续更新今天的第二篇
dart - 如何制作新数组嵌套排序映射?
我有一个看起来像这样的数据块:
var list = [
{ id: '1', title: 'thing1', week: 1, day: 1 },
{ id: '2', title: 'thing2', week: 1, day: 1 },
{ id: '3', title: 'thing3', week: 1, day: 2 },
{ id: '4', title: 'thing4', week: 1, day: 2 },
{ id: '5', title: 'thing5', week: 1, day: 3 },
{ id: '6', title: 'thing6', week: 1, day: 3 },
{ id: '7', title: 'thing7', week: 2, day: 4 },
{ id: '8', title: 'thing8', week: 2, day: 5 },
];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
我想要做的是将这个 List 转换为输出这个的东西:
var transformedList = [
{ 'Week 1': [
{ id: '1', title: 'thing1', day: 1, week: 1 },
{ id: '2', title: 'thing2', day: 1, week: 1 },
{ id: '3', title: 'thing3', day: 2, week: 1 },
{ id: '4', title: 'thing4', day: 2, week: 1 },
{ id: '5', title: 'thing5', day: 3, week: 1 },
{ id: '6', title: 'thing6', day: 3, week: 1 },
],
'Week 2': [
{ id: '7', title: 'thing7', day: 4, week: 2 },
{ id: '8', title: 'thing8', day: 5, week: 3 },
]
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
到目前为止我尝试过的是:
var programMap = Map.fromIterable(userProgramSteps, key: (k) => k.getWeek(), value: (v) => v);
// handles the week port just fine, but very stuck on the list of days.
- 1
- 2
- 3
我对flutter和 Dart 很陌生,所以我有点迷茫…有人可以帮忙吗?
最佳答案
尊重您之前(已删除)的问题,这里的代码:
data_weeks.dart
const week_data = [
{ 'id': '1', 'week': 1, 'day': 1, 'title': 'thing1' },
{ 'id': '2', 'week': 1, 'day': 1, 'title': 'thing2' },
{ 'id': '3', 'week': 1, 'day': 1, 'title': 'thing3' },
{ 'id': '4', 'week': 1, 'day': 2, 'title': 'thing4' },
{ 'id': '5', 'week': 1, 'day': 2, 'title': 'thing5' },
{ 'id': '6', 'week': 2, 'day': 3, 'title': 'thing6' },
{ 'id': '7', 'week': 2, 'day': 4, 'title': 'thing7' },
];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
home_page.dart
import 'package:flutter/material.dart';
import 'package:list_cards/src/shared/data_weeks.dart';
class HomePage extends StatelessWidget {
/* ---------------------------------------------------------------------------- */
const HomePage({Key key}) : super(key: key);
/* ---------------------------------------------------------------------------- */
@override
Widget build(BuildContext context) {
final data = getNewData();
return Scaffold(
appBar: AppBar(
title: Text('Hi!'),
centerTitle: true,
),
body: Padding(
padding: const EdgeInsets.all(10.0),
child: ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) => ListTile(
title: Text(
'Week ${data.keys.toList()[index]}',
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
subtitle: getSubtitles1(data[data.keys.toList()[index]], context),
),
),
),
);
}
Widget getSubtitles1(List<Map<int, Object>> data, BuildContext context) {
return Column(
children: List.generate(data.length, (index) => ListTile(
title: Text(
'DAY ${data[index].keys.toList()[0]}',
style: TextStyle(
fontSize: 18, fontWeight: FontWeight.bold, color: Colors.black.withOpacity(0.4)
),
),
subtitle: getSubtitles2(data[index][data[index].keys.toList()[0]], context),
)),
);
}
Widget getSubtitles2(List<String> data, BuildContext context) {
final size = MediaQuery.of(context).size;
return Column(
children: List.generate(data.length, (index) => Card(
elevation: 0,
margin: EdgeInsets.all(0),
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 10, vertical: 2),
child: Row(
children: [
Container(
width: (size.width + 80) / 2,
child: Text(data[index]),
),
IconButton(icon: Icon(Icons.check_box_outline_blank), onPressed: () {}),
],
),
),
)),
);
}
Map<int, Object> getNewData() {
var weeks = week_data.map<int>((m) => m['week']).toSet().toList();
var newData = Map<int, Object>();
weeks.forEach((w) {
newData[w] = week_data.where((m) => m['week'] == w).map<int>((m) => m['day']).toSet().map<Map<int, Object>>((e) => {e: week_data.where((m) => m['week'] == w && m['day'] == e).map<String>((m) => m['title']).toList()}).toList();
});
return newData;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
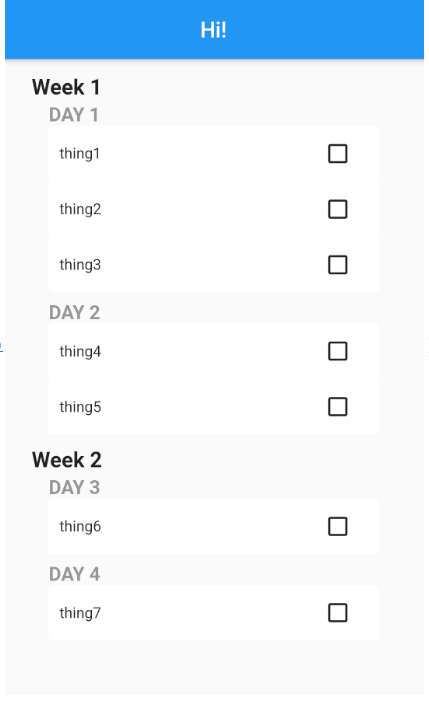
结果:

关于您当前的问题,getNewData()方法包含您的答案的逻辑。好好享受!
文章来源: jianguo.blog.csdn.net,作者:坚果前端の博客,版权归原作者所有,如需转载,请联系作者。
原文链接:jianguo.blog.csdn.net/article/details/108392769
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)