JS常用方法完结 7
【摘要】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
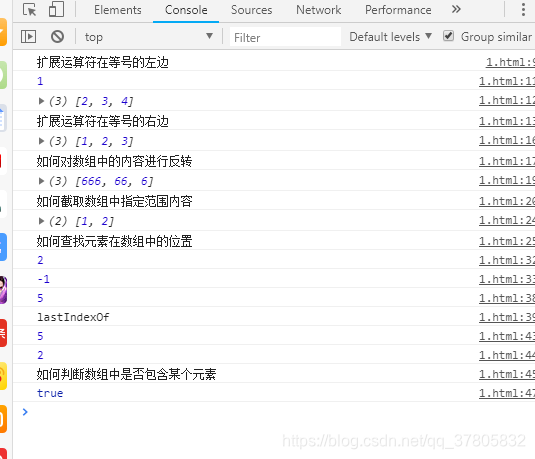
console.log("扩展运算符在等号的左边");
var [a,...rest] = [1,2,3,4];
console.log(a);
console.log(rest);
console.log("扩展运算符在等号的右边");
var arr1 = [1,2,3];
var arr2 = [...arr1];
console.log(arr2);
console.log("如何对数组中的内容进行反转");
let b=[6,66,666];
console.log(b.reverse());
console.log("如何截取数组中指定范围内容");
let arr666=[1,2,3,4,5,6];
let qq=arr666.slice(0,2);//这个方法是获取截取的内容的
// // slice方法是包头不包尾(包含起始位置, 不包含结束的位置)
console.log(qq);
console.log("如何查找元素在数组中的位置");
let arr = [1, 2, 3, 4, 5, 3];
// indexOf方法如果找到了指定的元素, 就会返回元素对应的位置
// indexOf方法如果没有找到指定的元素, 就会返回-1
// 注意点: indexOf方法默认是从左至右的查找, 一旦找到就会立即停止查找
let m=arr.indexOf(3);//找元素3
let n=arr.indexOf(6);//找元素6
console.log(m);
console.log(n);
//当indexOf两个参数的时候
// 参数1: 需要查找的元素
// 参数2: 从什么位置开始查找
let x=arr.indexOf(3,4);
console.log(x);
console.log("lastIndexOf");
// 注意点: lastIndexOf方法默认是从右至左的查找, 一旦找到就会立即停止查找
let f=arr.lastIndexOf(3);
let ff = arr.lastIndexOf(3, 4);
console.log(f);
console.log(ff);
console.log("如何判断数组中是否包含某个元素");
let fff=arr.includes(4);
console.log(fff);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50

文章来源: blog.csdn.net,作者:贵哥的编程之路(陈业贵),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/107703650
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)