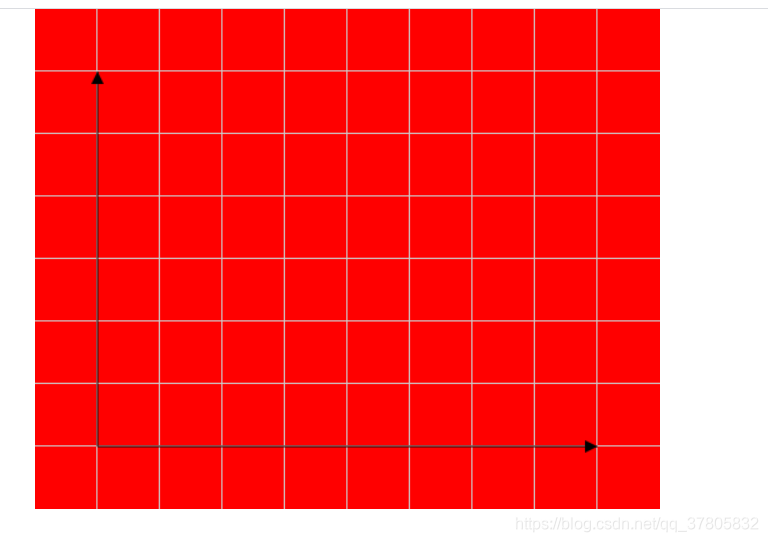
canvas绘制坐标系
【摘要】
课程目标:
1.绘制坐标系需要用到什么核心函数? 2.步骤是什么? 3.源代码?
1.绘制坐标系需要用到什么核心函数?
fill() beginPath() moveTo() lineTo()...
课程目标:
1.绘制坐标系需要用到什么核心函数?
2.步骤是什么?
3.源代码?
1.绘制坐标系需要用到什么核心函数?
fill() beginPath() moveTo() lineTo() stroke(); strokeStyle = "#000"; oCtx.stroke();oCtx.line()
- 1
2.步骤是什么?
let oCanvas = document.querySelector("canvas");
- 1
第一步:拿到canvas对象
let oCtx = oCanvas.getContext("2d");
- 1
第二步:通过canvas对象里面的方法拿到绘图工具.
let gridSize = 50;
- 1
第三步:设置个变量代表单元格的宽高.
let canvasWidth = oCtx.canvas.width;
let canvasHeight = oCtx.canvas.height;
- 1
- 2
第四步:通过绘图工具获取canvas对象里面的宽高。
let row = Math.floor(canvasHeight / gridSize);
let col = Math.floor(canvasWidth / gridSize);
- 1
- 2
第五步:问题是如果单元格的宽高与canvas的宽高除不尽怎么办?
向下取余.
// 6.绘制垂直方向的横线
for(let i = 0; i < row; i++){
oCtx.beginPath();
oCtx.moveTo(0, i * gridSize - 0.5);
oCtx.lineTo(canvasWidth, i * gridSize - 0.5);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
// 7.绘制水平方向的横线
for(let i = 0; i < col; i++){
oCtx.beginPath();
oCtx.moveTo(i * gridSize - 0.5, 0);
oCtx.lineTo(i * gridSize - 0.5, canvasHeight);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
第六步:用for循环绘制表格。
问题?怎么绘制?
第一步:每一次的循环都开启一个新的路径。根据xy坐标绘制就行了.(默认canvas左上角开始).
为什么-0.5,因为默认情况下线条的中心点和像素的底部对齐所以会2显示,所以显示非纯黑色问题。所以-0.5,代表0.52=1
第七步(坐标系开始):
坐标系的原点的位置;

let originX = gridSize;//x坐标50的位置
let originY = canvasHeight - gridSize;//y坐标400-50的位置
- 1
- 2
第八步:
x y轴终点的位置.
let endX = canvasWidth - gridSize;//500-50
let endY = gridSize;//50
- 1
- 2
第九步:绘制x轴.
oCtx.beginPath();
oCtx.moveTo(originX, originY);//从x:50 y:350的地方开始,
oCtx.lineTo(endX, originY);//从x:450,y:350的地方结束
oCtx.strokeStyle = "#000";//连接线的颜色为#000
oCtx.stroke();//连接.
- 1
- 2
- 3
- 4
- 5
第十步:绘制y轴。
// 3.绘制Y轴
oCtx.beginPath();
oCtx.moveTo(originX, originY);//从x:50,y:350开始
oCtx.lineTo(originX, endY);//以x:50,y:50结束
oCtx.strokeStyle = "#000";//连线的颜色为#000
oCtx.stroke();//连接起来
- 1
- 2
- 3
- 4
- 5
- 6
第十一步:绘制x轴的箭头
oCtx.lineTo(endX - 10, originY + 5);//x轴的终点往左移动10px,再往下移动5px
oCtx.lineTo(endX - 10, originY - 5);//x轴往左移动10px,再往上移动5px.
oCtx.lineTo(endX, originY);//再连接x轴的终点连接起来.
oCtx.fill();//填充
- 1
- 2
- 3
- 4
第十二步:绘制y轴的箭头
oCtx.lineTo(originX - 5, endY + 10);//y轴的终点往左5px,往下移动10px
oCtx.lineTo(originX + 5, endY + 10);//y轴的终点往右移动5,再往下移动10px
oCtx.lineTo(originX, endY);//再连接本来的y轴终点.
oCtx.fill();//填充
- 1
- 2
- 3
- 4
完毕.
3.源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
display: block;
margin: 0 auto;
background: red;
}
</style>
</head>
<body>
<canvas width="500" height="400"></canvas>
<script>
// 1.拿到canvas
let oCanvas = document.querySelector("canvas");
// 2.从canvas中拿到绘图工具
let oCtx = oCanvas.getContext("2d");
// 3.定义变量保存小方格的尺寸
let gridSize = 50;
// 4.拿到canvas的宽高
let canvasWidth = oCtx.canvas.width;
let canvasHeight = oCtx.canvas.height;
// 5.计算在垂直方向和水平方向可以绘制多少条横线
let row = Math.floor(canvasHeight / gridSize);
let col = Math.floor(canvasWidth / gridSize);
// 6.绘制垂直方向的横线
for(let i = 0; i < row; i++){
oCtx.beginPath();
oCtx.moveTo(0, i * gridSize - 0.5);
oCtx.lineTo(canvasWidth, i * gridSize - 0.5);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
// 7.绘制水平方向的横线
for(let i = 0; i < col; i++){
oCtx.beginPath();
oCtx.moveTo(i * gridSize - 0.5, 0);
oCtx.lineTo(i * gridSize - 0.5, canvasHeight);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
// 1.计算坐标系原点的位置
let originX = gridSize;
let originY = canvasHeight - gridSize;
// 2.计算X轴终点的位置
let endX = canvasWidth - gridSize;
// 3.绘制X轴
oCtx.beginPath();
oCtx.moveTo(originX, originY);
oCtx.lineTo(endX, originY);
oCtx.strokeStyle = "#000";
oCtx.stroke();
// 4.绘制X轴的箭头
oCtx.lineTo(endX - 10, originY + 5);
oCtx.lineTo(endX - 10, originY - 5);
oCtx.lineTo(endX, originY);
oCtx.fill();
// 5.计算Y轴终点的位置
let endY = gridSize;
// 3.绘制Y轴
oCtx.beginPath();
oCtx.moveTo(originX, originY);
oCtx.lineTo(originX, endY);
oCtx.strokeStyle = "#000";
oCtx.stroke();
// 4.绘制X轴的箭头
oCtx.lineTo(originX - 5, endY + 10);
oCtx.lineTo(originX + 5, endY + 10);
oCtx.lineTo(originX, endY);
oCtx.fill();
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82

文章来源: blog.csdn.net,作者:贵哥的编程之路(陈业贵),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/114924739
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)