高德地图设置地图的显示范围
【摘要】
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name...
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=key值"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;}
#setZoomNode,#setCenterNode{width: 400px;height: 100px;position: absolute;z-index: 99;right: 20px;top: 20px;border: 1px solid black;box-shadow: 0 0 5px black;background: white;}
#setCenterNode{top: 20px;}
</style>
</head>
<body>
<div id="container"></div>
<div id='setCenterNode'>
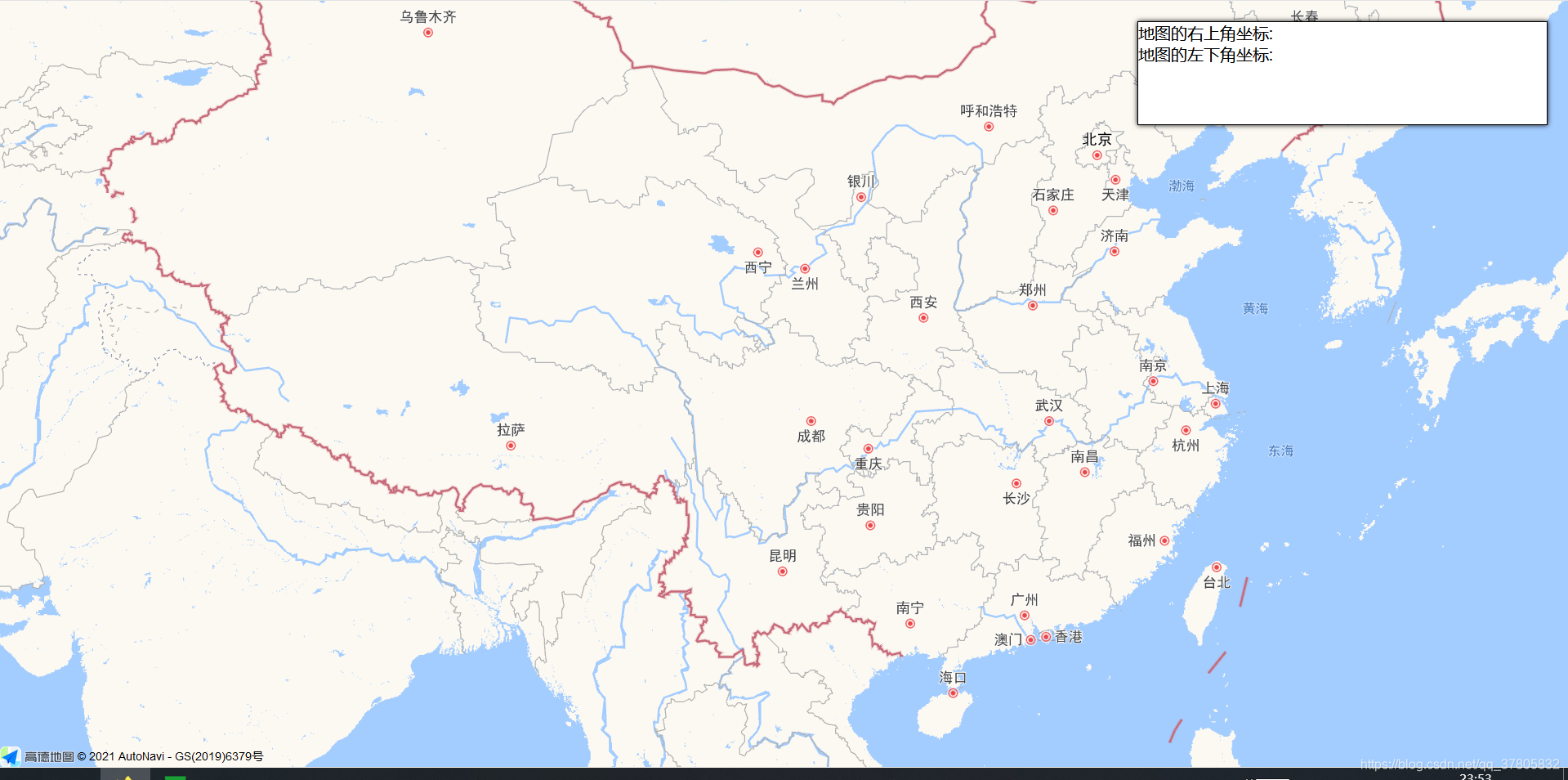
<div>地图的右上角坐标:<span id='ne'></span></div>
<div>地图的左下角坐标:<span id='sw'></span></div>
</div>
<script>
var map=new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536]
});
console.log(map.getBounds());
var myBounds=new AMap.Bounds([88.379391,20.861536],[117.379391,41.861536]);
map.setBounds(myBounds);
map.on('moveend',function(){
ne.innerHTML=map.getBounds().northeast.toString();
sw.innerHTML=map.getBounds().southwest.toString();
});
map.on('zoomend',function(){
ne.innerHTML = map.getBounds().northeast.toString();
sw.innerHTML = map.getBounds().southwest.toString();
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
怎么设置地图的显示范围?


文章来源: blog.csdn.net,作者:贵哥的编程之路(陈业贵),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/117267292
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)