JSON基础入门实战讲解()基础+实例1(原力计划的啊)
核心:
姓:
名:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1.1-Json简介</title>
</head>
<body>
<h2>在 JavaScript 中创建 JSON 对象</h2>
<div>
姓:<span id="x01"></span><br>
名:<span id="m01"></span>
</div>
<script type="text/javascript">
var ren={"xing":"黄","ming":"菊华"};
document.getElementById("x01").innerHTML=ren.xing;
document.getElementById("m01").innerHTML=ren.ming;
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
效果:

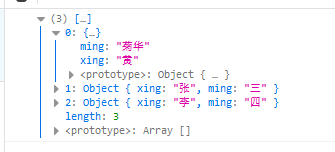
核心:var ren=[
{“xing”:“黄”,“ming”:“菊华”},
{“xing”:“张”,“ming”:“三”},
{“xing”:“李”,“ming”:“四”}
];
核心是·:记住了兄弟们
你看到了吗?兄弟们,外面有一个数组啊,怎么办是不是应该直接数组化啊,兄弟们
记住了,外部有一个数组的话,一个对{}是下标为0,第二个{}是下标为1,第二个为下标为2
问题?这是不是一个二维的数组,不是,为什么?
因为只有一个[]在外面啊兄弟们
下标为0{“xing”:“黄”,“ming”:“菊华”},
下标为1{“xing”:“张”,“ming”:“三”},
下标为2{“xing”:“李”,“ming”:“四”}
记住了兄弟们,最后的数组最后是不加逗号的哈
document.getElementById(“x01”).innerHTML=ren[1].xing;
document.getElementById(“m01”).innerHTML=ren[1].ming;
ren[1].xing;代表renjson数据中第一个下标也就是第二个是吧,的xing属性里面的属性值输出出来,兄弟们
ren[1].ming;代表renjson数据中第一个下标也就是第二个是吧,的ming属性里面的属性值输出出来,兄弟们
记住,你只需要记住一句话,就是对象是一个下标就是了,里面的就是数据,就这么简单!!!,不要管里面是什么啊啊啊

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1.2-JSON 语法</title>
</head>
<body>
<h2>通过 JSON 字符串来创建对象</h2>
<div>
姓:<span id="x01"></span><br>
名:<span id="m01"></span>
</div>
<script type="text/javascript">
var ren=[
{"xing":"黄","ming":"菊华"},
{"xing":"张","ming":"三"},
{"xing":"李","ming":"四"}
];
document.getElementById("x01").innerHTML=ren[1].xing;
//!!!!!!!!!!!!!!!!!记住了哈,ren[1]代表ren里面的哪一个对象哈.xing代表哪一个对象下的xing哈
document.getElementById("m01").innerHTML=ren[1].ming;
//!!!!!!!!!!!!!!!!!记住了哈,ren[1]代表ren里面的哪一个对象哈.ming代表哪一个对象下的ming哈
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
效果啊,兄弟们!!!

文章来源: blog.csdn.net,作者:贵哥的编程之路(陈业贵),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/105889702
- 点赞
- 收藏
- 关注作者


评论(0)