高德地图应用(2)级别
【摘要】
课程目标:关于级别的一些东东.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8"&g...
课程目标:关于级别的一些东东.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=key值"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;}
</style>
</head>
<body>
<div id="container"></div>
<script>
var map=new AMap.Map('container',{
zoom:11,
center:[121,30]
});
map.on('zoomend',function(){
console.log(map.getZoom());
console.log(map.getCenter().toString());
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
1.级别

2.地图的中心点;
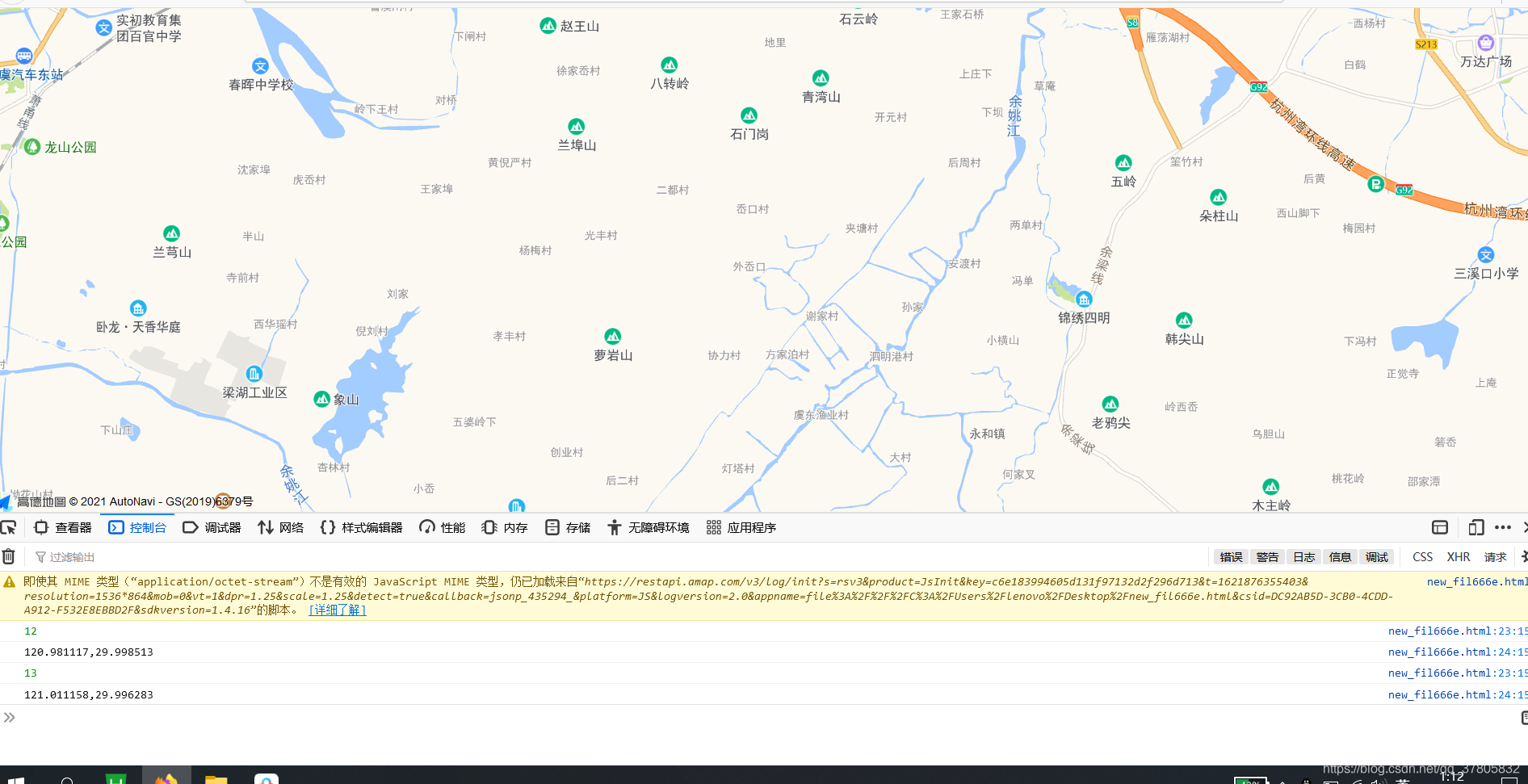
 3.在双击后获取级别&&中心点
3.在双击后获取级别&&中心点

效果(双击):

文章来源: blog.csdn.net,作者:贵哥的编程之路(陈业贵),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/117237276
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)